
格斯塔爾特原則,又被稱為"整體心理學原則"或"整體主義原則",是一種心理學理論,強調人類心智傾向於將元素組織成一個整體或統一的結構,而不僅僅是將其視為獨立的部分。這種理論最早由德國心理學家Max Wertheimer於20世紀初提出,並在後來由其他心理學家進一步發展和研究。
格斯塔爾特原則的一些核心概念包括:
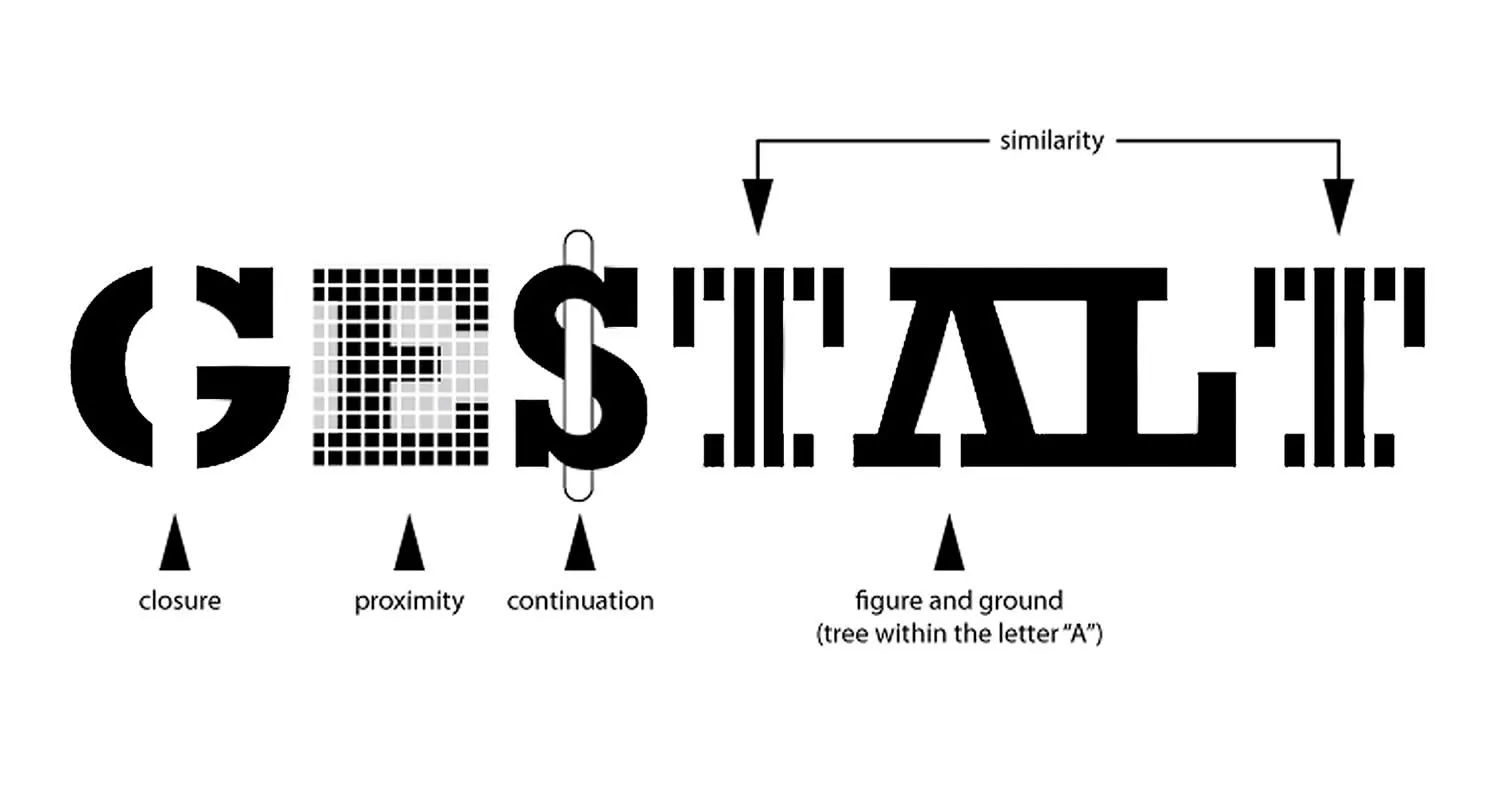
人們傾向於將多個元素組合成一個整體,而不僅僅是關注單個元素。這種整體性可以使人們看到一個物體或情境的整體特點,而不僅僅是其各個部分。
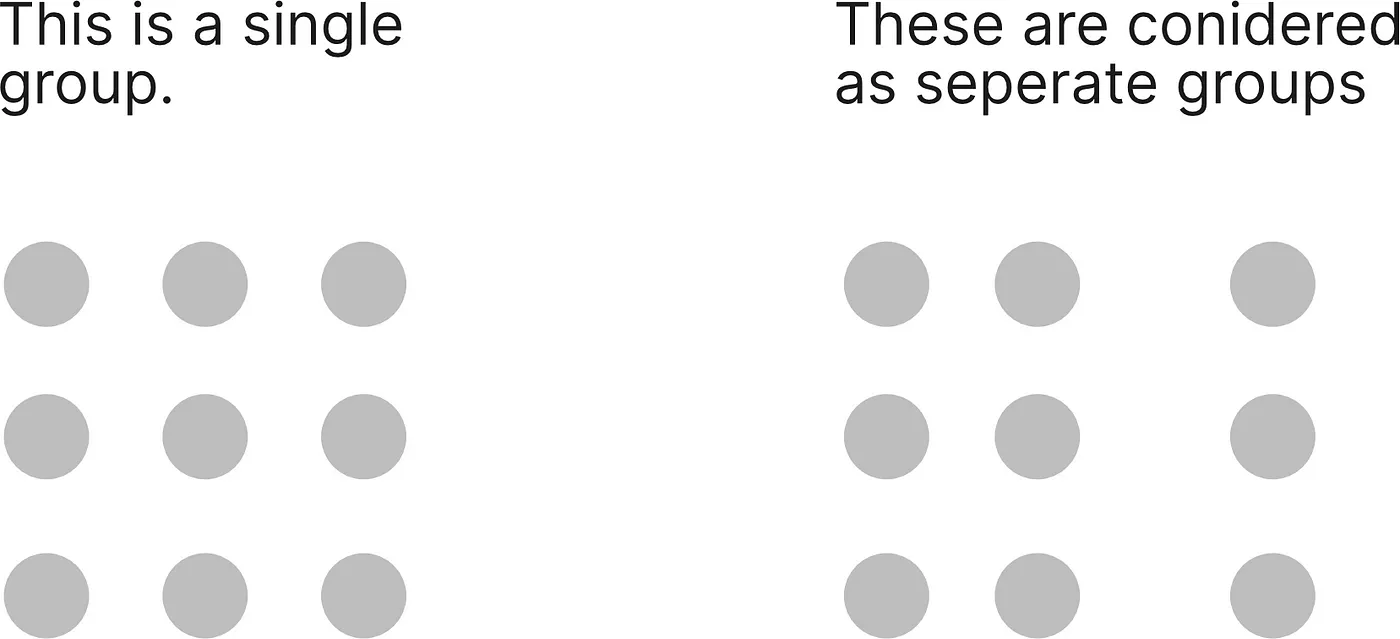
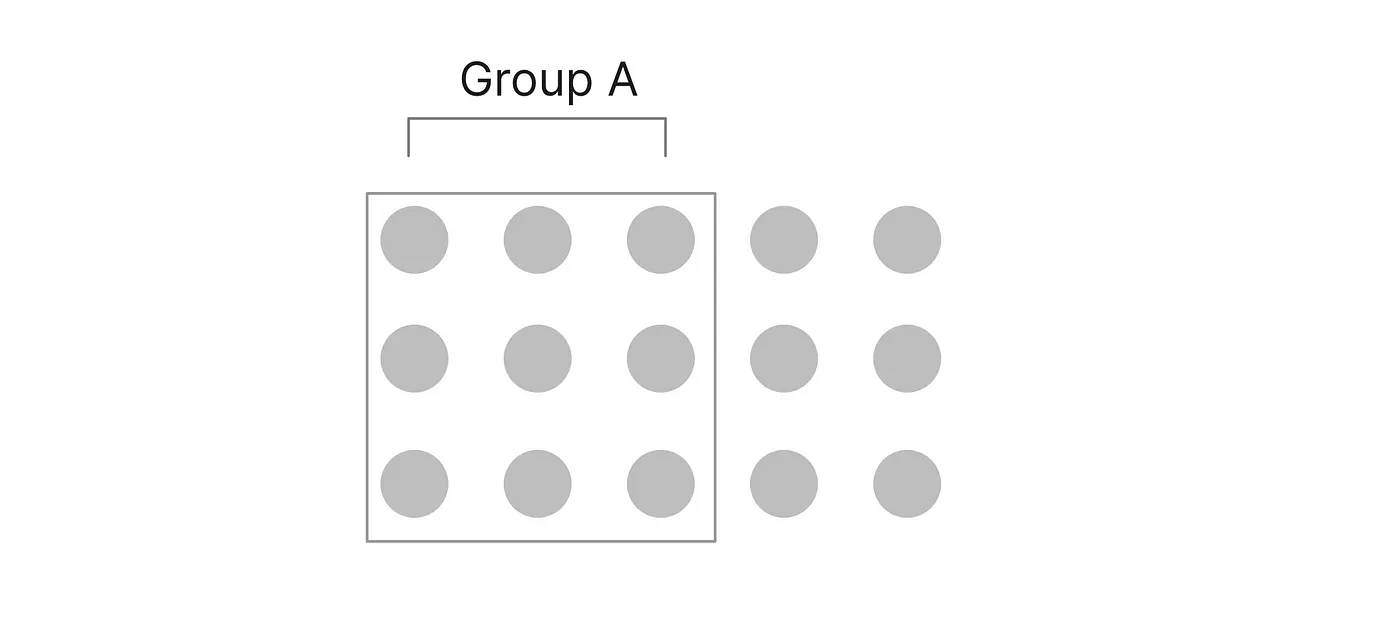
當元素靠近彼此時,人們更傾向於將它們視為一個整體,而不是分開的元素。這意味著物體的位置和距離可以影響人們的知覺。
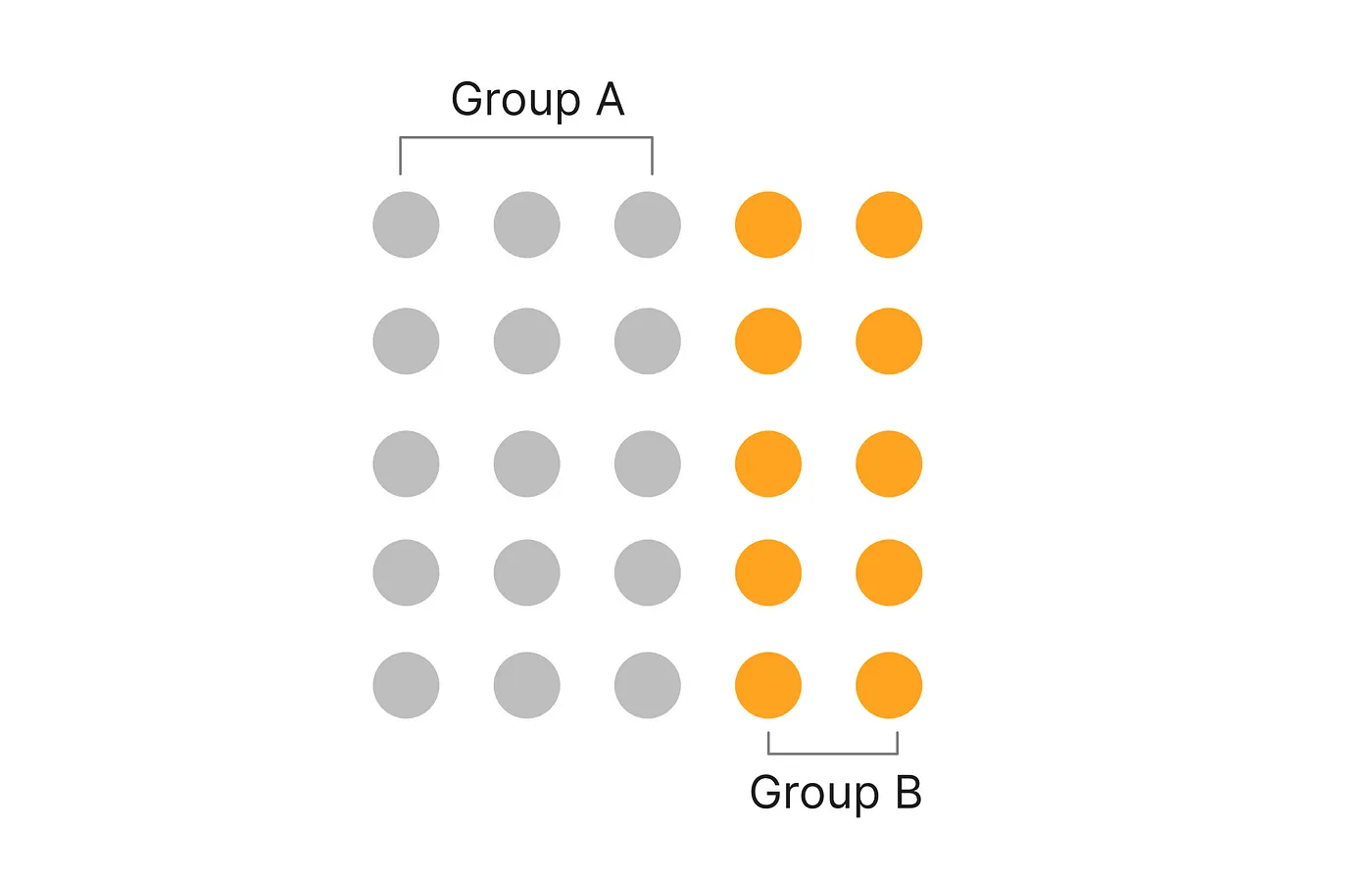
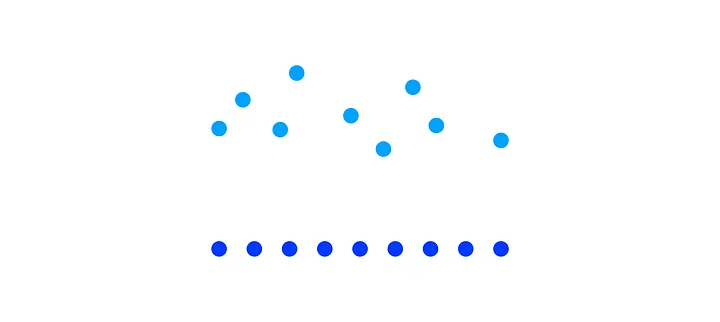
相似的元素更容易被歸為一類,形成一個整體,而不同的元素則更容易被視為獨立的實體。
人們傾向於將元素視為連續流動的結構,而不是斷斷續續的片段。
即使有缺失的部分,人們也傾向於將元素視為一個整體或形成一個閉合的形狀。
當一組元素共同運動時,人們傾向於將它們視為一個整體。
這些原則說明了人們在感知、理解和組織信息時的心理趨勢。在設計中,格斯塔爾特原則可以用來指導如何設計易於理解和使用的界面,以及如何讓信息更容易被接受和記住。這些原則也在藝術、設計和教育等領域中有廣泛的應用。
當設計銀行股票項目時,應用格斯塔爾特原則可以幫助提升使用者體驗和介面設計的效果。以下是10個格斯塔爾特原則的設計方法,可應用於銀行股票項目:
在股票列表中使用相似的視覺元素,例如相同的圖示或樣式,以幫助使用者快速識別相關內容。
將相關的元素放在靠近彼此的位置,以表示它們之間的關聯性,例如將相關的操作按鈕放在一起。
使用視覺元素,如線條或形狀,將不完整的圖形補齊,幫助用戶理解整體結構。
使用對比來突顯重要的元素,如將關鍵信息以不同的顏色或字型樣式呈現。
當元素有相同的運動方向或變化時,用戶會認為它們是相關的,可用於動畫效果。
使用流暢的線條和連接元素,使界面更易於理解和導航。
保持元素的對齊,使介面看起來整齊有序,並減少混亂感。
將相關內容放在相同的區域或區塊中,以區分不同的功能。
使用對稱元素,使介面更有吸引力且易於理解。
保持設計簡潔,刪除不必要的元素,使界面更容易被理解和使用。
這些原則可協助設計師創建直觀且具有吸引力的股票系統界面,提供更好的用戶體驗。
