APP 會透過 RESTful API 跟 server 溝通資料利用 get 和 post ,
那我們就來http 這個package 來實作看看吧。
可以用簡單的高階函式就可以發出請求
import 'package:http/http.dart' as http;
var url = Uri.https('example.com', 'whatsit/create');
var response = await http.post(url, body: {'name': 'doodle', 'color': 'blue'});
print('Response status: ${response.statusCode}');
print('Response body: ${response.body}');
print(await http.read(Uri.https('example.com', 'foobar.txt')));
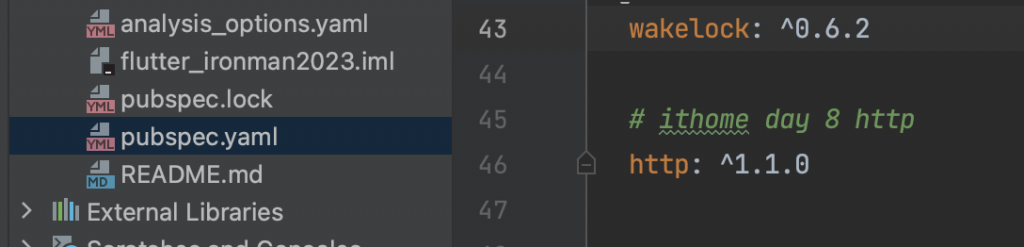
直接在 pubspec.yaml 加上 http: ^1.1.0 ,然後pub get
dependencies:
http: ^1.1.0

在 /lib/day8http.dart 加入 程式
import 'package:http/http.dart';
使用http.post 和加上headers
final response = await http.post(
Uri.parse('https://jsonplaceholder.typicode.com/albums'),
headers: <String, String>{
'Content-Type': 'application/json; charset=UTF-8',
},
body: jsonEncode(<String, String>{
"userId": "10",
"id": "101",
"title": "ithome day8 http post"
}),
);
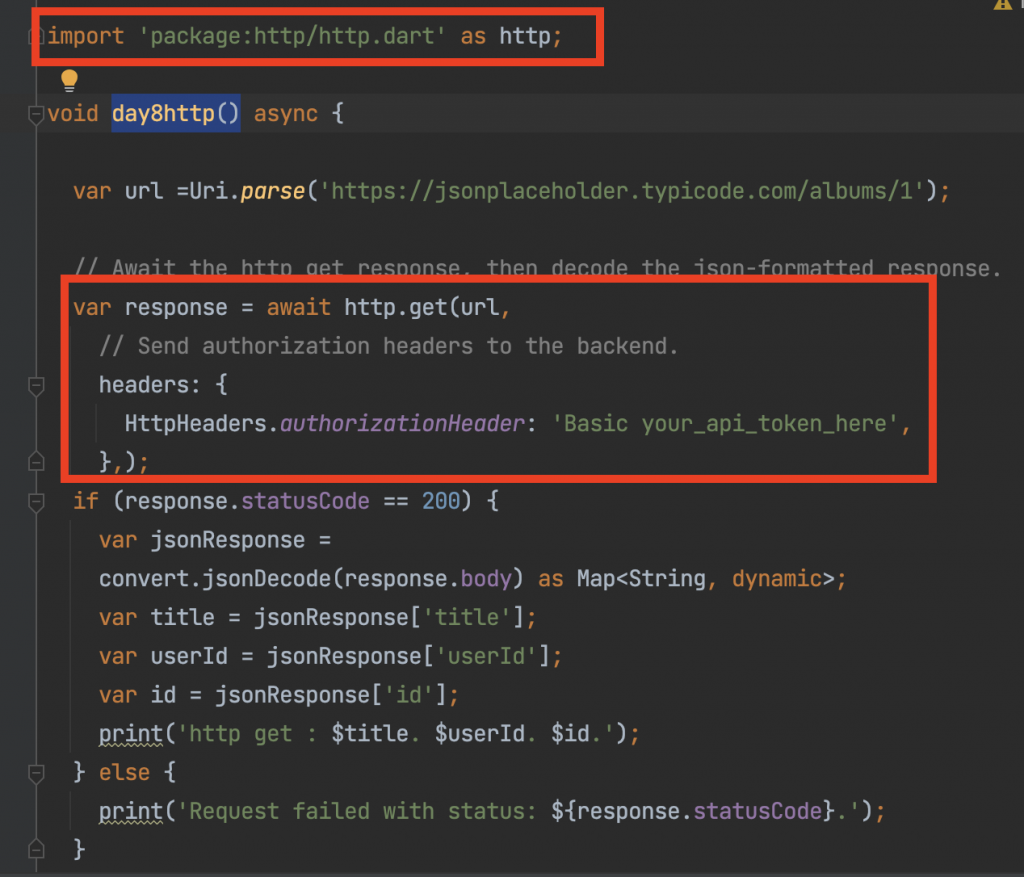
使用http.get 和加上headers

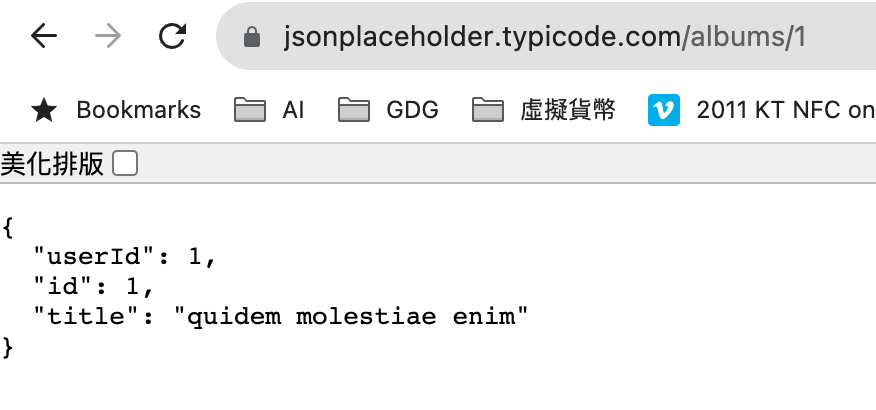
web顯示的結果
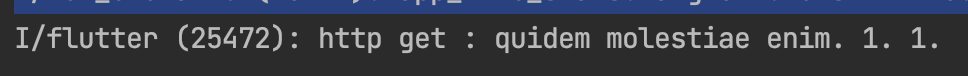
http get 的結果
可以簡單的利用http高階函式就可以get和post 資料,真的太方便了
https://docs.flutter.dev/cookbook/networking/fetch-data
