一個app 最少也有兩種語言 英文和中文 ,但在flutter 要如何實作呢?
那就來看一下 intl 如何用吧
intl 除了國際化和在地化,還包括訊息翻譯、複數和性別、日期/數字格式和解析以及雙向文字。
Intl.defaultLocale = 'pt_BR'; //set the global locale
Intl.defaultLocale = 'es';
DateFormat.jm().format(DateTime.now());
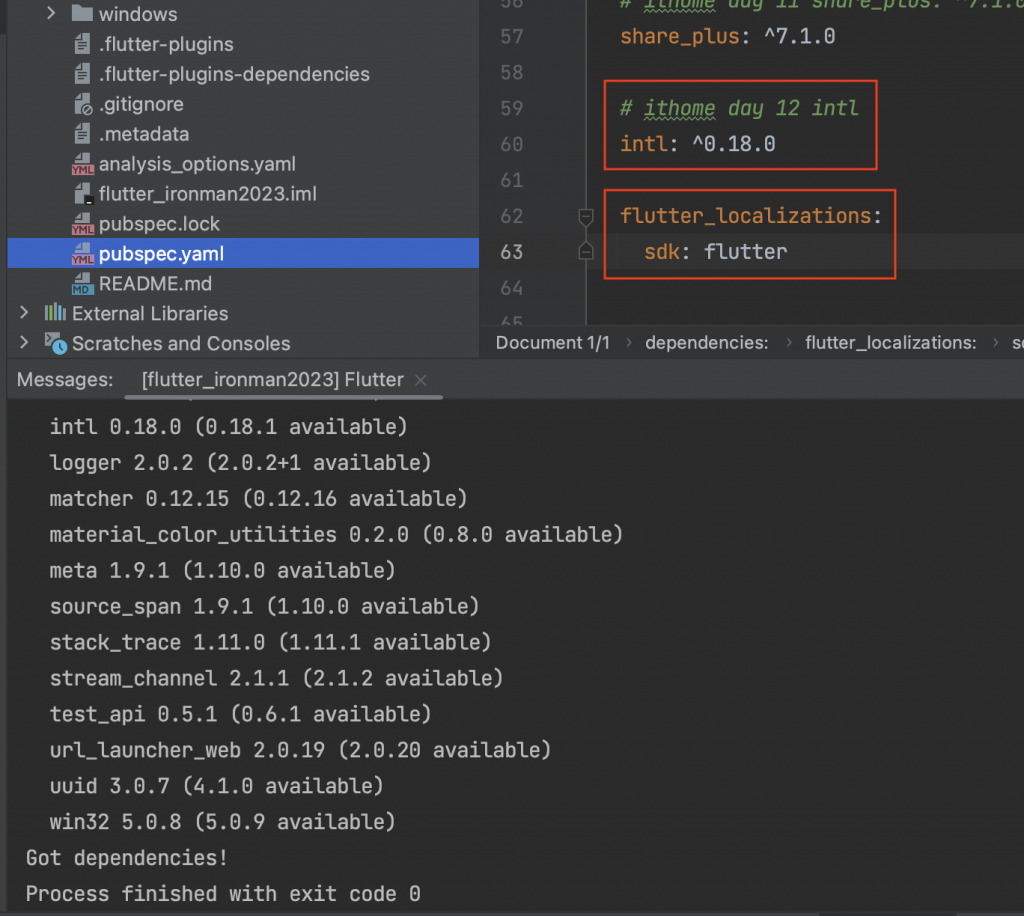
直接在 pubspec.yaml 加上 ntl: ^0.18.0 ,然後pub get
dependencies:
intl: ^0.18.0

但 intl 有相依性,要再加上 flutter_localizations
dependencies:
flutter_localizations:
sdk: flutter
intl 的 package info 沒有 Example 大家要參考官網的說明或搜尋一下
en.json
{
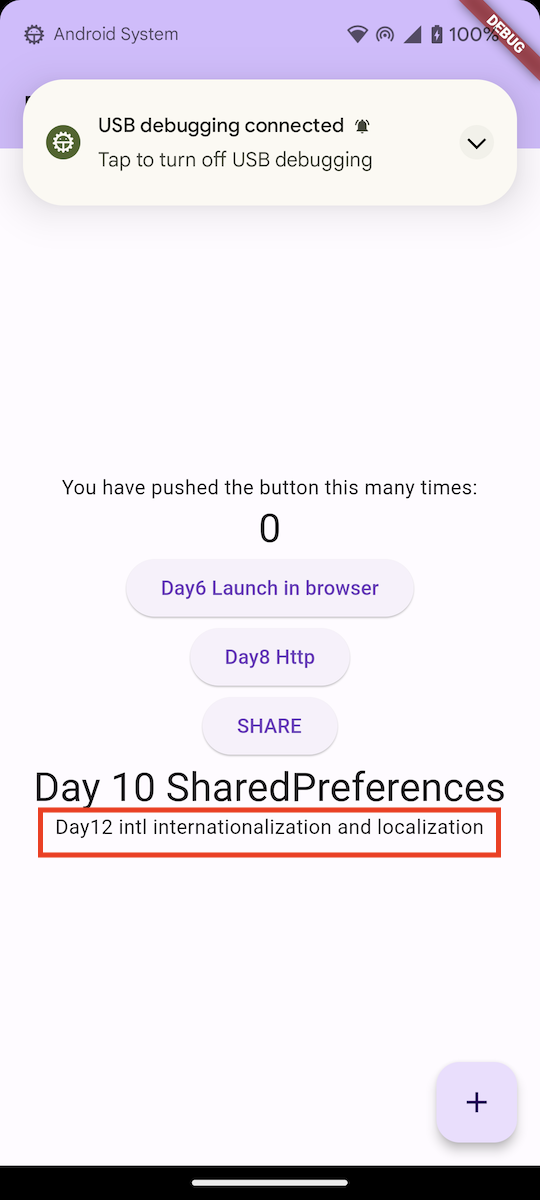
"Day12 intl": "Day12 intl internationalization and localization"
}
zh.json
{
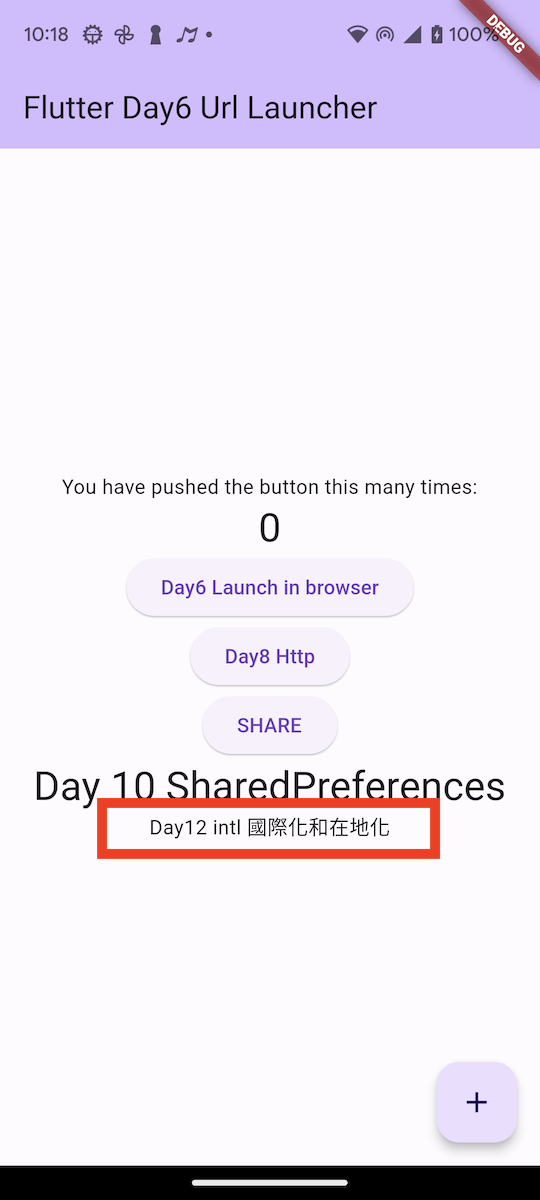
"Day12 intl": "Day12 intl 國際化和在地化"
}
flutter:
assets:
- lib/l10n/en.json
- lib/l10n/zh.json
class AppLocalizations {
final Locale locale;
Map<String, String>? _localizedStrings;
AppLocalizations(this.locale);
static AppLocalizations? of(BuildContext context) {
return Localizations.of<AppLocalizations>(context, AppLocalizations);
}
Future<bool> load() async {
String jsonString = await rootBundle.loadString('lib/l10n/${locale.languageCode}.json');
Map<String, dynamic> jsonMap = json.decode(jsonString);
_localizedStrings = jsonMap.map((key, value) {
return MapEntry(key, value.toString());
});
return true;
}
String translate(String key) {
return _localizedStrings?[key] ?? 'Missing translation';
}
}
class AppLocalizationsDelegate extends LocalizationsDelegate<AppLocalizations> {
const AppLocalizationsDelegate();
@override
bool isSupported(Locale locale) {
return ['en', 'zh'].contains(locale.languageCode);
}
@override
Future<AppLocalizations> load(Locale locale) async {
AppLocalizations localizations = new AppLocalizations(locale);
await localizations.load();
return localizations;
}
@override
bool shouldReload(AppLocalizationsDelegate old) => false;
}
return MaterialApp(
...
localizationsDelegates: [
AppLocalizationsDelegate(),
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
Locale('en', 'US'),
Locale('zh', 'TW'),
],
localeResolutionCallback: (locale, supportedLocales) {
if (locale == null) {
return supportedLocales.first;
}
for (var supportedLocale in supportedLocales) {
if (supportedLocale.languageCode == locale.languageCode &&
supportedLocale.countryCode == locale.countryCode) {
return supportedLocale;
}
}
return supportedLocales.first;
},
...
Text(AppLocalizations.of(context)?.translate('Day12 intl')?? "data"),


intl 使用起來相對沒有前面幾天介紹的簡單,有遇到要相依套件、文件沒有範例,
一一克服後,還算滿好用的
https://docs.flutter.dev/ui/accessibility-and-localization/internationalization
