在我們和設計師討論設計的時候,希望可以從設計圖中找到最小化設計,最小化設計的意思是說,我們希望可以把設計圖中的元素,簡化成最少的元素,這樣可以讓我們的網站更加的簡潔,也可以讓我們的網站更加的快速。
最小化設計目標就是減少網站的元素,讓網站更加的簡潔,也可以讓網站更加的快速,這樣可以讓使用者更加的專注在網站的內容上,而不是網站的元素上,減少干擾,。
對設計進行減法,就好像我們說話的時候,如果有一句話是如以下:
「如果你下班的時候的時候,經過一家餐廳,餐廳不需要是一家很大的餐廳,價格也不用在意,幫我買一個晚餐回來。」
重點就是
「幫我買一個晚餐回來。」
這樣能理解,一個畫面或一個連續動作的目的是什麼,我們將不必要的動畫、顏色、圖片、文字等等,都去掉,只留下最重要的部分。
當然用線稿圖的方式,也可以直接達到這個目的。
極簡的風格在程式的表現上可以是很複雜的,所以要理解我們說的「最小化」設計不等於「簡單」。
在設計中,最小化設計可以被理解為一種設計風格,但在 FID 中除了風格外,還有一個更重要的目的,就是讓這個「元件」的目的更加明確,讓使用者更加的專注在這個元件的目的上。
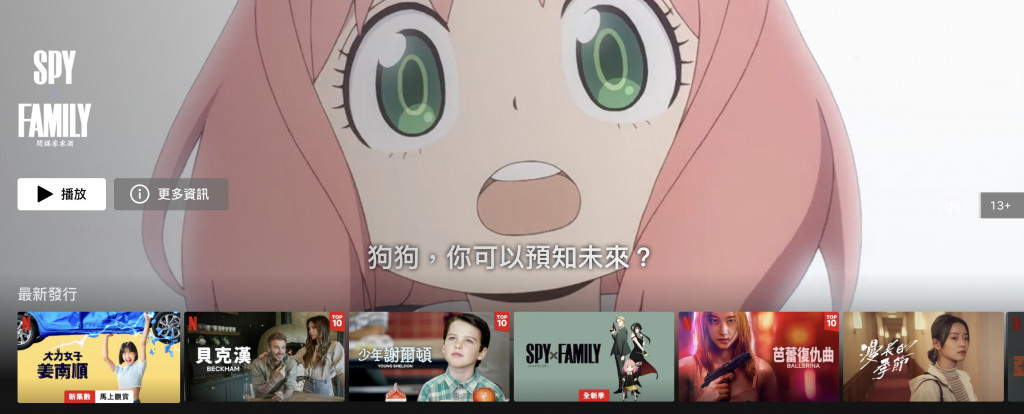
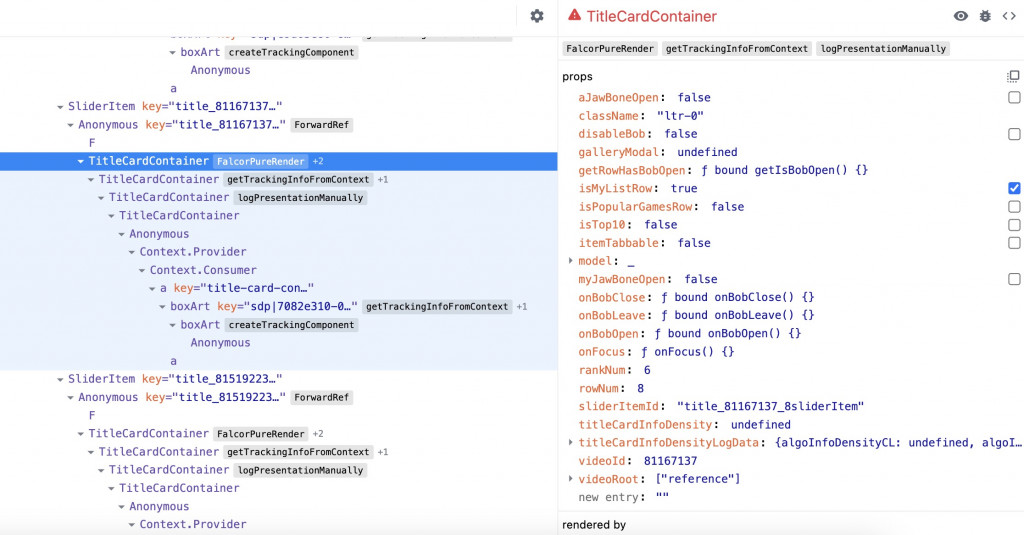
一些看似非常「小」的元件,實際上是非常的複雜,如我們在看某線上平台的一個「卡片」的設計,這個卡片看起來非常的簡單,但實際上卻是非常的複雜,這個卡片可能包含了很多的元件,如圖片、文字、按鈕、連結、動畫等等。
藉由不同的參數變化,可以產生不同的效果和互動。
以我們這個卡片為例子,一個卡片的最小設計是什麼?
沒錯,就是如此,我們繼續在這個基礎上,加入一些東西
我們在一個最小化的基礎上,添加一些變數,讓這個卡片可以有不同的變化,如:
如果我們滑到這個卡片的時候,我們希望可以有一些互動,如:
就這樣,我們慢慢的將一個普通的卡片變成一個華麗豐富的卡片,但有沒有發現,我們所有的基礎都是建立在一個基礎上,而不是一開始就說出最終的需求,這是我們最常犯的錯。
在這裡說是一個錯,可能太嚴厲了,那就算是「習慣吧」
也因為我們都看過了「外面的」的成品,而其實大部分人沒有經過過「設計」這個過程,所以我們都會直接說出最終的需求,但這樣的話,我們就會忽略了一些基礎的需求,而這些基礎的需求,可能是我們的使用者最需要的。
就好比一個原始人第一次看到電梯,他會跟你這樣描述:
「我們需要一個可以讓我們快速移動的東西,可以讓我們快速移動到不同的樓層,他是一個小房間,有一個可以自己開關的鐵門。」
我們不能怪使用者,因為他們不知道他們需要什麼,但我們作為設計者,我們需要知道,他們的需求背後實際上是需要做什麼,而對於需求的理解,是我們的責任。
所以我們有的時候,不怕使用者沒想法,更怕使用者有想法,因為這樣我們就會忽略了一些基礎的需求。
設計者需要理解,這些「描述」背後的目的。
如果有人告訴你:
「我們需要一個可以讓我們快速移動的東西,可以讓我們快速移動到不同的樓層,他是一個小房間,有一個可以自己開關的鐵門。」
你應該要知道,他是在說電梯,而不是一個小房間。
但如果你就真的按照他的需求,做了一個小房間,有一個可以自己開關的鐵門,你的電梯就會失敗。
為了避免落入這個陷阱,我們需要在設計的時候,先從最小化設計開始,然後再慢慢的添加需求,這樣可以讓我們的設計更加的專注在使用者的需求上,而不是我們的想法上。
