上一篇講了前後端 MVC 結構的不同,這篇深入講一下 前端 與 後端 是如何溝通合作。
在開始之前可以先看篇好文:菜雞也看得懂的前後端分離架構基本概念
前後端分離是一種軟體架構模式,它將一個Web應用程序的前端和後端部分分開開發、部署和維護。這種架構模式的主要特點是:
前後端分離的優點包括:

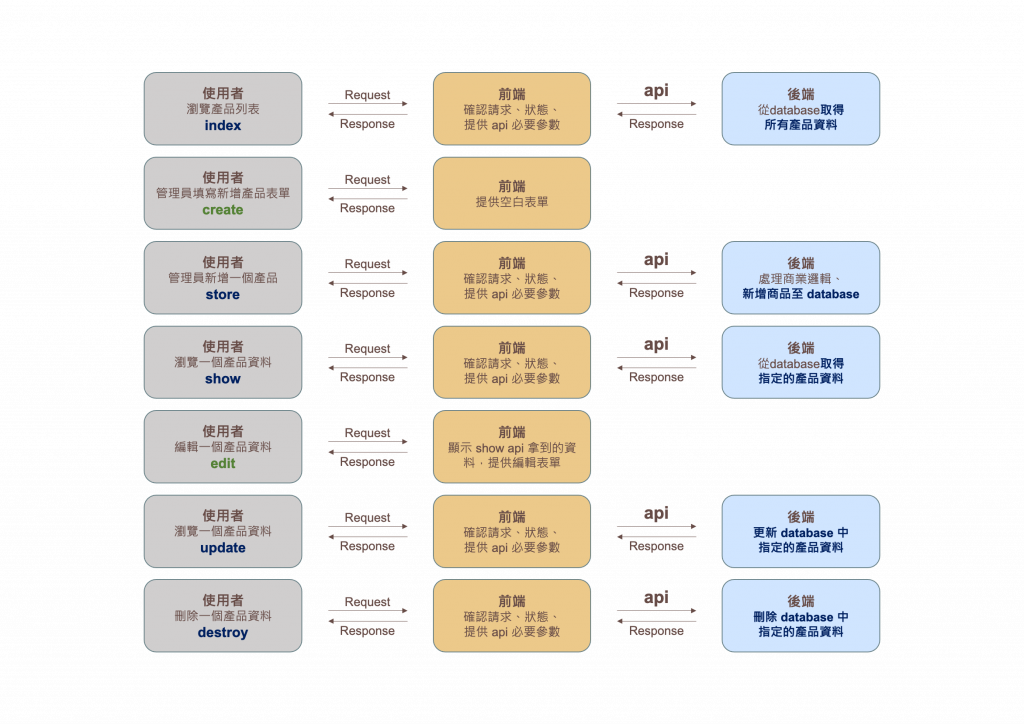
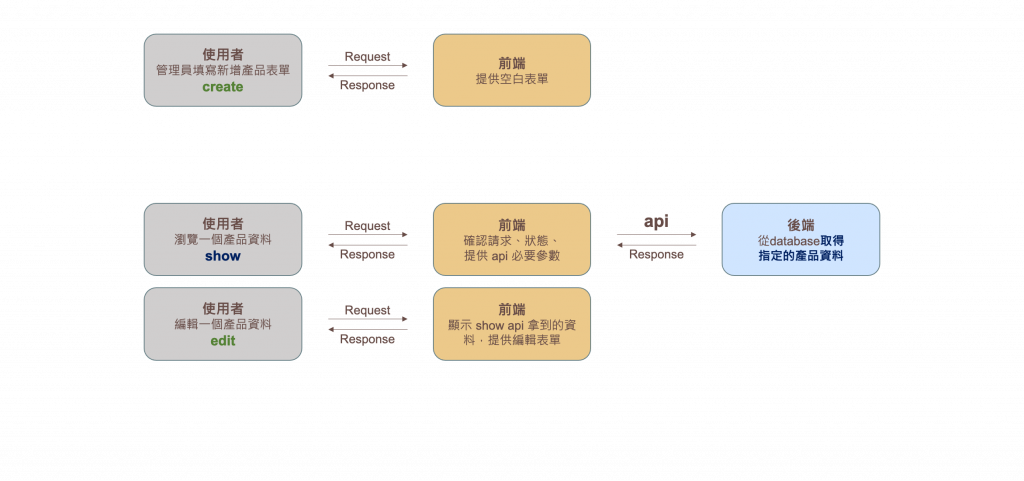
上圖可以看到,有些使用者請求是不需要後端資料庫的,例如讓使用者填寫空白表單,或是讓使用者有頁面編輯先前已經拿到的資料,都是使用者編輯完後,才送出最終資料給後端進行新增、修改動作。(這個觀念常讓菜鳥後端在開發上卡住,到底前端會給我什麼、我要給前端什麼?)

整體概念可以參考昨天的發文:Laravel 與 MVC 架構:Model、View、Controller
API(應用程序編程接口)是一組定義了軟體組件之間交互操作的規則和協議。它允許不同的軟體系統、應用程序或服務之間相互通信和協作,使它們能夠共享數據和功能。API通常定義了可用於訪問某個軟體組件的方法和數據格式,並提供了一個標準的界面,以使開發者能夠使用這個組件的功能,而無需了解其內部實現細節。
可以把 API 想像成一個電視遙控器按鈕
API可以用於各種不同的上下文中,包括Web應用程序、移動應用程序、桌面應用程序、嵌入式系統、雲端服務等。
RESTful API(Representational State Transfer API)是一種設計風格和架構模式,用於設計網絡應用程序中的 Web API(應用程序編程接口)。它是一種基於資源的設計方法,強調使用標準的HTTP協議方法來進行通信,並且具有以下主要特徵:
資源(Resources):在RESTful API中,每個資源都具有唯一的識別符號(通常是URL),並且可以通過這個識別符號來訪問。資源可以是任何東西,例如用戶、商品、文章等。
HTTP方法:通過 HTTP 方法(GET、POST、PUT、DELETE等),客戶端可以對資源的狀態進行操作,例如獲取、創建、更新或刪除資源。
無狀態(Stateless):RESTful API是無狀態的,這意味著每個HTTP請求都應該包含足夠的信息,以便伺服器可以理解請求,而不需要保存客戶端的狀態。每個請求都應該是獨立的,伺服器不應該依賴先前的請求。
統一接口(Uniform Interface):RESTful API使用統一的、一致的接口設計,包括使用HTTP方法來執行操作(GET用於讀取,POST用於創建,PUT用於更新,DELETE用於刪除等),並且使用URI(統一資源識別符號)來標識資源。
// 未統一接口,命名雜亂無章,後面接手的人要一直猜 api 功能是什麼
www.example.com**/ProductsList**
www.example.com**/ProductsData**
www.example.com**/createAProduct**
www.example.com**/product**
// 統一接口,套用彼此都知道的規則,後面接手的人要維護可以直接知道打哪個 api 、是什麼功能
GET 方法: www.example.com**/product** // 取得列表資料 index
POST 方法: www.example.com**/product** // 新增一筆資料 create
GET 方法: www.example.com**/product**/create // 取得新增資料的 html 表單
無狀態通信(Stateless Communication):客戶端和伺服器之間的通信不包含用戶狀態,每個請求都包含了足夠的信息,伺服器可以理解和處理請求。

RESTful API通常使用HTTP標準方法(例如HTTP GET、POST、PUT和DELETE)來執行CRUD操作(創建、讀取、更新和刪除資源),並且以JSON或XML等格式返回數據。它是一種簡單、輕量級、可擴展和廣泛應用的API設計風格,常用於網絡應用程序、移動應用程序和服務端之間的通信。
因為篇幅跟時間有限,這裡給大家兩個方向,之後需要打 API 時可以先研究這兩點喔!
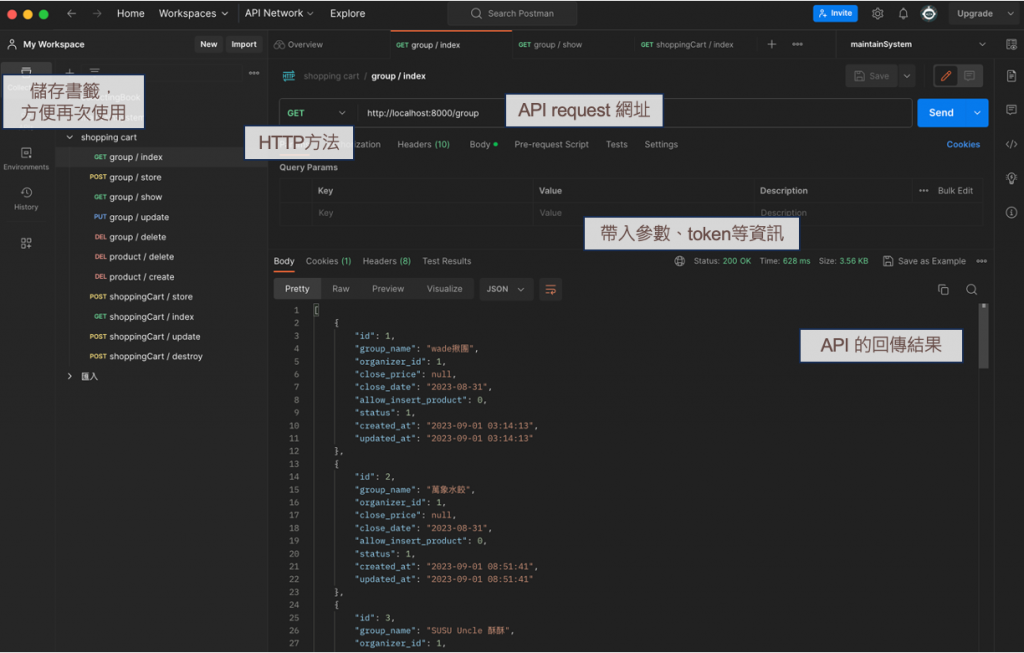
類似瀏覽器視窗,但是你可以選擇要用什麼 HTTP 方法送出請求、帶入什麼參數等,模擬前端打 api 的情境。(有機會再寫教學文XD)

因為 api 是不會記住你的登入狀態,如果網站功能是有會員權限限制的話,要每次把登入拿到的 token 一起提供。而後端通常會用 JWT token 進行驗證。
官方文件與安裝指令 https://jwt-auth.readthedocs.io/en/develop/laravel-installation/
Tymon/jwt-auth套件有兩個功能:
session 放入 Header 中,讓我們到其他頁面不需一直登入;但如果是後端直接用 post 方法打 /login 沒有取得 session ,所以要使用套件,登入成功會收到一組 token、登入失敗收到 false