在上一篇我們學到
這篇我們會來會來看一下如何用workflow觸發Slack發通知
slack-github-action是Slack關發發布的action,使用這個action能夠將將資料發送到Slack
發送的方式有三種
不過不管用哪個方法message payload中最多都只能有20個block

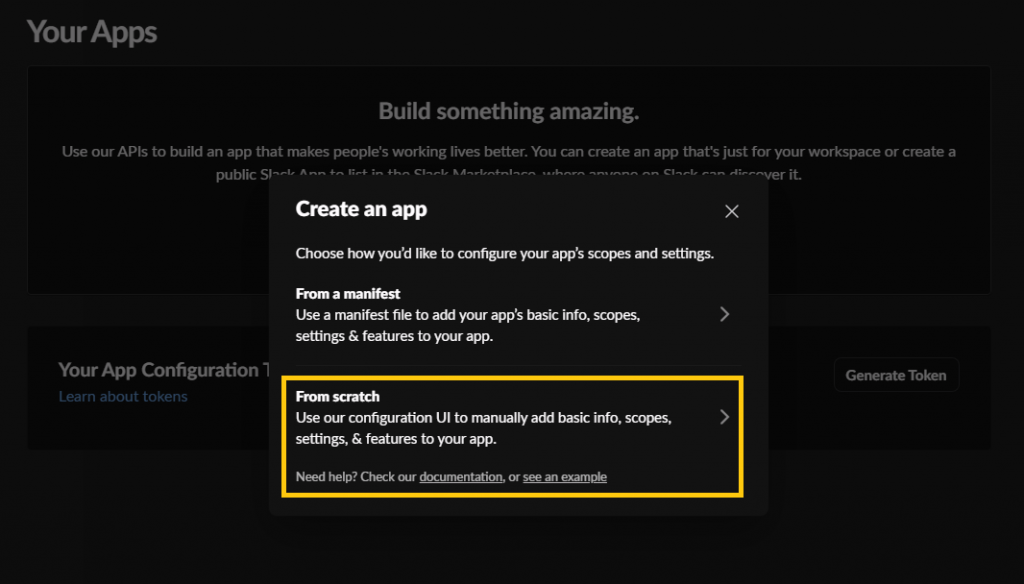
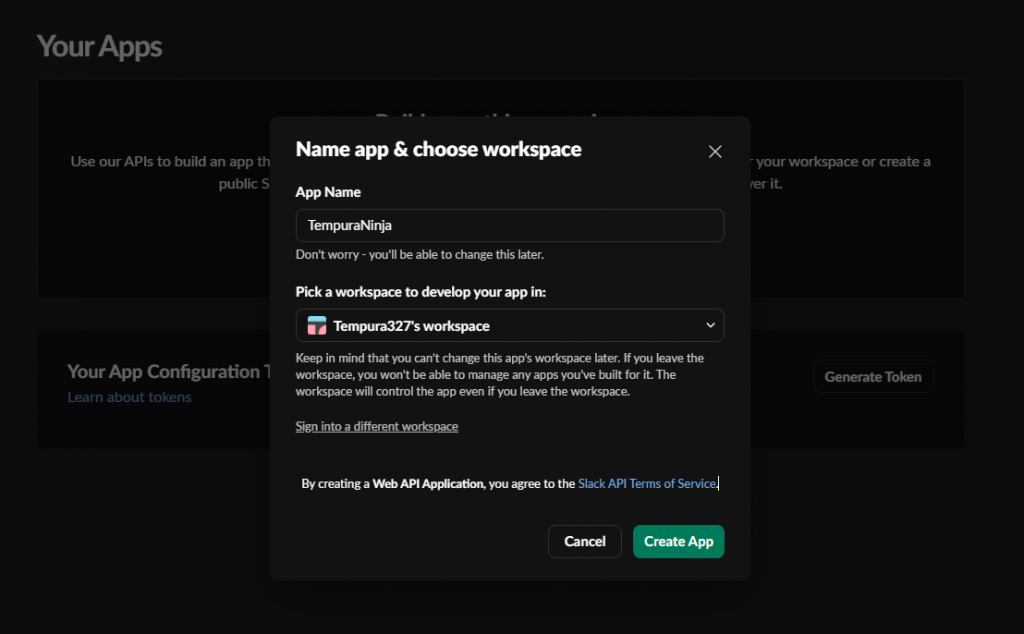
先來建立Slack APP



之後你會得到一堆App Credentials,這些credentials在打Slack incoming webhook時會用到,不過在這篇我們不會用到它,所以先不管
題外話,如果你想幫APP換頭貼可以到https://api.slack.com/apps選basic info做設定
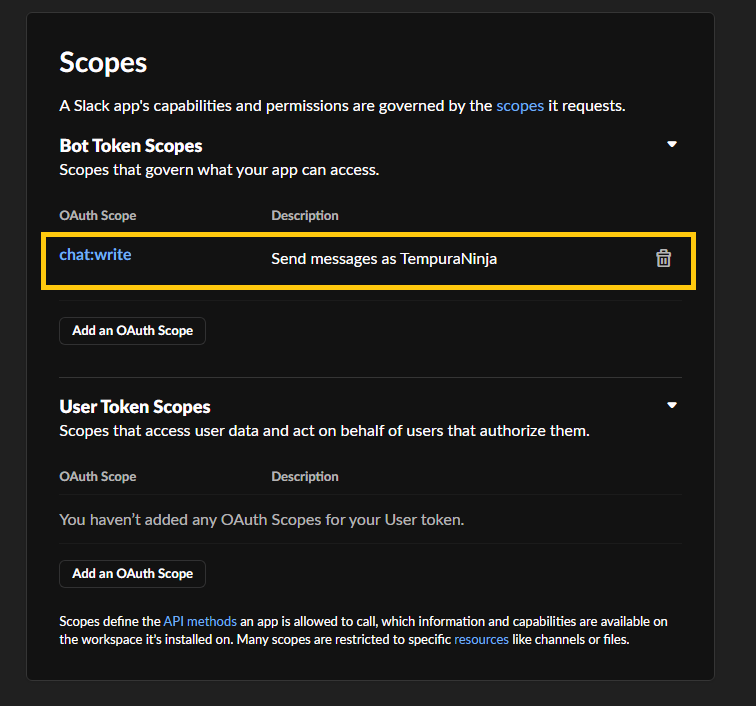
然後到Your APPs點選剛剛建立的APP,然後選OAuth & Permissions幫APP做權限設定

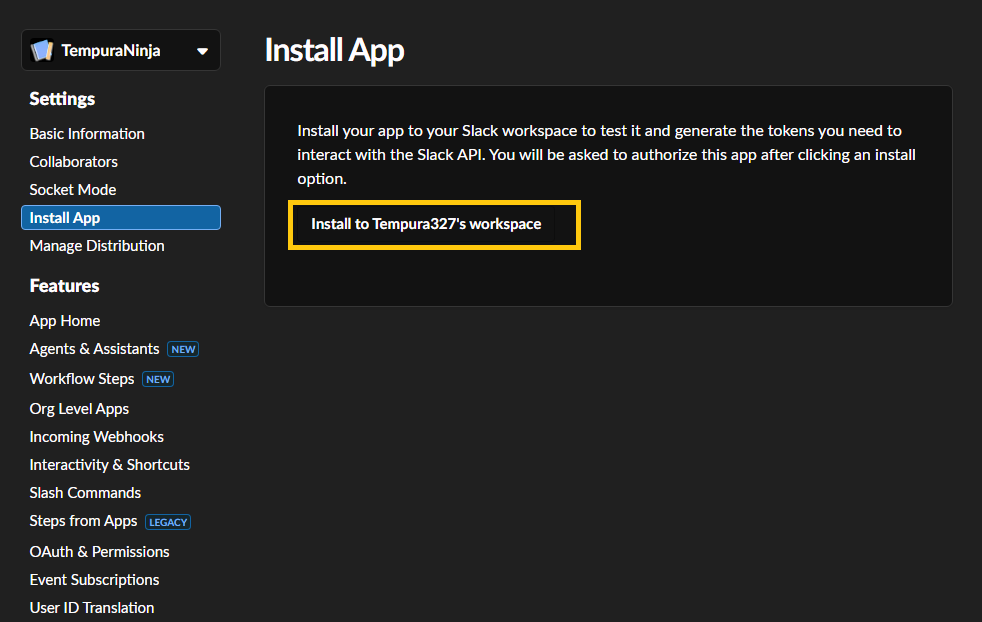
完成後把APP裝到預先建好的workspace

創建好之後會得到Bot User OAuth Token,到你的repo把這個token設成名為SLACK_BOT_TOKEN的secret
最後用指令/invite @bot的名稱邀請APP進來頻道
name: Send a release message
# 以下例子是當deploy的workflow執行完後發通知
# 可以自行視情況修改觸發時機
on:
workflow_run:
workflows:
- 'Deploy to github page'
types:
- completed
jobs:
send-message:
name: send message
runs-on: ubuntu-latest
steps:
- name: Get the latest version
# 取得master分支上最新的版號
run: |
echo "newVersion=$(git describe --tags --abbrev=0)" >> $GITHUB_ENV
- name: Post to a Slack channel
id: slack
uses: slackapi/slack-github-action@v1.27.0
with:
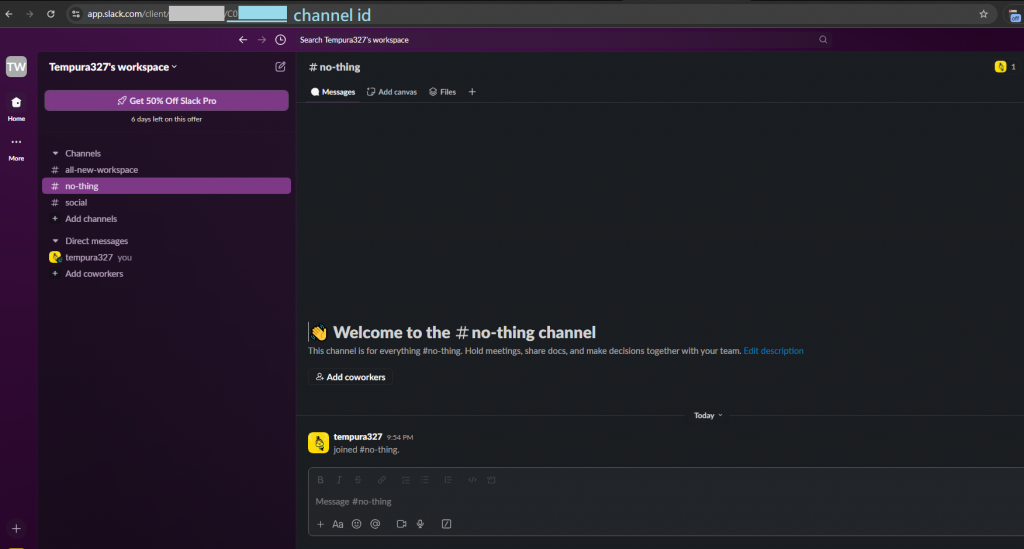
# 使用瀏覽器打開Slack頻道就可以在網址上看到channel id(通常是C開頭)
# 如果想要一次傳到多個頻道,就用,把channe id隔開
channel-id: '你的channel id'
# 想傳給人的話則使用user-id
payload: |
{
"text": "New Version 🚀",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "New version $newVersion is deployed."
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "For more details, please refer to release note."
}
}
]
}
env:
SLACK_BOT_TOKEN: ${{ secrets.SLACK_BOT_TOKEN }}
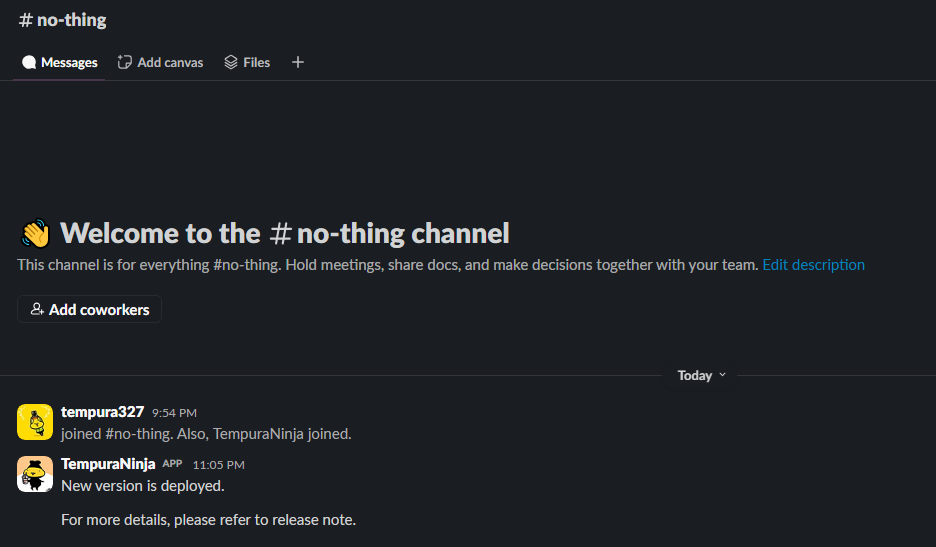
完成後只要新版本發布就會自動發送通知囉