在前面兩篇提到,「透過 User flow 也可以再幫助我們釐清有哪些關鍵 UI 畫面需要產出」,「透過 Logic flow 可以清晰表現前端各步驟的邏輯,讓工程師能夠快速理解如何開發」。不過當進入功能開發後,User flow 的幫助就變得不大,而 Logic Flow 則是有些不足。
User flow 和 Logic flow 皆注重於流程表現,缺乏視覺具象化的表現,不易描述使用者用戶在互動過程中 「介面元素」 的變化,像是:按鈕、Input、錯誤檢核和錯誤提示樣式等。
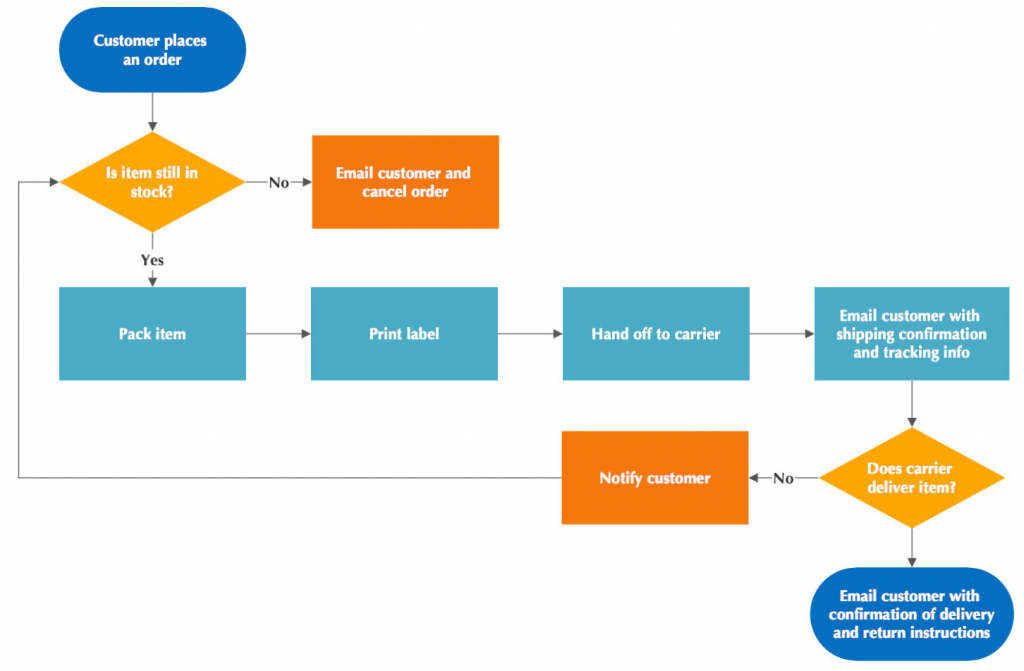
(圖片來源:smartdraw)
在團隊協作、溝通的過程中,Logic flow 雖然能清晰表達整段流程中的前端邏輯,但進入前台畫面開發時,設計師、開發人員和產品經理會使用具體設計的 UI Mockup 討論。
這時,UI Flow 便能有效補充流程圖面的不足。
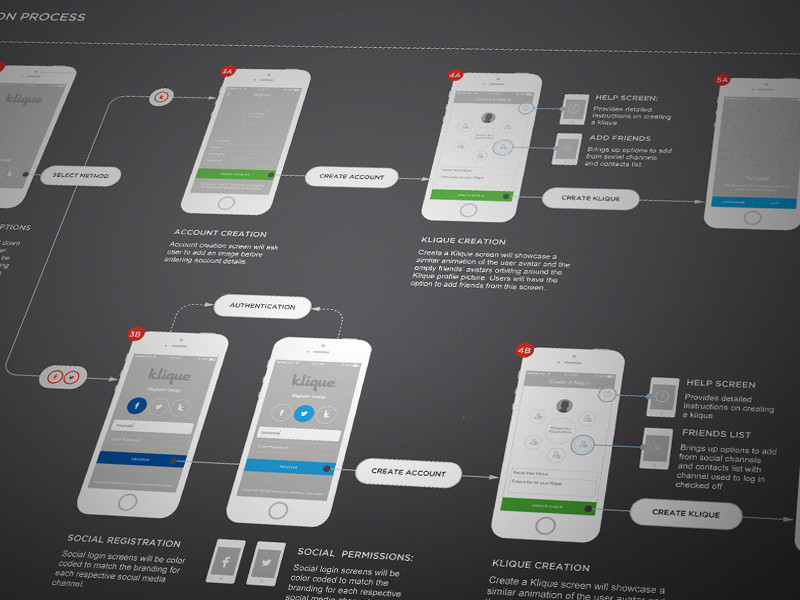
(圖片來源:Michael Pons)
UI Flow 會以 Logic flow 和 User flow 為基礎,在流程圖的過程中搭配 UI Mockup。 UI Flow 能夠將每個畫面串連起來,也將整段流程中的所有 UI 畫面 「全面攤平」,展示包含頁面轉換的頁面轉換、互動效果、觸發條件等,這些都是在其他以「流程」為主的流程圖中不會涉及到的 「設計細節」!
因為提供了具體的視覺參考,能夠促進設計師和開發之間更有效的理解、協作!
