今天這篇文章我們來介紹SharedPreferences,他是一種方法,可以讓我們將資料儲存在手機上,即使我們重新寫入新的程式,這筆資料還是會保存下來,並且可以重新取得。
如果只是儲存少許資料,不想花費時間建置龐大的資料庫,那麼我們可以利用它達成類似於資料庫的效果,下面我們就來看看實際例子:
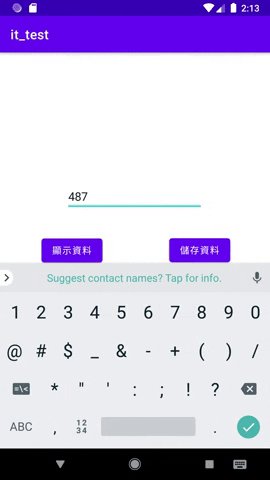
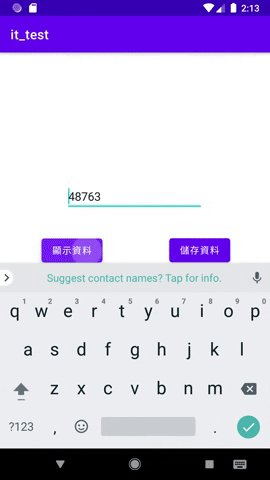
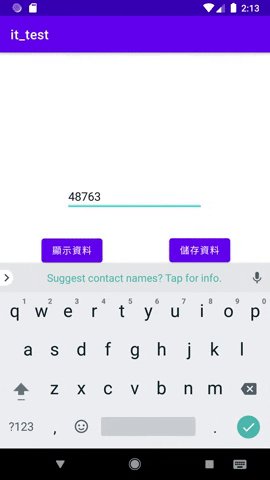
如上所示,儲存資料後,就會顯示我們之前儲存的資料。

而如上所示,只要重新寫入新的資料就會將之前的舊資料覆蓋掉。
這樣就能夠將使用者的資料暫時儲存,下就來看看如何做出一個簡易的存取程式:
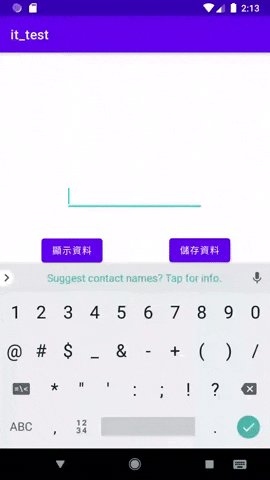
activity_main.xml:
介面部分較簡單,只需一個輸入框和兩個按鈕,一個為顯示資料的按鈕,一個為儲存資料的按鈕。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.353" />
<Button
android:id="@+id/buttonSave"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="儲存資料"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.81"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
<Button
android:id="@+id/buttonGet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顯示資料"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.199"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
而接著我們要新增一個class叫Shpf,它定義了getData的方法與setData的方法。
public class Shpf {
//宣告變數
private static String Data="Data";
private SharedPreferences shpf;
private Context context;
public Shpf(Context context){
this.context=context;
//設定SharedPreferences的模式,設定為只有自己的app名稱才可以讀寫。
shpf=this.context.getSharedPreferences(String.valueOf(R.string.app_name), Context.MODE_PRIVATE);
}
//getData的方法
public String getData(){
return shpf.getString(Data,"");
}
//setData的方法
public void setData(String data){
shpf.edit().putString(Data,data).apply();
}
}
接下來,我們要定義兩個函式,分別為getDataOnClick()和setDataOnClick(),它們是定義當按鈕點擊時,呼叫shpf的getData方法與呼叫shpf的setData方法。
public void getDataOnClick() {
//呼叫shpf的getData方法
data.setText(shpf.getData());
}
public void setDataOnClick() {
//呼叫shpf的setData方法
shpf.setData(String.valueOf(data.getText()));
data.setText("");
}
最終的主程式就如下所示:
MainActivity:
public class MainActivity extends AppCompatActivity {
//宣告變數
private EditText data;
private Button getData;
private Button setData;
private Shpf shpf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件與變數
data = (EditText) findViewById(R.id.editText);
getData = (Button) findViewById(R.id.buttonGet);
setData = (Button) findViewById(R.id.buttonSave);
//綁定按鈕與函式
getData.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getDataOnClick();
}
});
//綁定按鈕與函式
setData.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
setDataOnClick();
}
});
//新增一個Shpf物件
shpf = new Shpf(this);
}
public void getDataOnClick() {
//呼叫shpf的getData方法
data.setText(shpf.getData());
}
public void setDataOnClick() {
//呼叫shpf的setData方法
shpf.setData(String.valueOf(data.getText()));
data.setText("");
}
}
結語:
SharedPreferences這個方法雖然能夠儲存少量的使用者資訊,但若是公司企業級別的龐大數據,還是要建置資料庫來儲存較為適合。
今天的元件介紹就到這裡,下篇文章見~~
