從data取得資料後重新運算產生結果,並渲染至畫面=>getter
資料重新整理後再寫入資料集裡=>setter
如:methods方法觸發computed重新整理後再寫入資料集裡
21-0 js
const App = {
data() {
return {
num: 10,
search: '',
products: [
{
name: '蛋餅',
price: 30,
vegan: false
},
{
name: '飯糰',
price: 35,
vegan: false
}
],
carts: [],
sum: 0,
}
},
computed:{
// total(){
// let total = 0;
// this.carts.forEach(item => {
// total += item.price;
// });
// return total
// },
//原寫total()屬於getter寫法,要改成setter需total:{}
total:{
get(){
let total = 0;
this.carts.forEach(item => {
total += item.price;
});
return this.sum || total
},
set(val){
console.log(val);
this.sum = val;
}
},
filterProducts(){
return this.products.filter(item=>{
console.log(item)
return item.name.match(this.search);
})
}
},
methods: {
addToCart(product) {
this.carts.push(product)
},
},
created() {
console.log(this);
}
};
Vue.createApp(App).mount('#app');
21-1
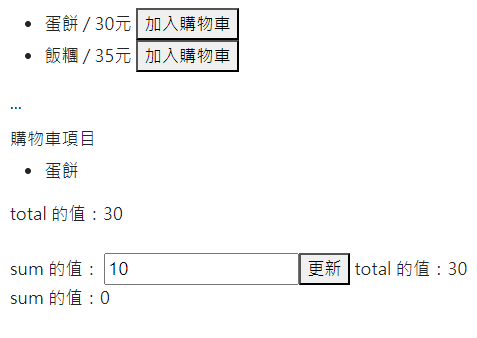
<ul>
<li v-for="product in products">
{{ product.name }} / {{ product.price }}元
<button type="button" @click="addToCart(product)">加入購物車</button>
</li>
</ul>
...
<h6>購物車項目</h6>
<ul>
<li v-for="item in carts">{{ item.name }}</li>
</ul>
<!-- 使用 computed方法的total() -->
total 的值:{{ total }}<br><br>
sum 的值:
<input type="number" v-model.number="num">
<button type="button" @click="total = num">更新</button>
total 的值:{{ total }}<br>
sum 的值:{{ sum }}

.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
