Watch
22-0 js
const App = {
data() {
return {
name: '',
tempName: '',
result: ''
},
//監聽 :n為新文字,o為舊文字
watch:{
tempName(n,o){
console.log(n,o);
if(n.length >=10){
this.result=`文字長度為 ${n.length} 個字,將儲存至變數中`;
this.name =n;
}else{
this.result=`輸入的文字僅有 ${n.length} 個字,上一次有 ${o.length} 個字`;
}
}
}
};
Vue.createApp(App).mount('#app');
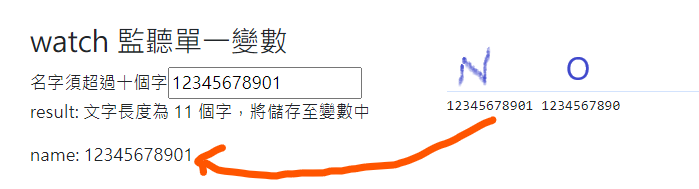
22-1 監聽單一變數
<label for="name">名字須超過十個字</label>
<input type="text" id="name" v-model="tempName">
<P>result: {{ result }}</P>
<p>name: {{ name }}</p>

.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
