firebase是寫app 一定要介接的,所以就先來用 firebase_core 吧!
以下是mac 在command line 安裝方式:
下載最新的 Firebase CLI 版本
curl -sL https://firebase.tools | bash
登錄並測試 Firebase CLI
1.firebase login
2.firebase projects:list
將 CLI 與 CI 系統結合使用
firebase login:ci
1. 安裝 Firebase CLI 。
2. 通過運行以下命令使用您的 Google 帳戶登錄 Firebase:
firebase login
3. 通過從任何目錄運行以下命令來安裝 FlutterFire CLI:
dart pub global activate flutterfire_cli

先用網頁先開啟flutter專案,比較方便

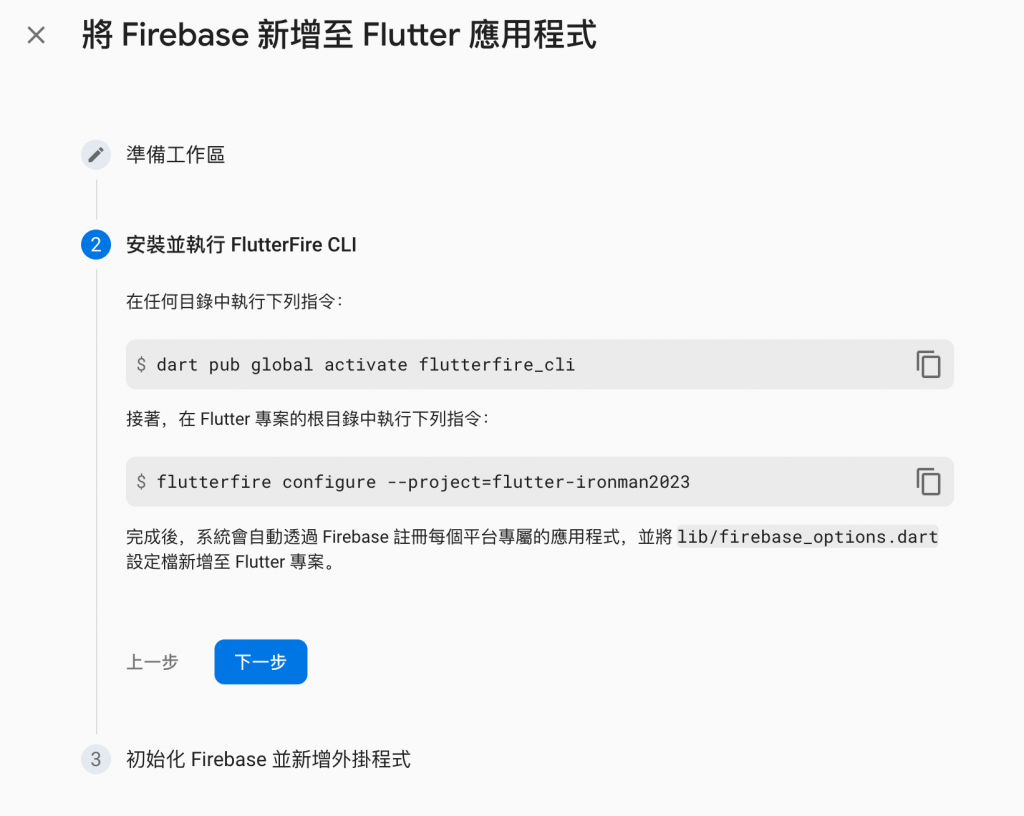
使用 FlutterFire CLI 配置您的 Flutter 應用程序以連接到 Firebase。
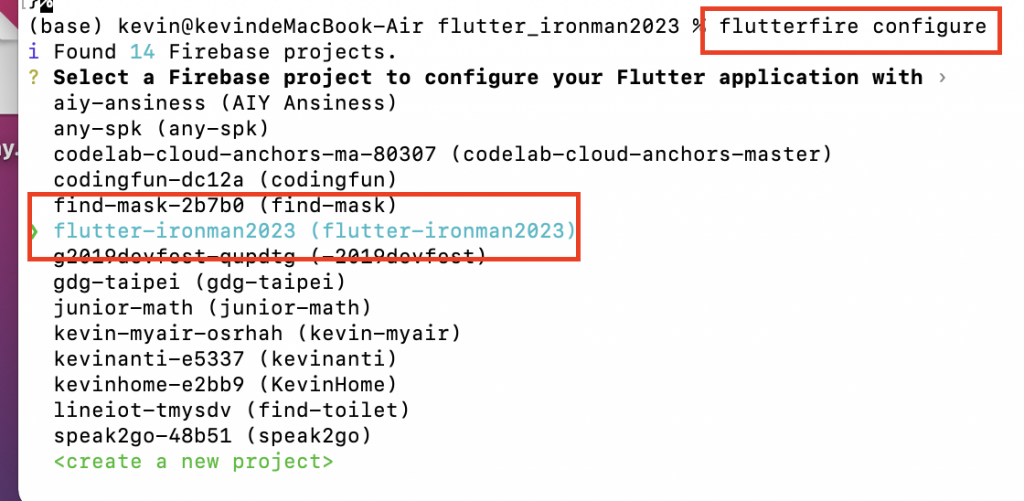
flutterfire configure
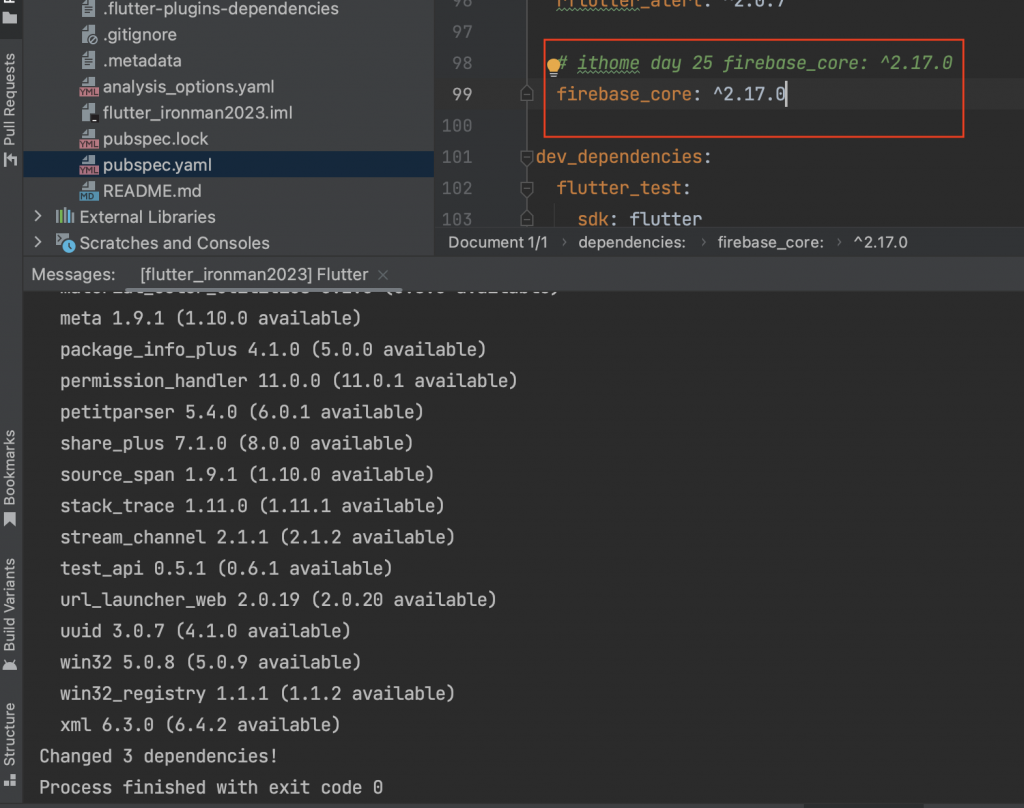
直接在 pubspec.yaml 加上 firebase_core: ^2.17.0,然後pub get
dependencies:
firebase_core: ^2.17.0

在 /lib/main.dart 加入 程式
import 'package:firebase_core/firebase_core.dart';
String get name => 'foo';
Future<void> initializeDefault() async {
FirebaseApp app = await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
//用day23 toast 顯示
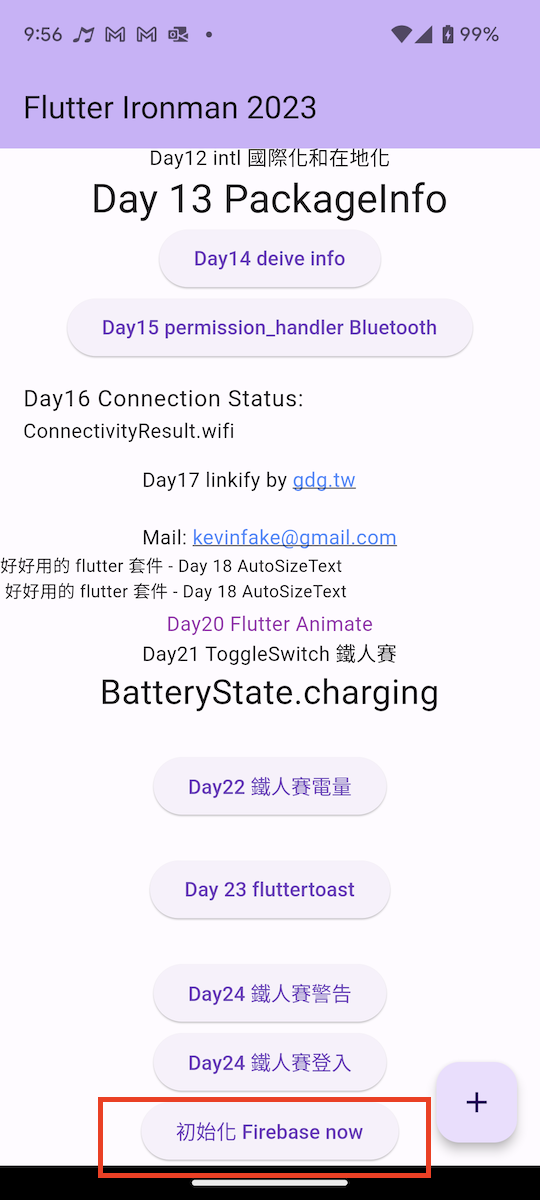
_showToast('初化始$app');
print('Initialized default app $app');
}
ElevatedButton(
onPressed: initializeDefault,
child: const Text('初始化 Firebase now'),
),

Toast 初始化
介接firebase 比較麻煩一點,要安裝cli 和 使用command line 來執行指令,
但安裝cli後,在firebase網頁開起專案會比較順利。
