在app中常常會要跳出對話視窗,對話視窗又針對各功能有不同的顯示和需求,
那我們就來看一下 rflutter_alert 是否好用吧!!
是一個可自訂且易於使用的 Flutter 警報/彈出對話框。
您可以輕鬆建立可重複使用的警報樣式或新增任意數量的按鈕。
Alert(
context: context,
type: AlertType.error,
title: "RFLUTTER ALERT",
desc: "Flutter is more awesome with RFlutter Alert.",
buttons: [
DialogButton(
child: Text(
"COOL",
style: TextStyle(color: Colors.white, fontSize: 20),
),
onPressed: () => Navigator.pop(context),
width: 120,
)
],
).show();
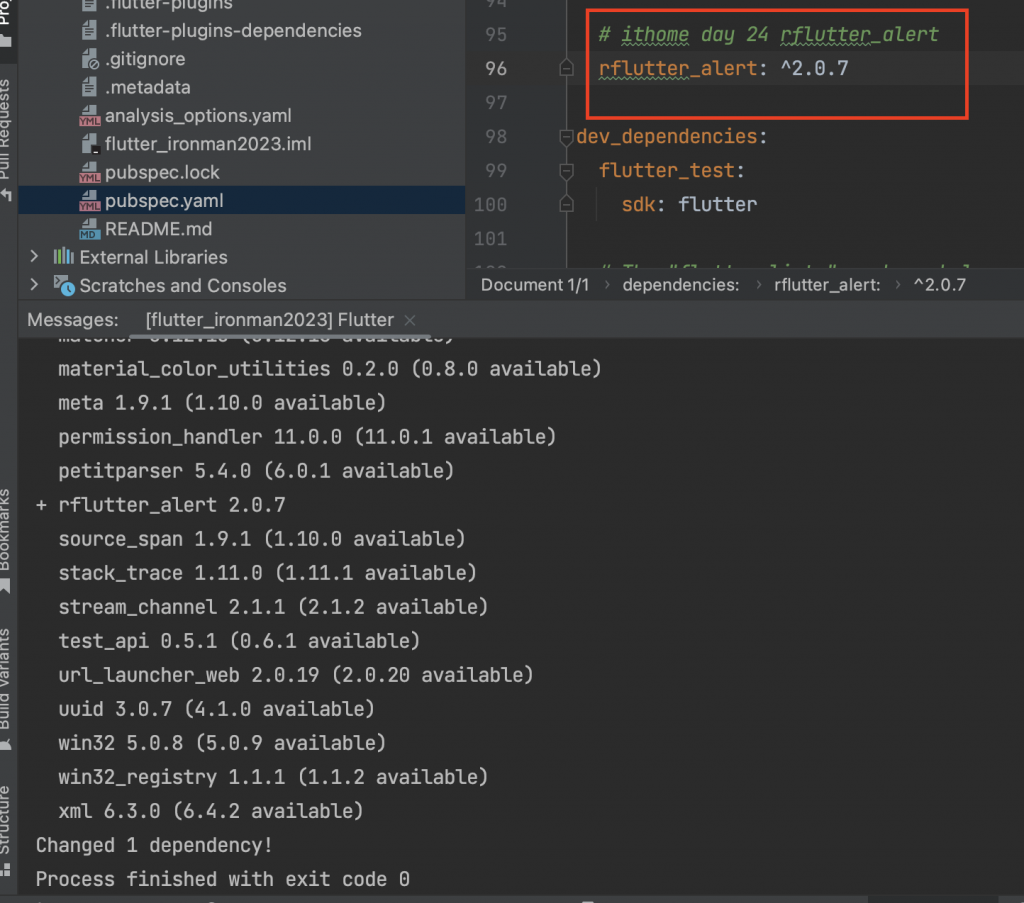
直接在 pubspec.yaml 加上 rflutter_alert: ^2.0.7,然後pub get
dependencies:
rflutter_alert: ^2.0.7

在 /lib/main.dart 加入 程式
import 'package:rflutter_alert/rflutter_alert.dart';
_onAlertButtonsPressed(context) {
Alert(
context: context,
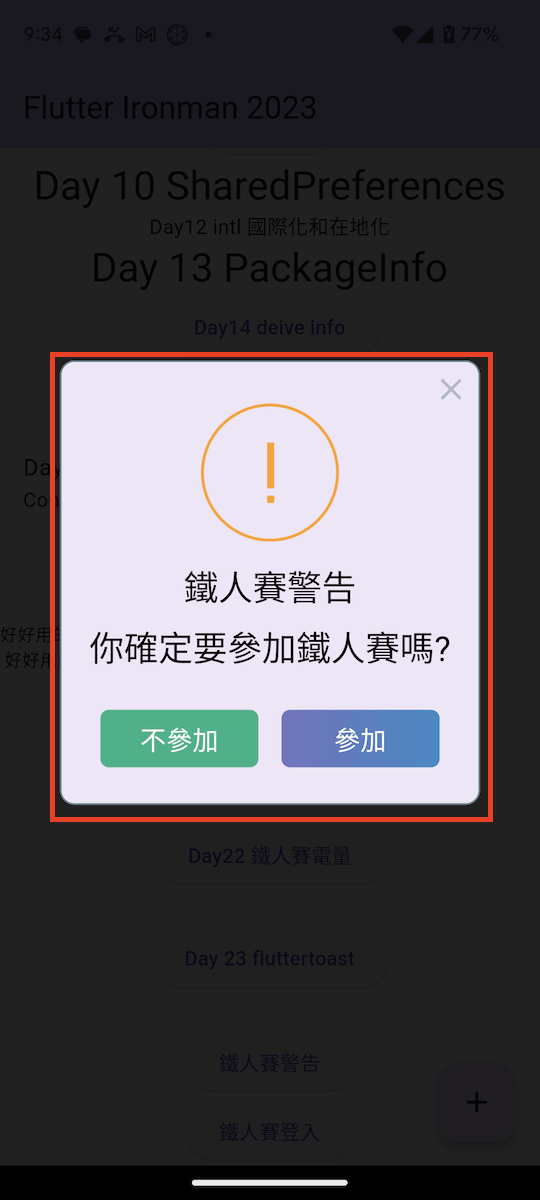
type: AlertType.warning,
title: "鐵人賽警告",
desc: "你確定要參加鐵人賽嗎?",
buttons: [
DialogButton(
child: Text(
"不參加",
style: TextStyle(color: Colors.white, fontSize: 18),
),
onPressed: () => Navigator.pop(context),
color: Color.fromRGBO(0, 179, 134, 1.0),
),
DialogButton(
child: Text(
"參加",
style: TextStyle(color: Colors.white, fontSize: 18),
),
onPressed: () => Navigator.pop(context),
gradient: LinearGradient(colors: [
Color.fromRGBO(116, 116, 191, 1.0),
Color.fromRGBO(52, 138, 199, 1.0),
]),
)
],
).show();
}
_onAlertWithCustomContentPressed(context) {
Alert(
context: context,
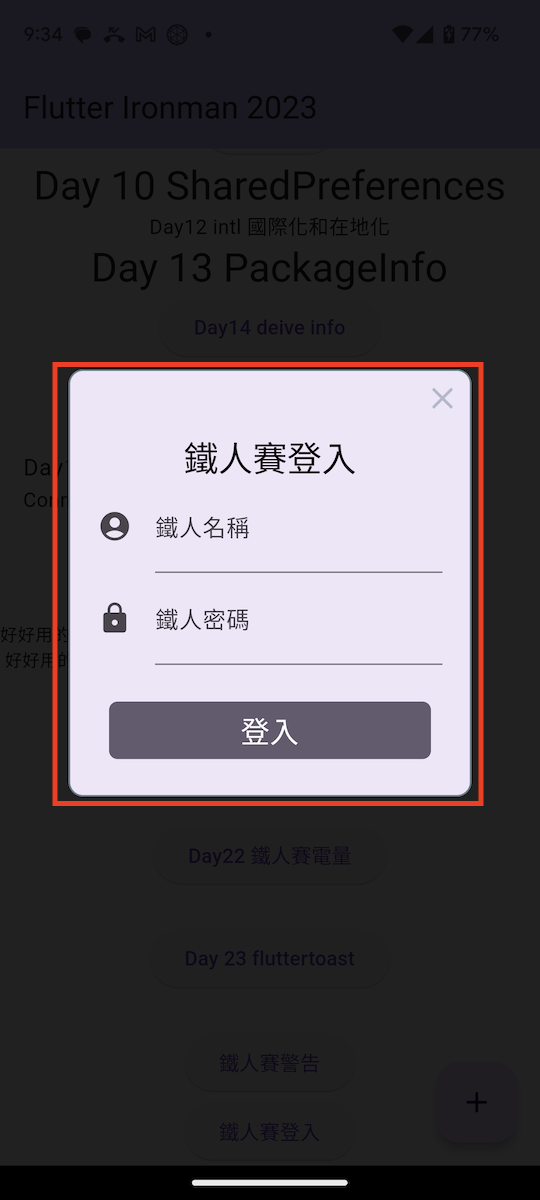
title: "鐵人賽登入",
content: Column(
children: <Widget>[
TextField(
decoration: InputDecoration(
icon: Icon(Icons.account_circle),
labelText: '鐵人名稱',
),
),
TextField(
obscureText: true,
decoration: InputDecoration(
icon: Icon(Icons.lock),
labelText: '鐵人密碼',
),
),
],
),
buttons: [
DialogButton(
onPressed: () => Navigator.pop(context),
child: Text(
"登入",
style: TextStyle(color: Colors.white, fontSize: 20),
),
)
]).show();
}
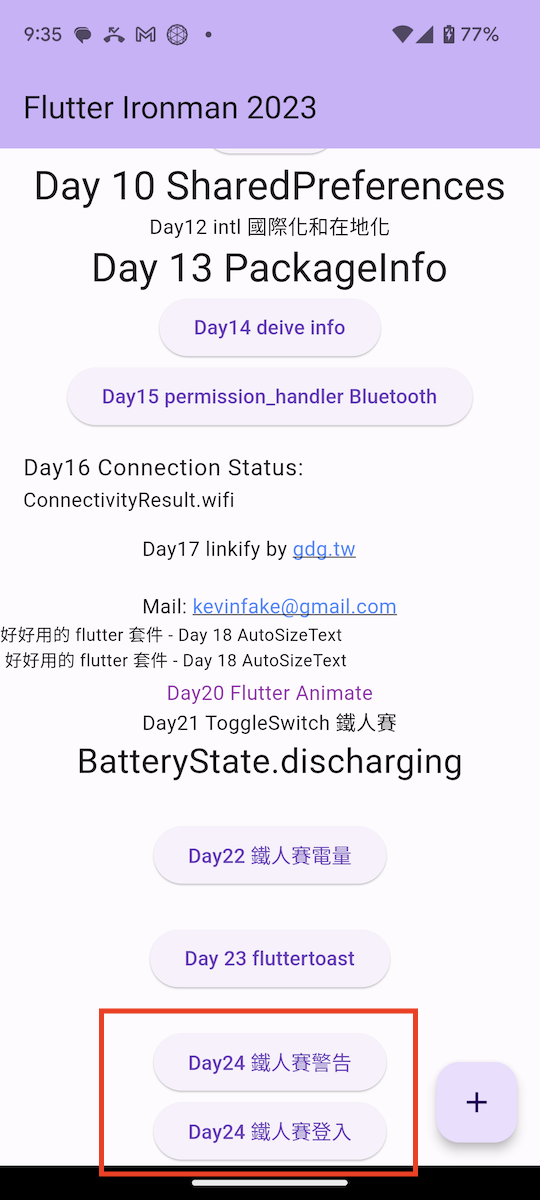
ElevatedButton(
child: Text('Day24 鐵人賽警告'),
onPressed: () => _onAlertButtonsPressed(context),
),
ElevatedButton(
child: Text('Day24 鐵人賽登入'),
onPressed: () => _onAlertWithCustomContentPressed(context),
),

alert
login
rflutter_alert 真的簡單又好用,可高度客制化,真的不錯用!!
