常常會看到 app 有一些美美的switch 開關 ,會想到底是如何做出來的?
用用看 toggle_switch 是否可以做出美美的 switch和符合功能呢 ?
toggle_switch 可以完全自訂所需的圖示、寬度、顏色、文字、圓角半徑、動畫等,還有可以保留狀態。
//基本撥動開關
ToggleSwitch(
initialLabelIndex: 0,
totalSwitches: 3,
labels: ['America', 'Canada', 'Mexico'],
onToggle: (index) {
print('switched to: $index');
},
),
//具有邊框顏色、邊框寬度、圖示、自訂高度和不同的活動背景顏色
ToggleSwitch(
minWidth: 90.0,
minHeight: 70.0,
initialLabelIndex: 2,
cornerRadius: 20.0,
activeFgColor: Colors.white,
inactiveBgColor: Colors.grey,
inactiveFgColor: Colors.white,
totalSwitches: 3,
icons: [
FontAwesomeIcons.mars,
FontAwesomeIcons.venus,
FontAwesomeIcons.transgender
],
iconSize: 30.0,
borderWidth: 2.0,
borderColor: [Colors.blueGrey],
activeBgColors: [[Colors.blue], [Colors.pink], [Colors.purple]],
onToggle: (index) {
print('switched to: $index');
},
),
直接在 pubspec.yaml 加上 toggle_switch: ^2.1.0,然後pub get
dependencies:
toggle_switch: ^2.1.0

在 /lib/main.dart 加入 程式
import 'package:toggle_switch/toggle_switch.dart';
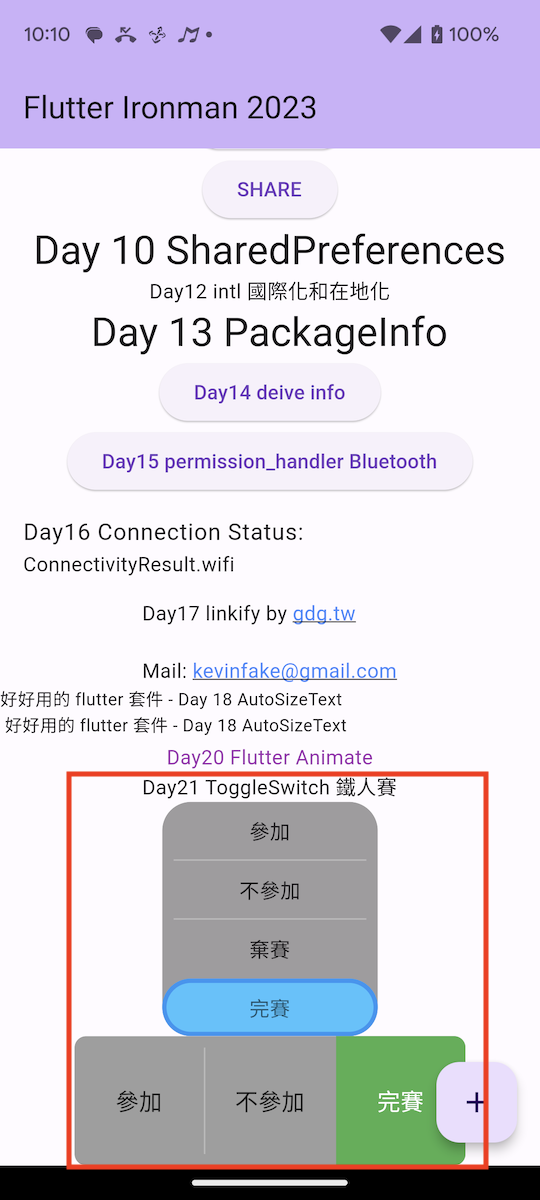
//直式 toggle_switch
ToggleSwitch(
activeBorders: [
Border.all(
color: Colors.purple,
width: 3.0,
),
Border.all(
color: Colors.yellow.shade700,
width: 3.0,
),
Border.all(
color: Colors.deepOrangeAccent,
width: 3.0,
),
Border.all(
color: Colors.blue.shade500,
width: 3.0,
),
],
activeFgColor: Colors.black54,
isVertical: true,
minWidth: 150.0,
radiusStyle: true,
cornerRadius: 20.0,
initialLabelIndex: 2,
activeBgColors: [
[Colors.purpleAccent],
[Colors.yellow],
[Colors.orange],
[Colors.lightBlueAccent]
],
labels: ['參加', '不參加', '棄賽', '完賽'],
onToggle: (index) {
print('switched to: $index');
},
),
//橫式 toggle_switch
ToggleSwitch(
minWidth: 90.0,
minHeight: 90.0,
fontSize: 16.0,
initialLabelIndex: 1,
activeBgColor: [Colors.green],
activeFgColor: Colors.white,
inactiveBgColor: Colors.grey,
inactiveFgColor: Colors.grey[900],
totalSwitches: 3,
labels: ['參加', '不參加', '完賽'],
onToggle: (index) {
print('switched to: $index');
},
),

ToggleSwitch 使用起來簡單方便,不是只有文字還可以放圖片,顏色也可以漸層
