又過了幾個禮拜,Caco我從零基礎開始學習Three,我必須承認,頭好痛呀!!在2D平面畫一條線,到了3D要多複雜有多複雜,如果你跟我一樣缺乏建模的知識,那麼我只有一個建議,保持耐心。
這次主要在鑽研二元樹的結構設計,以及怎麼把每一個模型正確配置,目前只進展到點、線、還沒有面,也算是堪用了,就是...有點醜?不管了,還是先來聊聊實作項目吧!
這兩個物件是讓我最頭痛的,比如以下三者:模型在空間的位置、向量在空間的位置、材質在空間的位置,就很容易搞混,目前這個專案只用簡單粗暴的方法區分:
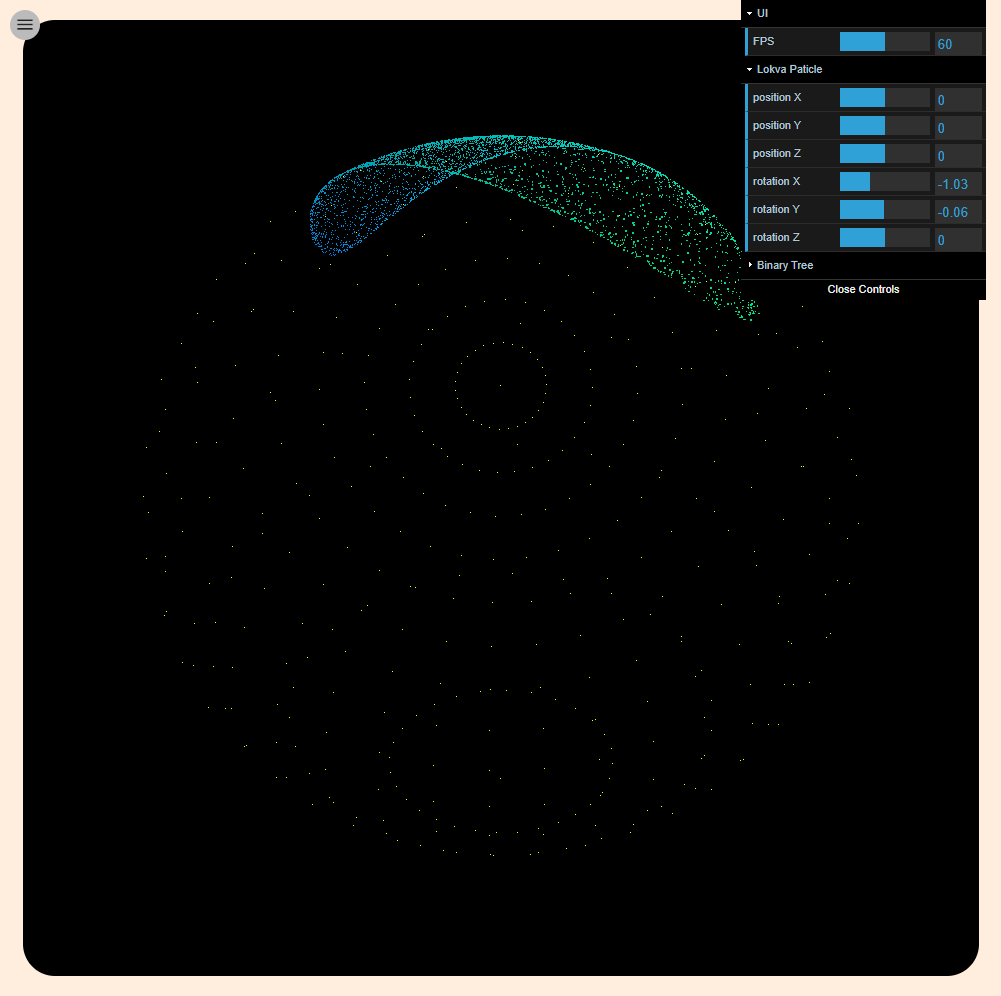
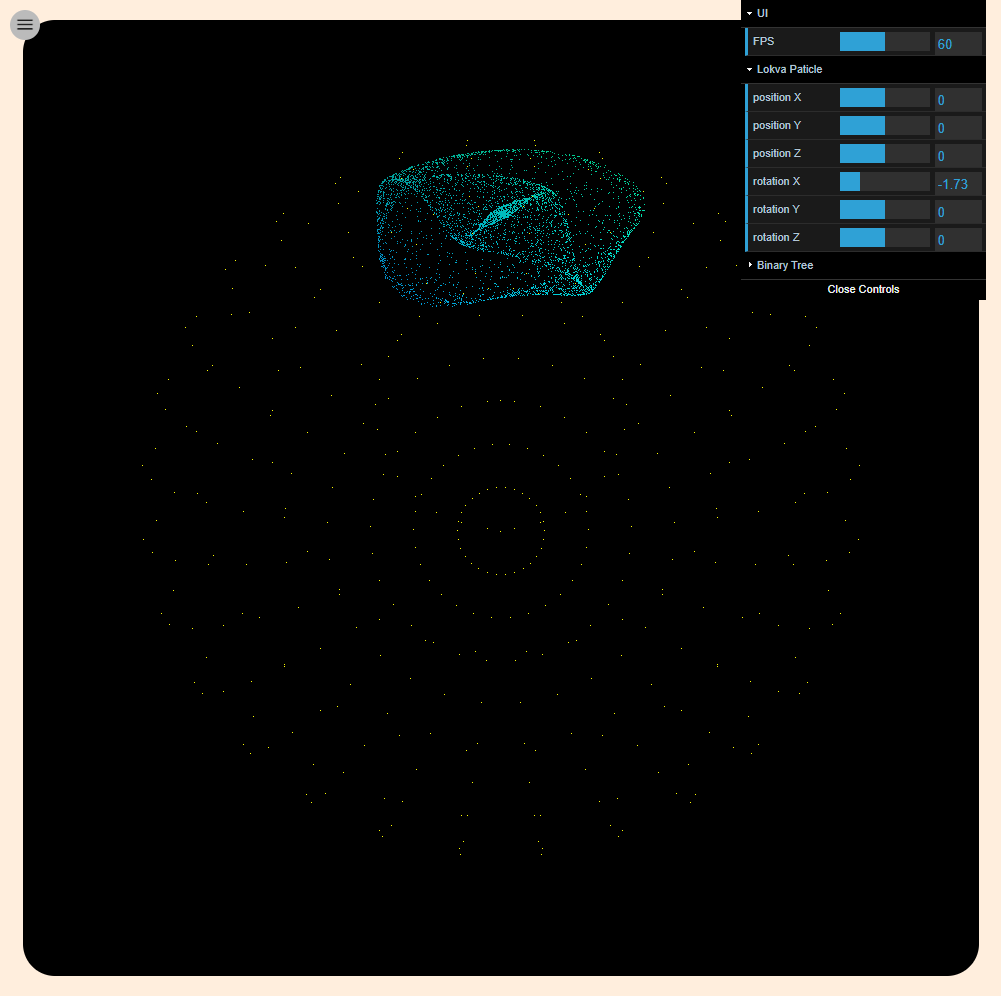
還記得開篇嘗試的粒子系統嗎?很適合移植過來做測試,於是乎:

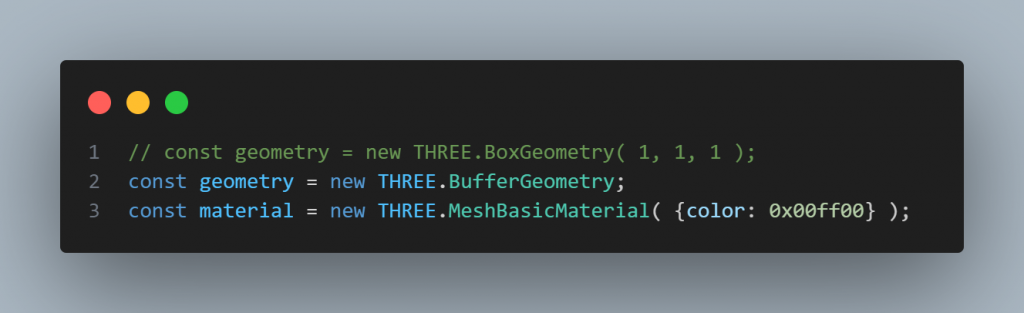
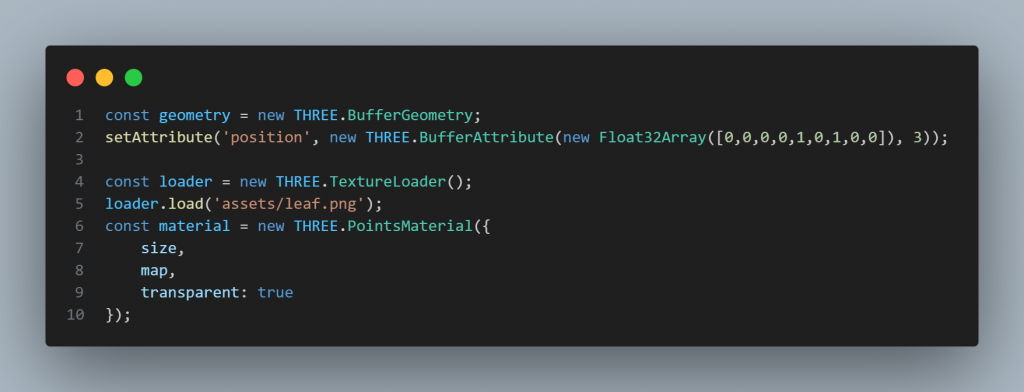
我學會做立方體了,那麼我就把geometry改成BufferAttribute,就可以了吧,呵呵!好簡單。

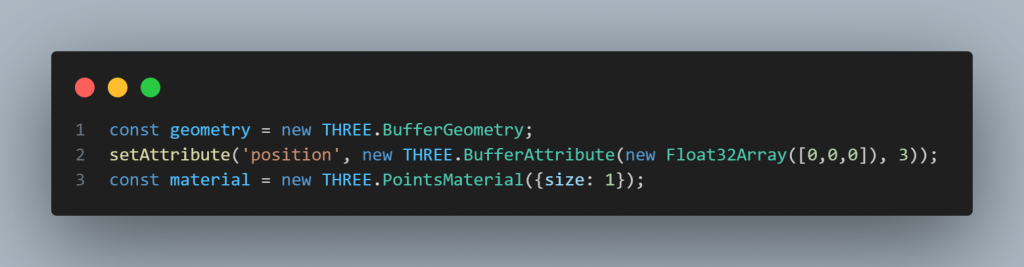
然而,上面的寫法什麼都不會有,首先BufferGeometry需要輸入一串陣列來表示向量,接著要使用PointsMaterial才會對每一個點做渲染。如下:

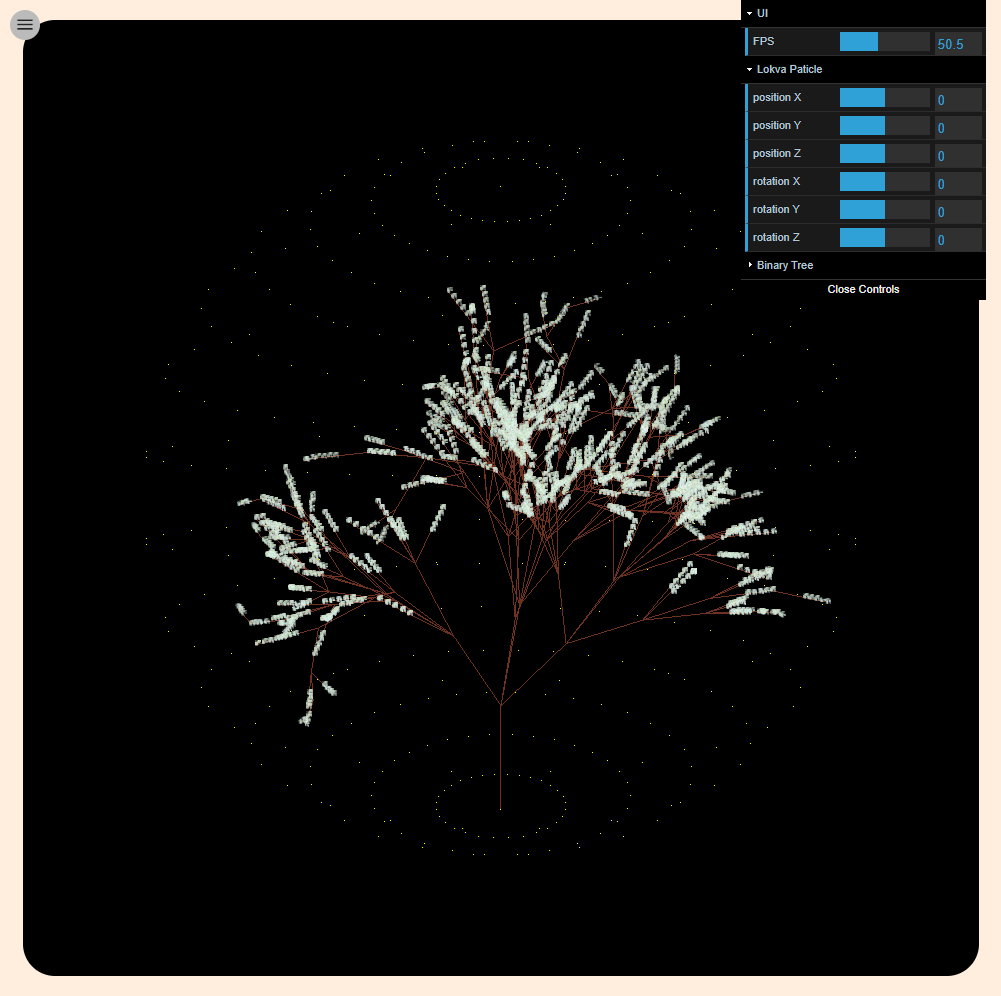
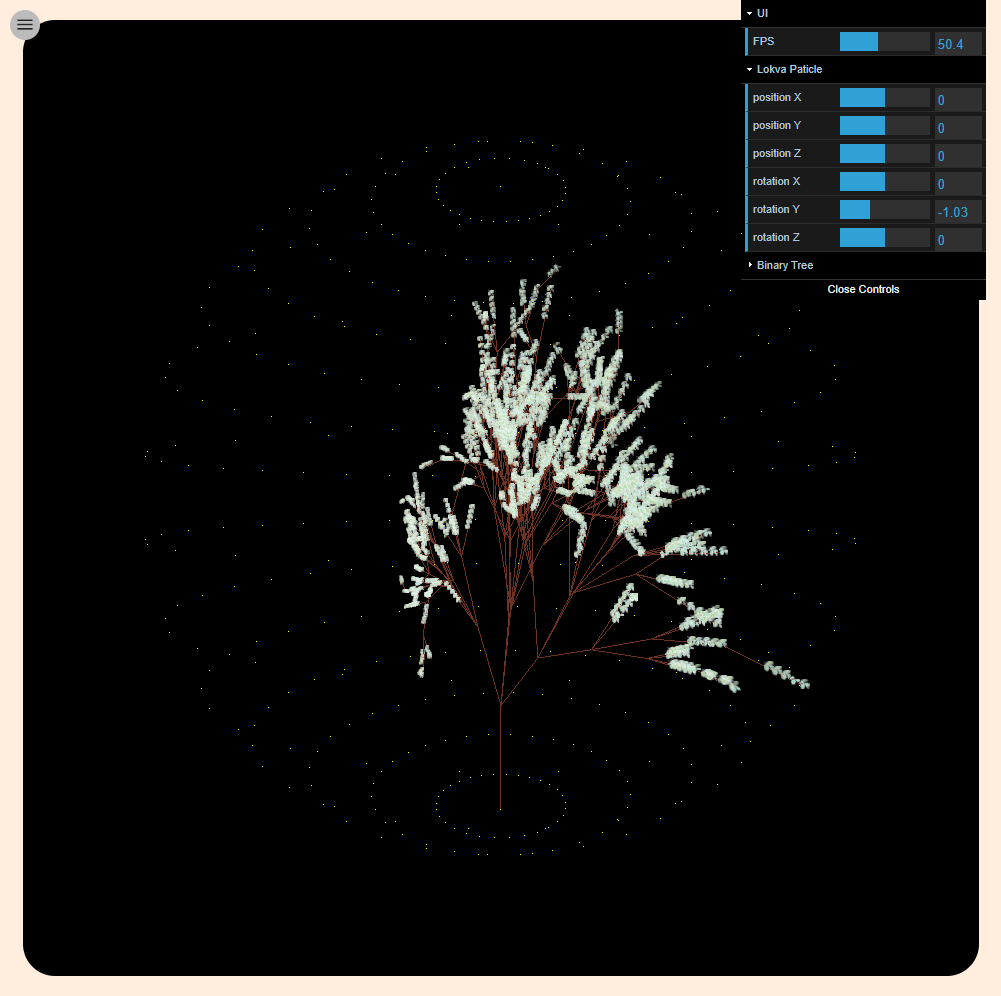
一直有個想法,是把2021鐵人賽的作品做成一顆樹,今天終於實現了!

我會做粒子、也會設定材質了,只要加alpha就可以讓材質透明了吧!

結果才發現三個點之間有上下層關係、最底層(第一個點)渲染是不考慮透明的,若離攝影機較近會形成一個方塊直接擋住第二、第三個點。

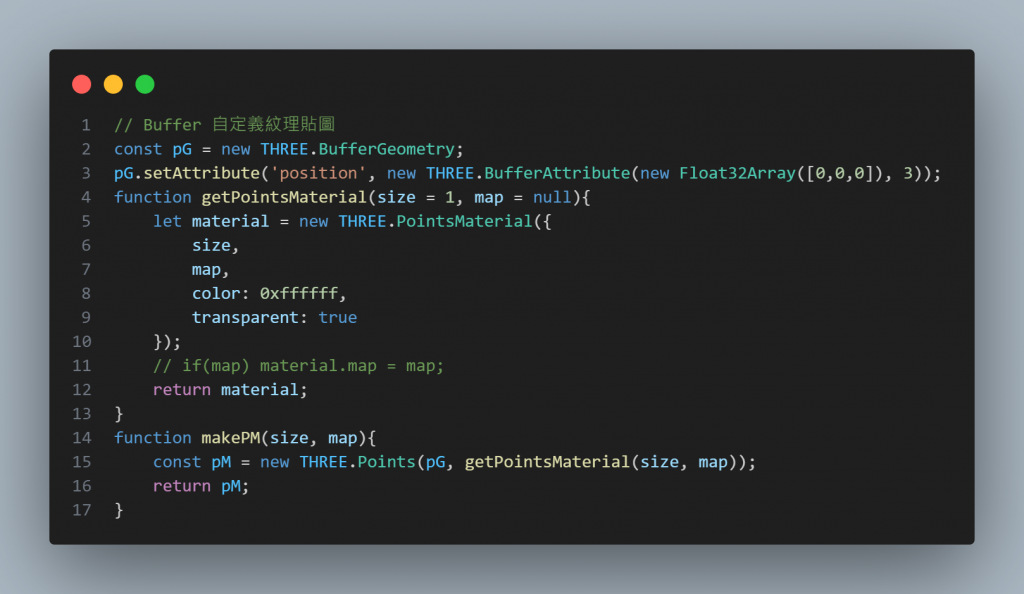
因此一個簡單、直接的做法就是讓所有粒子共用一個geometry,並且為每一個粒子都建立一個particleMaterial,產生一個獨立的模型,用模型本身去調整位置、以及其專屬的材質去設定顏色
目前產能不夠,沒辦法花太多精力教學和解釋,請多多包涵!大部分精力還在專研學習新東西,上次的WebWorker系列也未能繼續拓展,只能說,加油加油!
