在<input type="range">上添加 .form-range 類別使input 變成有範圍滑動效果:
範例程式碼:
<label for="customRange1" class="form-label">Example range</label>
<input type="range" class="form-range" id="customRange1">
效果如圖:
它也支持disabled屬性,在<input>上添加disabled之後,外觀就會呈現灰色,且Range也不能滑動了。
在<input type="range">上添加min="..." 與 max="..."屬性可以為range設置最大最小值(如果沒設置default是0~100),如果要取值可以用javascript。
寫法:
<label for="customRange2" class="form-label">Example range</label>
<input type="range" class="form-range" min="0" max="5" id="customRange2">
在<input type="range">上添加step="..."屬性可以使range滑動不再是連續的方式,而是變成間隔為step所設置的數值,範例程式碼如下(滑動一格就是增或減0.5):
<label for="customRange3" class="form-label">Example range</label>
<input type="range" class="form-range" min="0" max="5" step="0.5" id="customRange3">
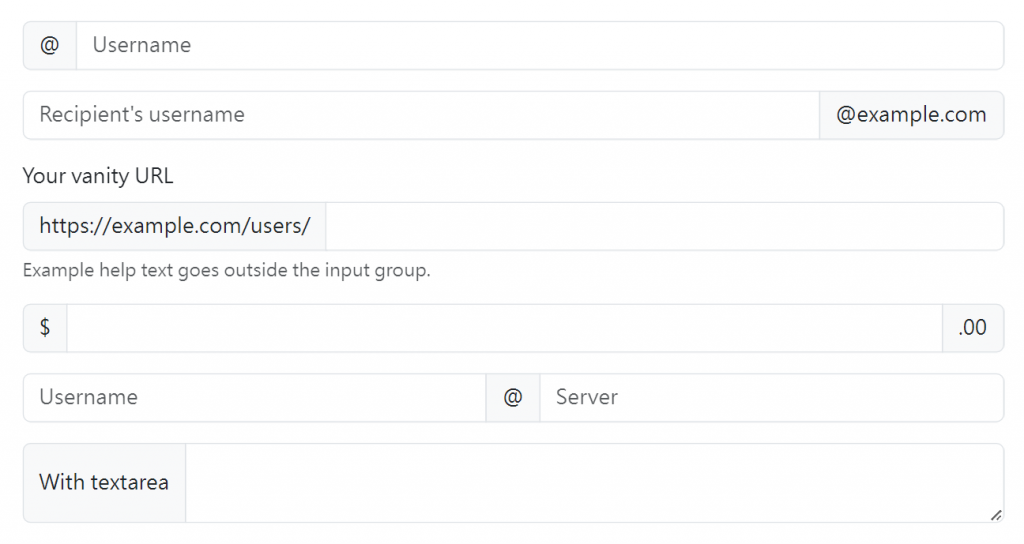
Input Group 的作用是把文字跟input組成一個群組。我們在外層加上.input-group,內層文字加上.input-group-text,內層input或是textarea仍然是加上.form-control。
而且不論文字是在input的前面還是後面,只要加上.input-group-text都可以有效果。
範例程式碼:
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username" aria-label="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-text" id="basic-addon2">@example.com</span>
</div>
<div class="mb-3">
<label for="basic-url" class="form-label">Your vanity URL</label>
<div class="input-group">
<span class="input-group-text" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3 basic-addon4">
</div>
<div class="form-text" id="basic-addon4">Example help text goes outside the input group.</div>
</div>
<div class="input-group mb-3">
<span class="input-group-text">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-text">.00</span>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Username" aria-label="Username">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="Server" aria-label="Server">
</div>
<div class="input-group">
<span class="input-group-text">With textarea</span>
<textarea class="form-control" aria-label="With textarea"></textarea>
</div>
效果如圖: