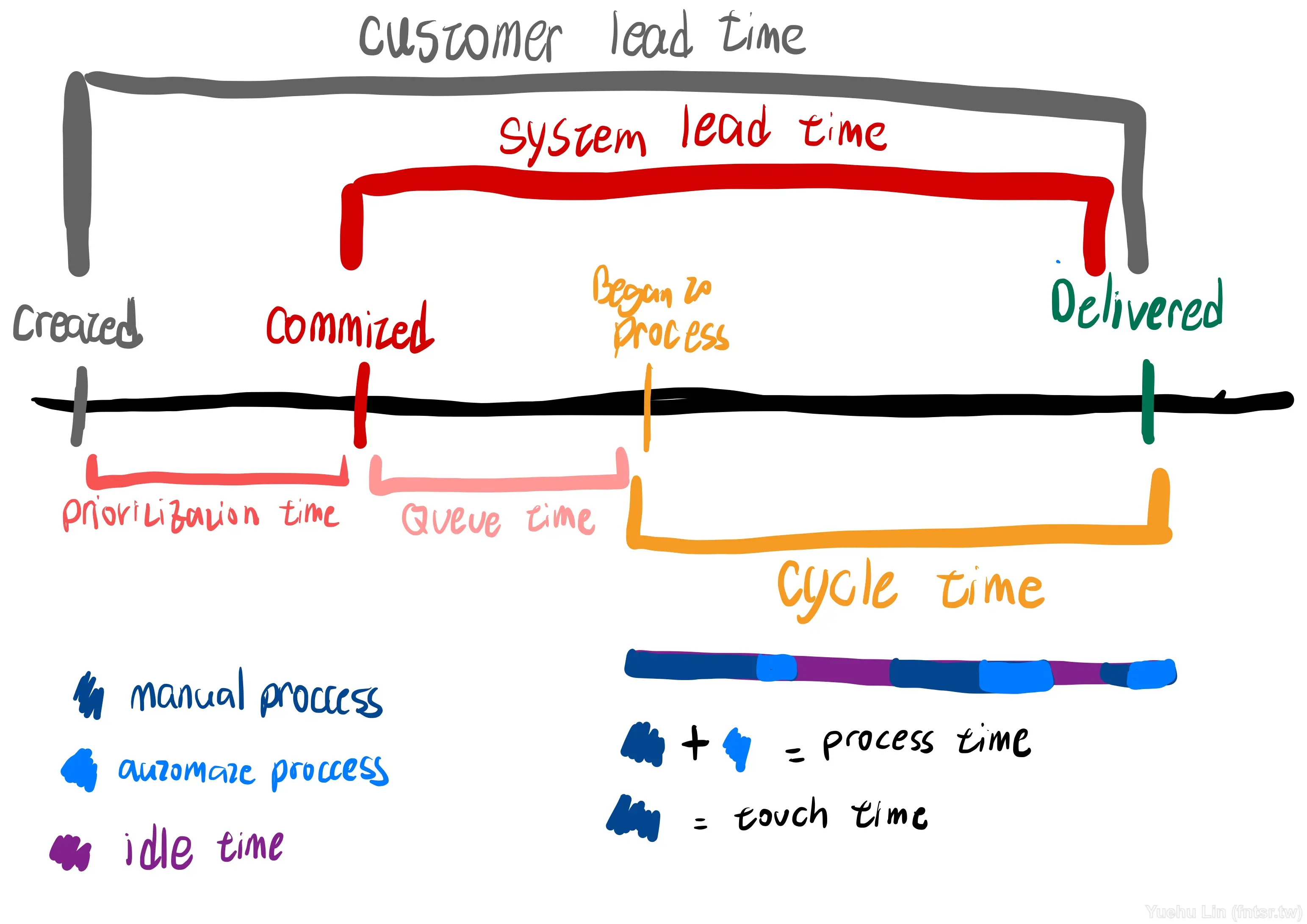
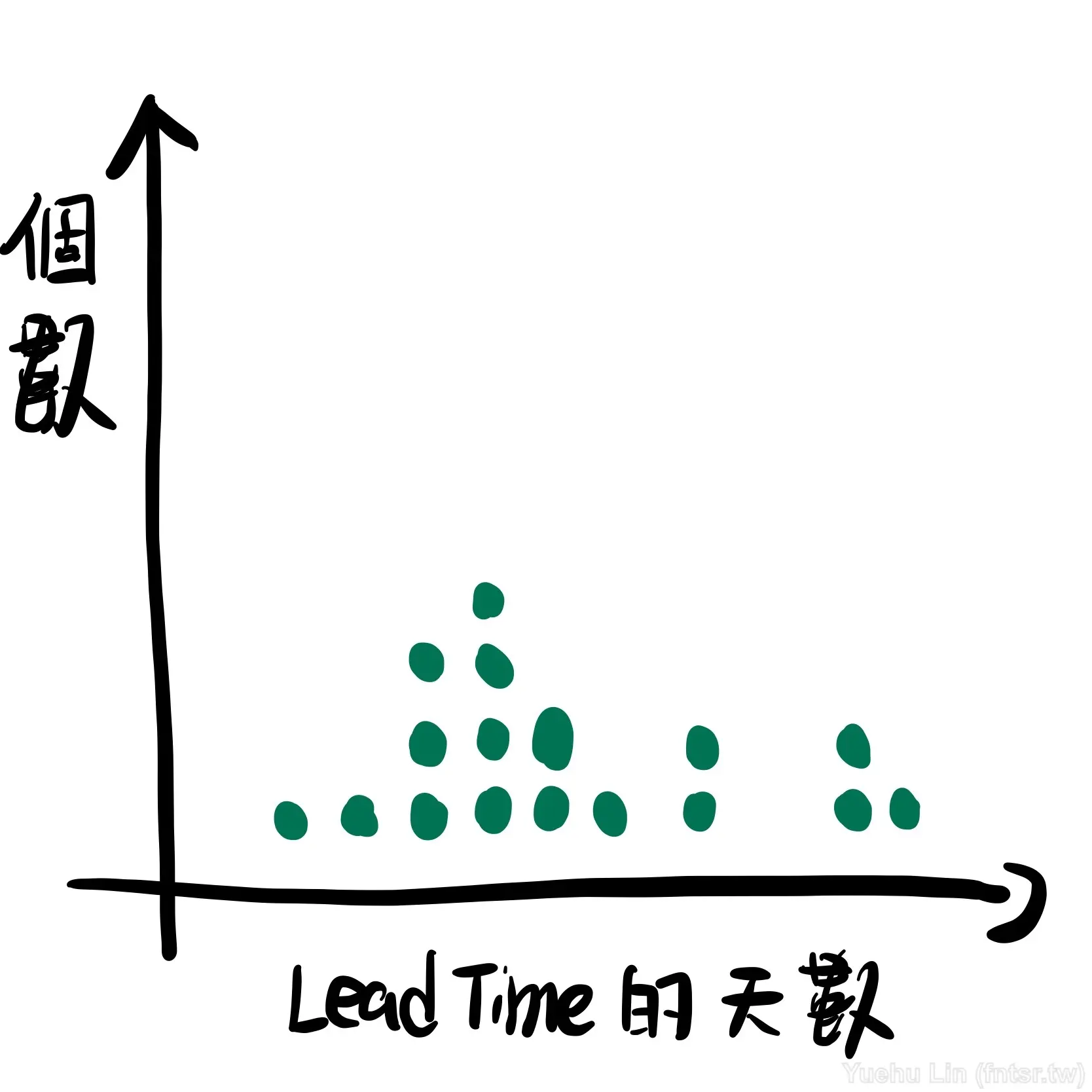
今天來製作 Lead Time 與其相關的圖表,順手算一下相近算法的指標。

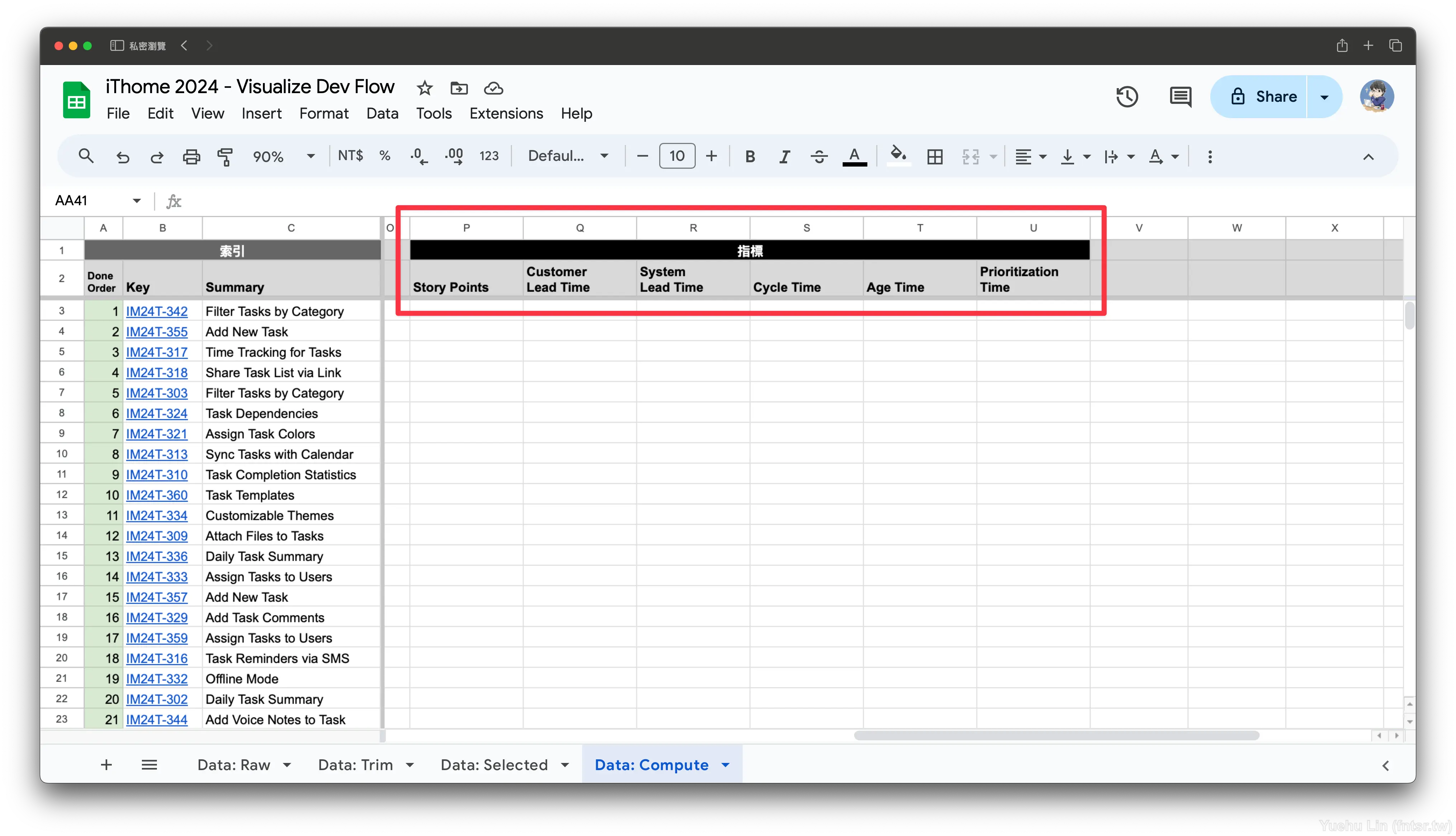
首先建立一個放置計算後指標的區塊,把會在圖表上的相關指標都放在這,本文依順序放置了:

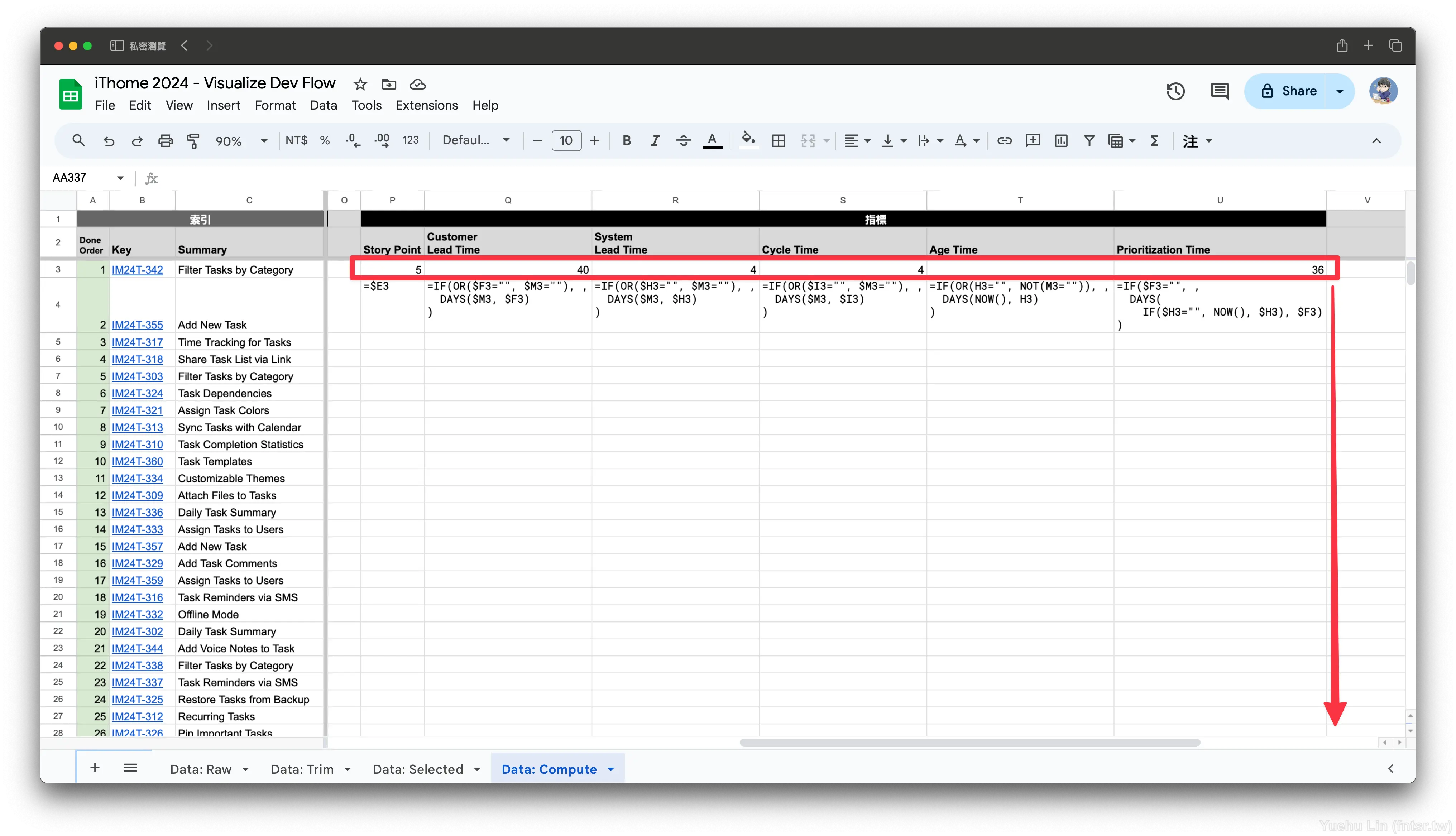
接著透過以下公式,去計算各個時間相關指標的數值。筆者將其分成三種類型:
// Type A: Customer Lead Time, System Lead Time, Cycle Time
=IF(OR(起始時間戳儲存格="", 結束時間戳儲存格=""), ,
DAYS(結束時間戳儲存格, 起始時間戳儲存格)
)
// Type B: Age Time
=IF(OR(起始時間戳儲存格="", NOT(結束時間戳儲存格="")), ,
DAYS(NOW(), 起始時間戳儲存格)
)
// Type C: Prioritization Time
=IF(起始時間戳儲存格="", ,
DAYS(
IF(結束時間戳儲存格="", NOW(), 結束時間戳儲存格), 起始時間戳儲存格)
)
讀者可以搭配本文一開始的圖,以及下方表格去自行更新公式,也算是做個小練習。
| F | G | H | I | J | K | L | M | N |
|---|---|---|---|---|---|---|---|---|
| Created | refined at | selected at | began to develop at | developed at | tested at | reviewed at | deployed at | Updated |
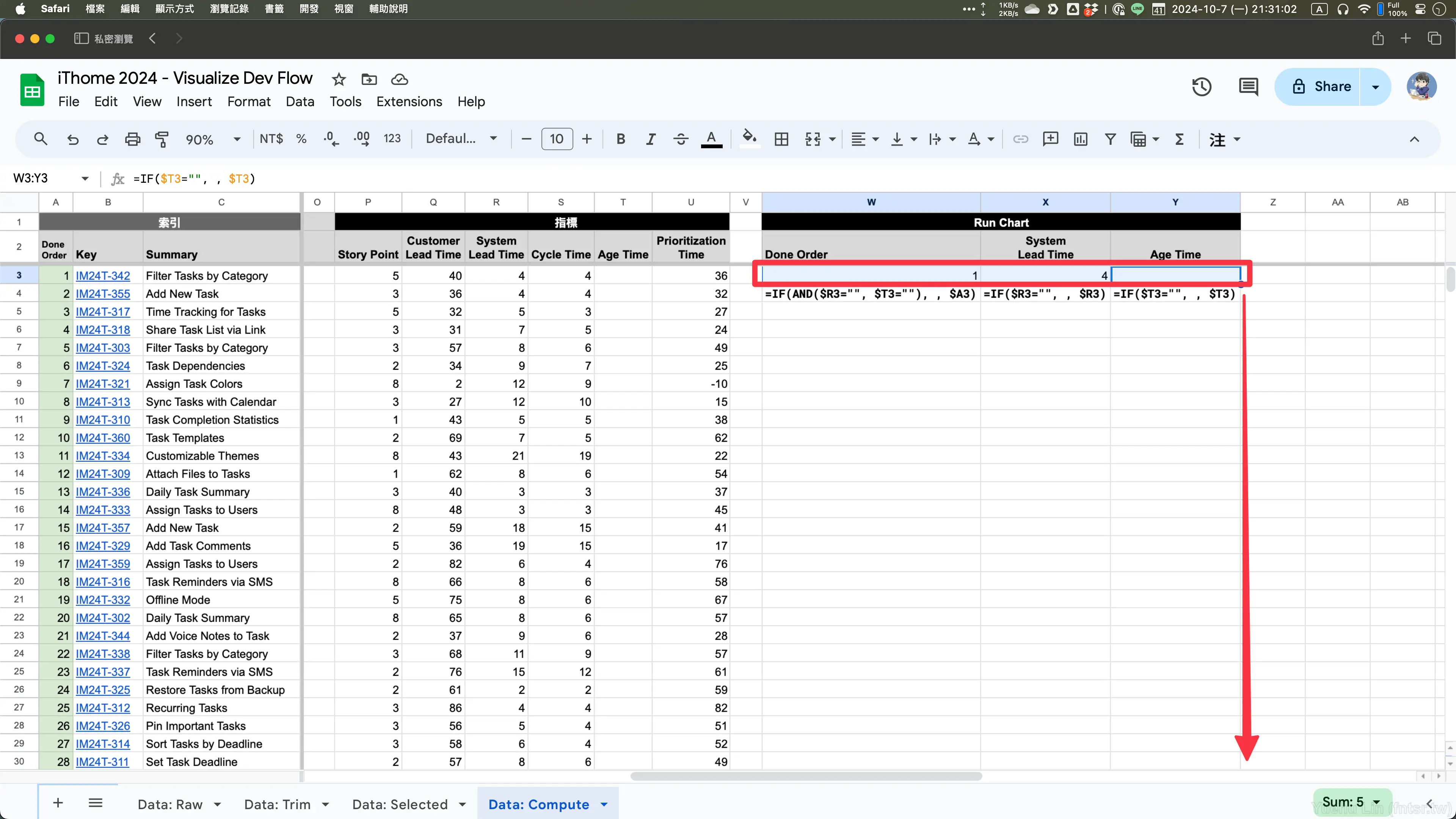
筆者透過下圖給予讀者對照,第三列是已經套好公式的儲存格列,第四列則顯示第三列的公式。若讀者完成第三列公式的編寫,就可以直接套用到最底了。

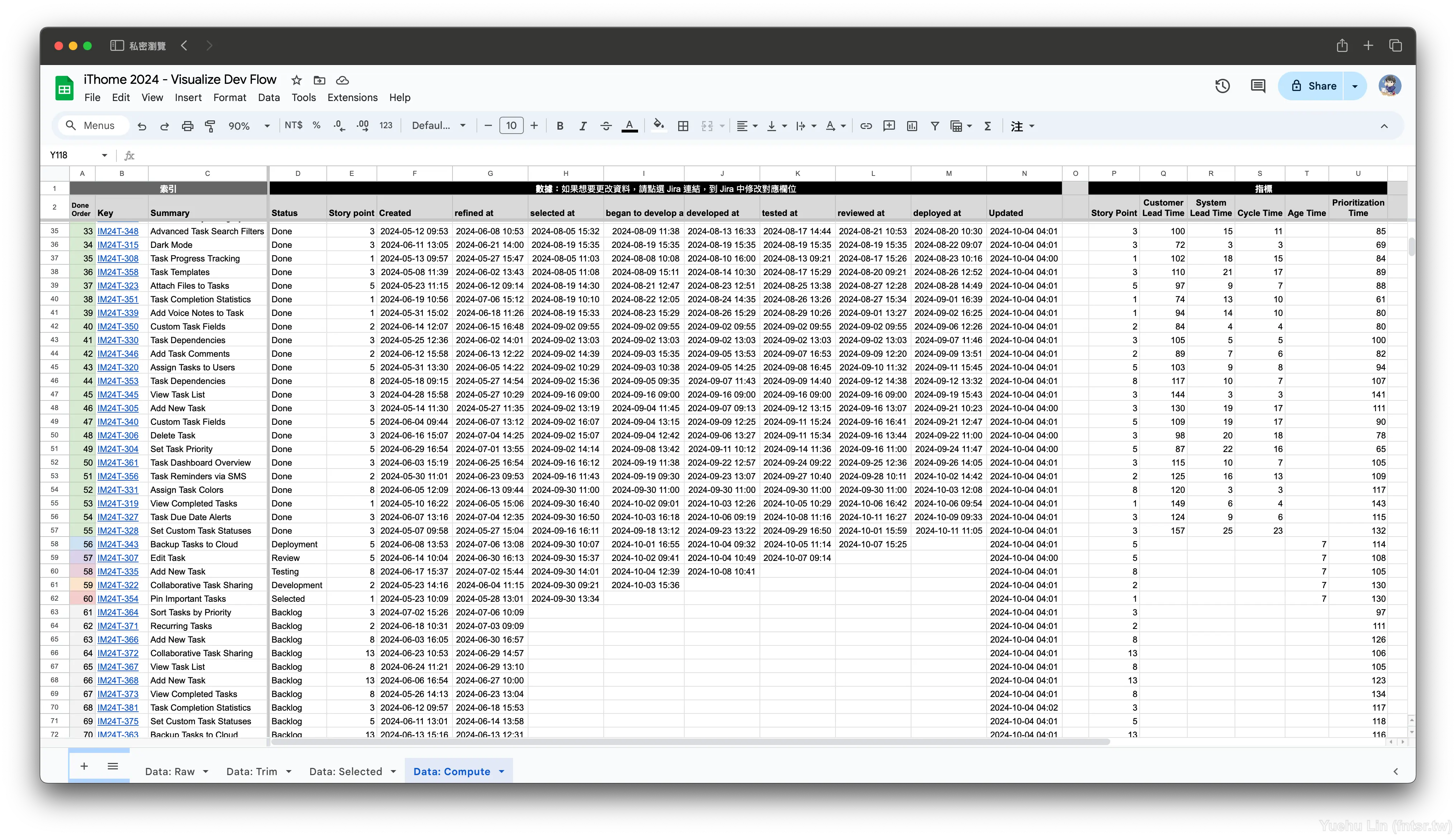
成果大致如圖

接下來就要分別產生 Lead Time Run Chart 與 Lead Time Distribution Chart。
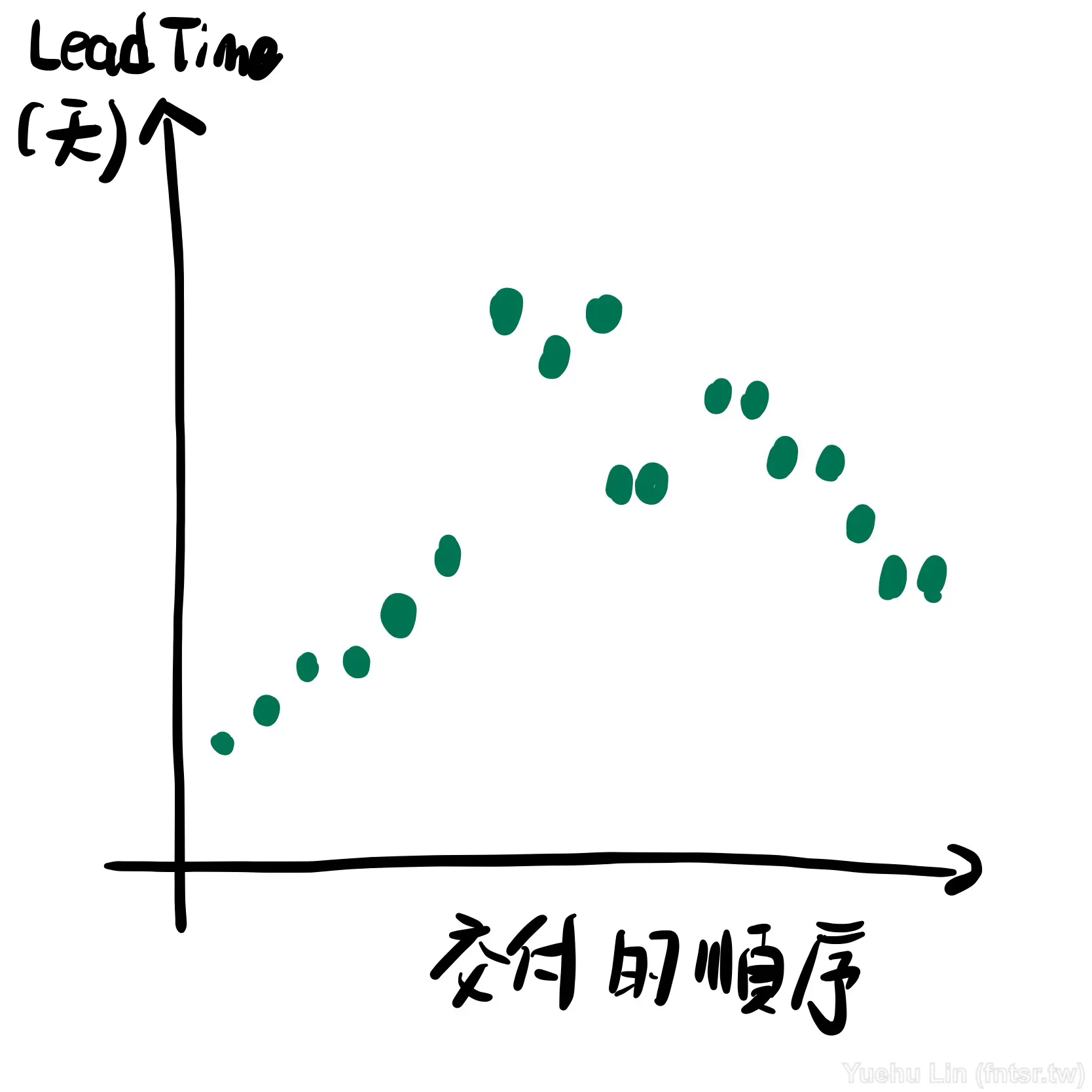
先複習一下前面介紹 Lead Time Run Chart 的概念,這種圖表橫軸是交付的順序,縱軸則是 Lead Time 天數。

最簡單的版本就是兩欄,一欄順序、一欄天數。這邊做個小變化,將進行中的 PBI 在圖表用不同顏色也涵蓋進來,數值是用 Age Time 取代 System Lead Time。
// Done Order
=IF(AND($R3="", $T3=""), , $A3)
// System Lead Time
=IF($R3="", , $R3)
// Age Time
=IF($T3="", , $T3)
筆者一樣透過下圖給予讀者對照,第三列是已經套好公式的儲存格列,第四列則顯示第三列的公式。若讀者完成第三列公式的編寫,就可以直接套用到最底了。

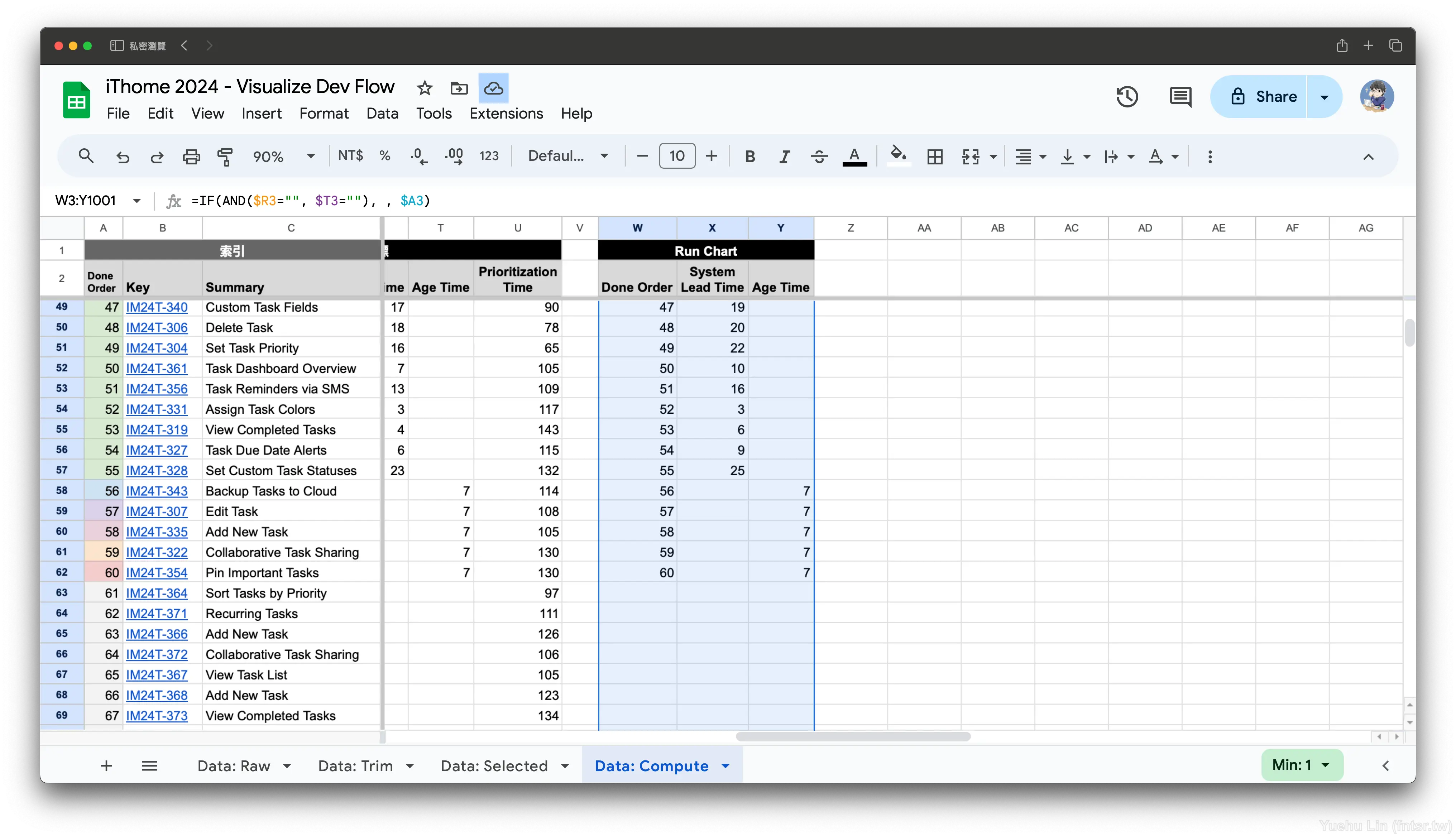
成果如下圖

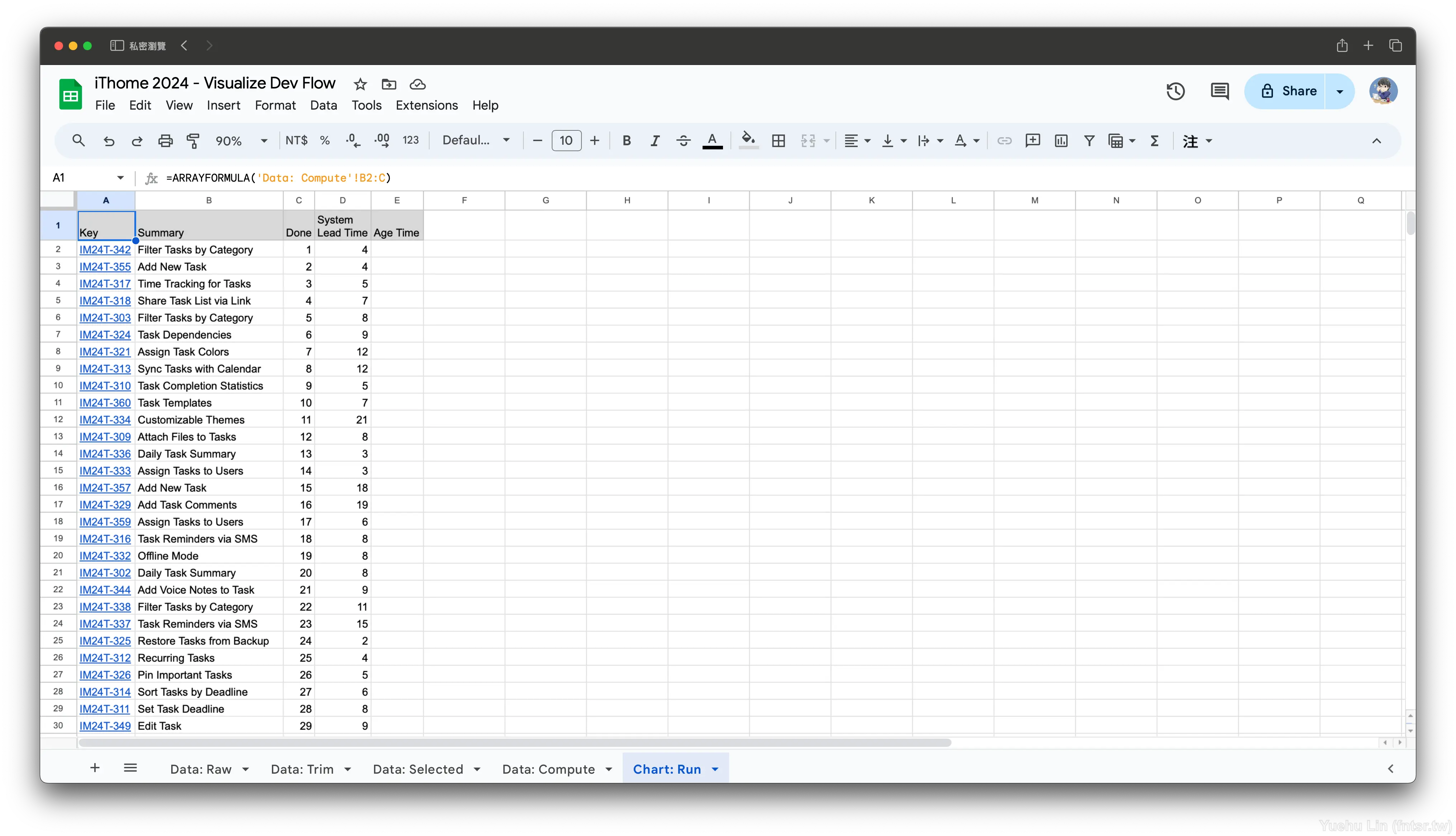
有了這些圖表用的資料後,就可以準備產生圖表了。筆者為了方便參照圖表與其資料,會另外建立一個工作表,然後引用 Data:Computed 的資料去產生圖表。以這個案例就是建立 Chart: Run 。並且透過以下公式引用資料。資料引用過來時不會把樣式跟著套用,可以再自行做修改。
// A1
=ARRAYFORMULA('Data: Compute'!B2:C)
// C1
=ARRAYFORMULA('Data: Compute'!W2:Y)

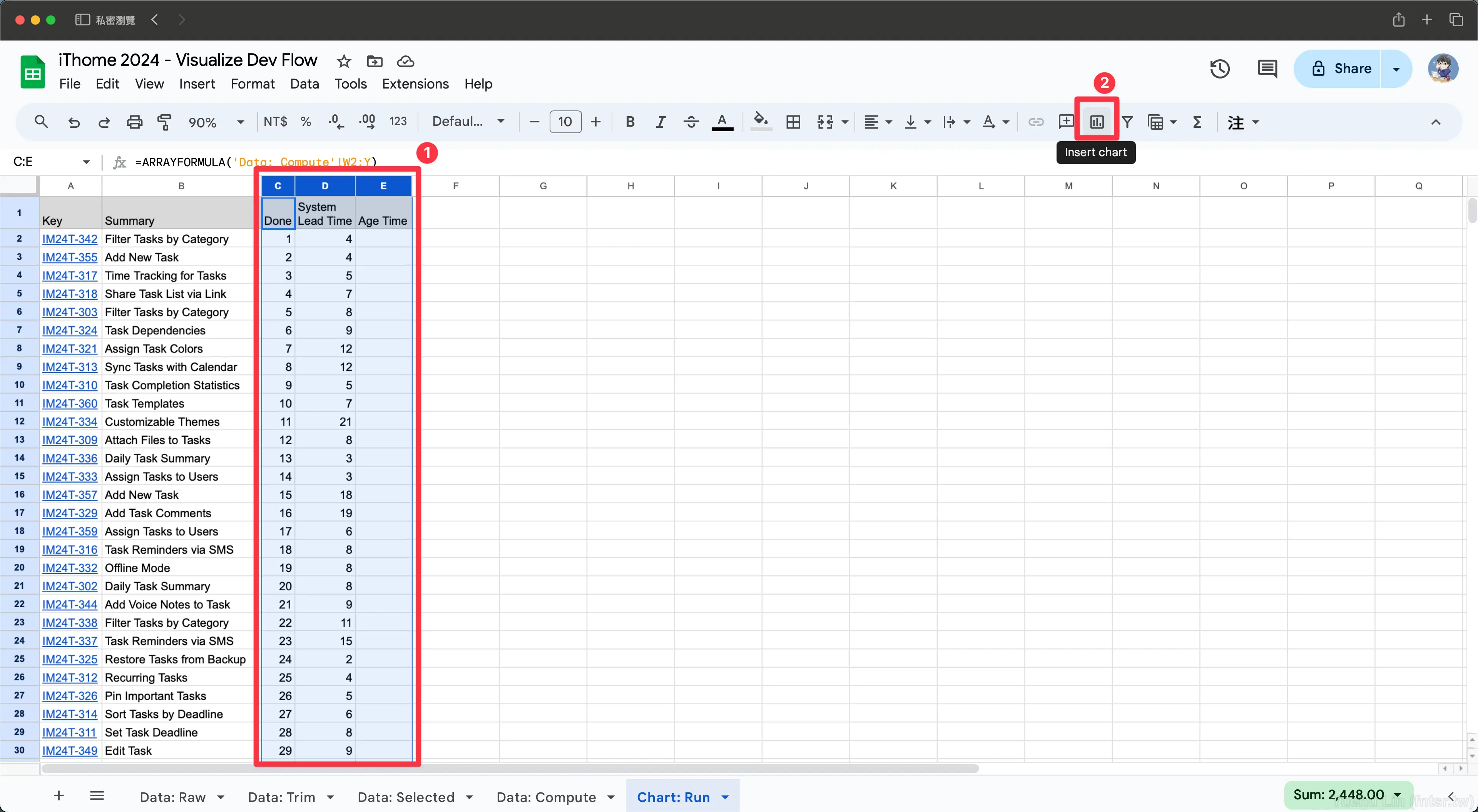
引用完資料後,點選工具列的 Insert Chart

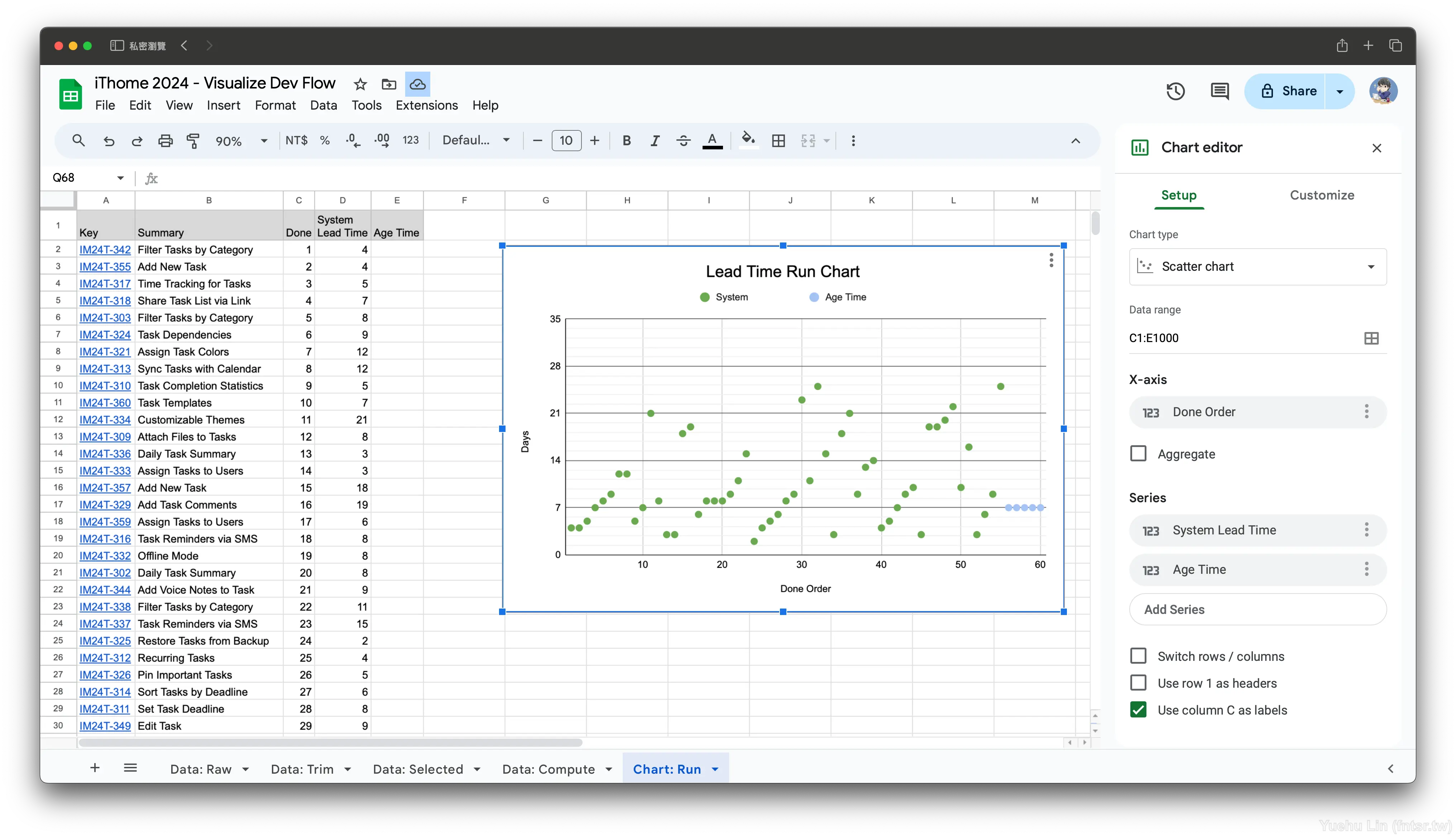
接著選擇 scatter chart(散佈圖),X 軸設置為 Done Order 欄位,Series(系列)的資料集則選擇 System Lead Time 和 Age Time ,就可以生成類似下圖的 Lead Time Run Chart 了!筆者有再修改一些樣式讓其更易閱讀,這部分的設定應該不難,就讓讀者去摸索了。

因為本圖表資料集是用 Chat GPT 生成的,所以分布會比較均勻,實務上的分布可能就不會像是這樣。歡迎讀者將自己生成的圖表分享到留言區囉!
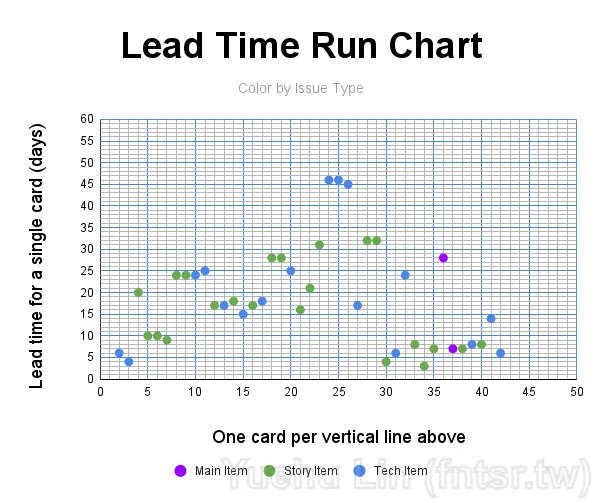
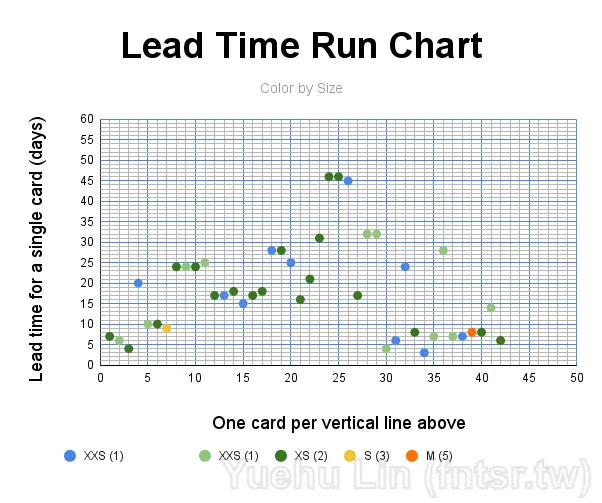
筆者這邊也基於過去於某社搜集的數據,經過做一些資料的調整,做成的圖表分享在這。這邊是根據 work item type 和 size 分別去做上色的圖表,讀者也可以思考看看該如何做到這樣的渲染囉!


先複習一下前面介紹 Lead Time Distribution Chart 的概念,這種圖表橫軸是 Lead Time 天數,縱軸則是符合該天數的 PBI 個數 。

沿用 Run Chart 的設計,最簡單的版本就是兩欄,一欄天數、一欄是第幾天。這邊做個小變化,將進行中的 PBI 在圖表用不同顏色也涵蓋進來,數值是用 Age Time 取代 System Lead Time。
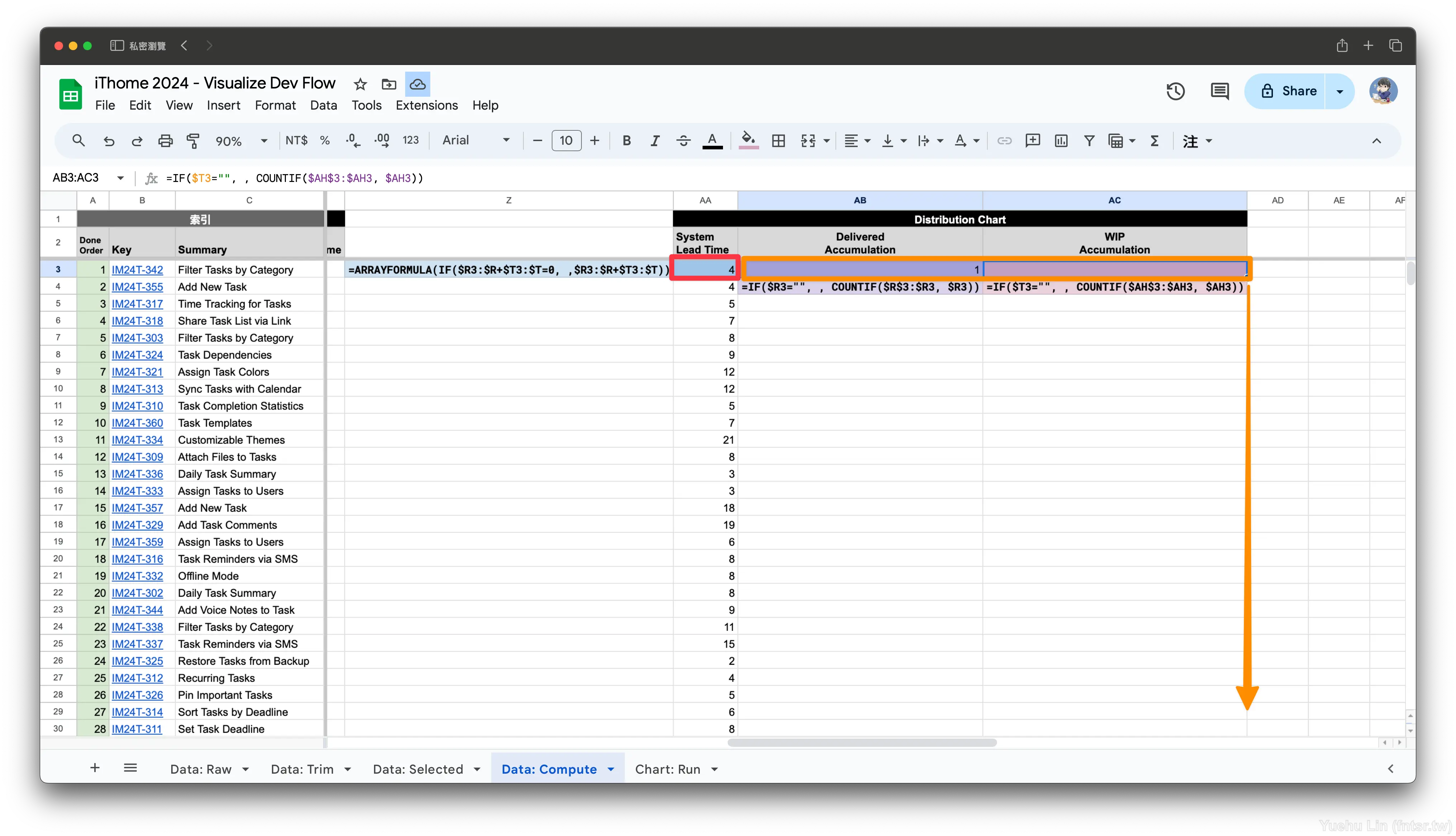
這裡使用的公式相對複雜,筆者在這裡多加解釋。這個圖表每個點都需要一組 X, Y 座標,藉此去放置資料點的位置。
X 座標是天數,也就是下圖的 System Lead Time (AA) 欄位,但因為這邊筆者有把 WIP 的 PBI 也加進來,所以透過 ARRAYFORMULA() 函式的計算功能將 System Lead Time 和 Age Time 相加,因為兩者不會同時存在,所以相加就等於是合併兩欄的資料。又因為避免相加產生 0 的資料,所以就透過 IF() 函式將其過濾掉。
Y 座標是這些 PBI 資料,天數符合 X 座標的個數。筆者將其分為兩系列方便上色區別,分別是代表交付個數的 Delivered Accumulation 以及額外加上 WIP 個數的 WIP Accumulation。Delivered Accumulation 是透過 COUNTIF() 函式,去計算現在這列對應的天數,是第一列到目前這列第幾次出現,這樣就可以得到他該定位的個數座標。而 WIP Accumulation 預期是要疊加在 Delivered Accumulation 上面,所以計算個數時也會包含那些已經交付的 PBI。
公式輸入完畢後,就可以將兩欄的 Accumulation 往下套用。
// System Lead Time (AA3)
=ARRAYFORMULA(IF($R3:$R+$T3:$T=0, ,$R3:$R+$T3:$T))
// Delivered Accumulation
=IF($R3="", , COUNTIF($R$3:$R3, $R3))
// WIP Accumulation
=IF($T3="", , COUNTIF($AH$3:$AH3, $AH3))

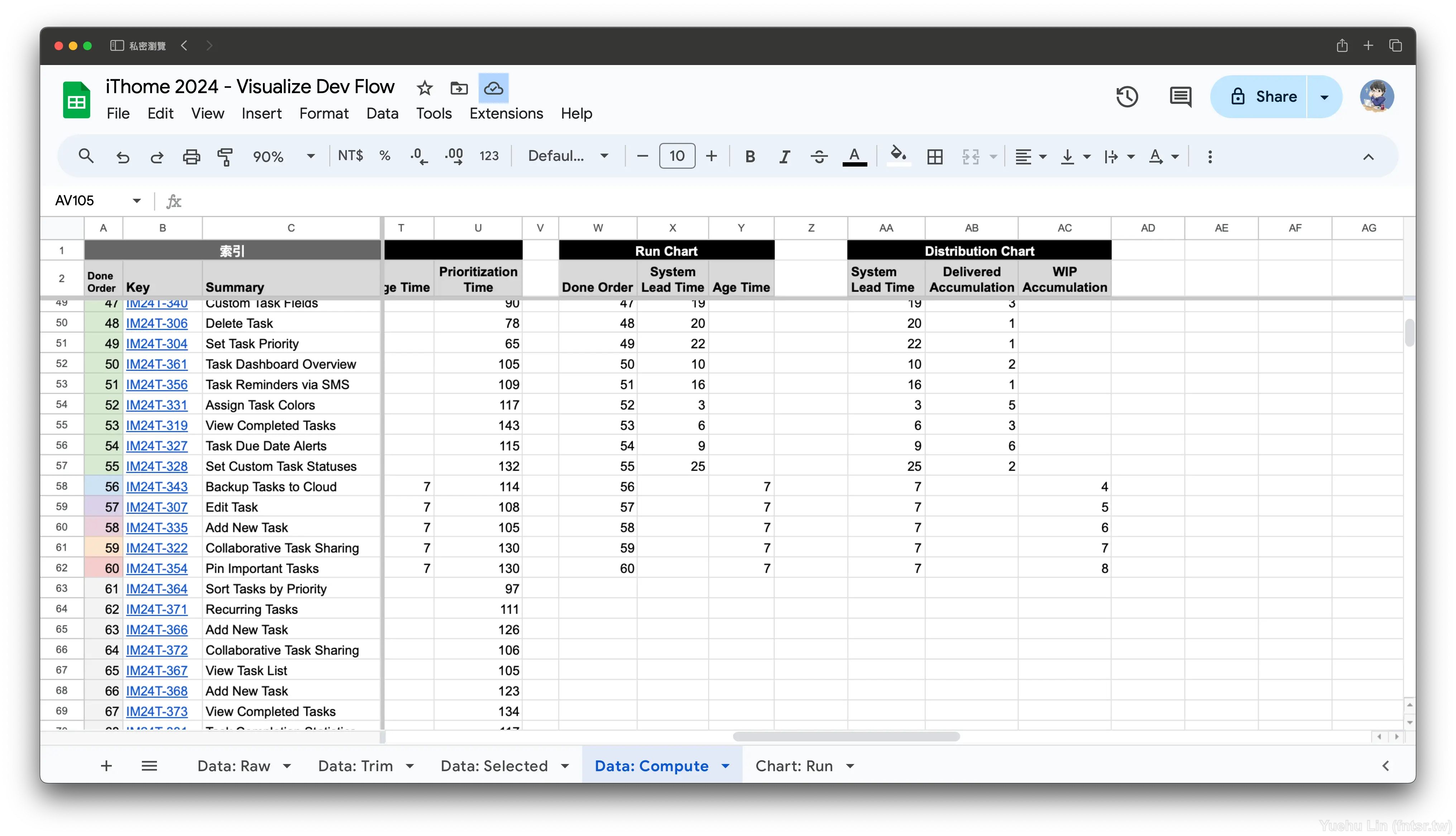
套用後的結果如下圖

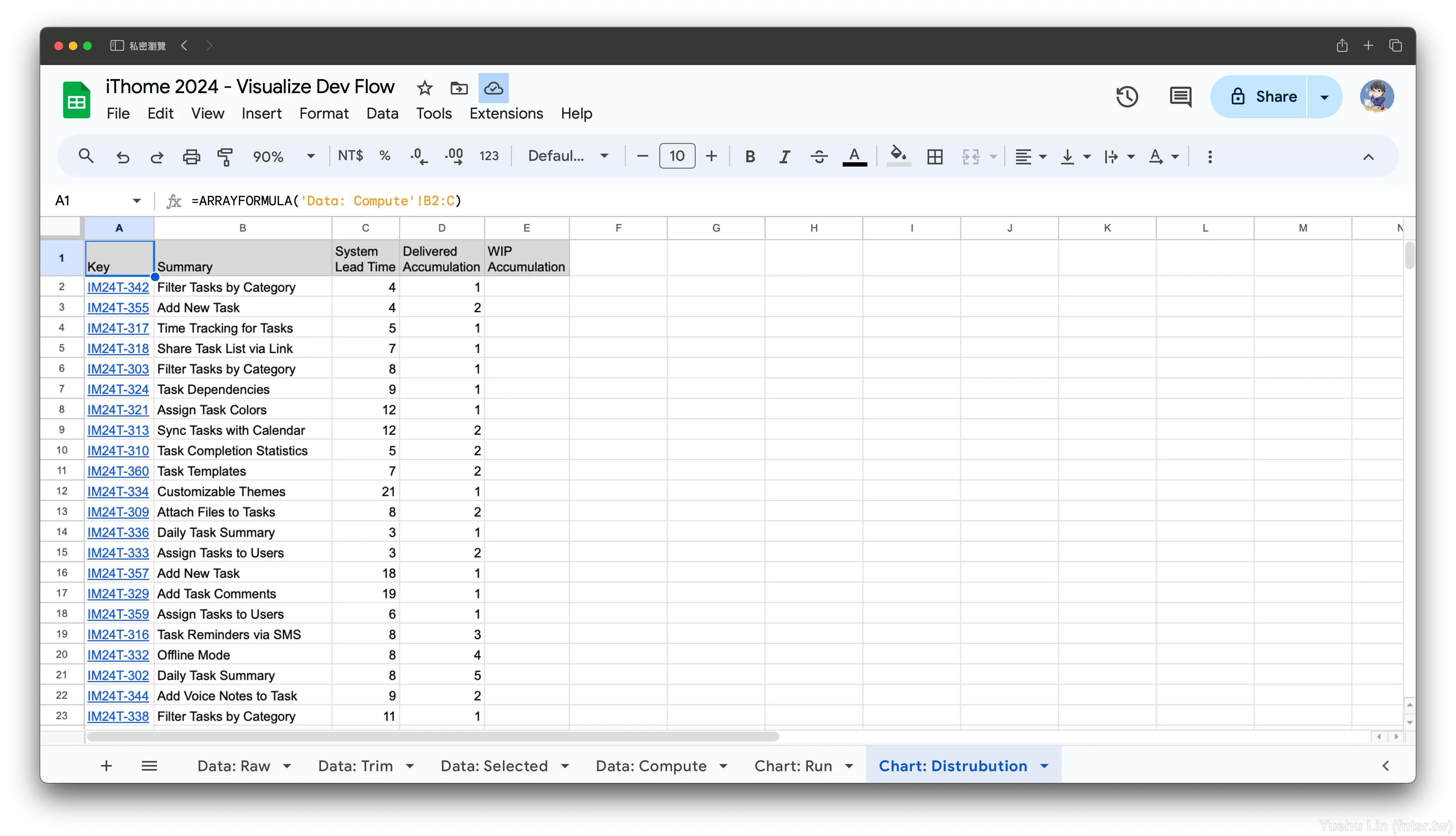
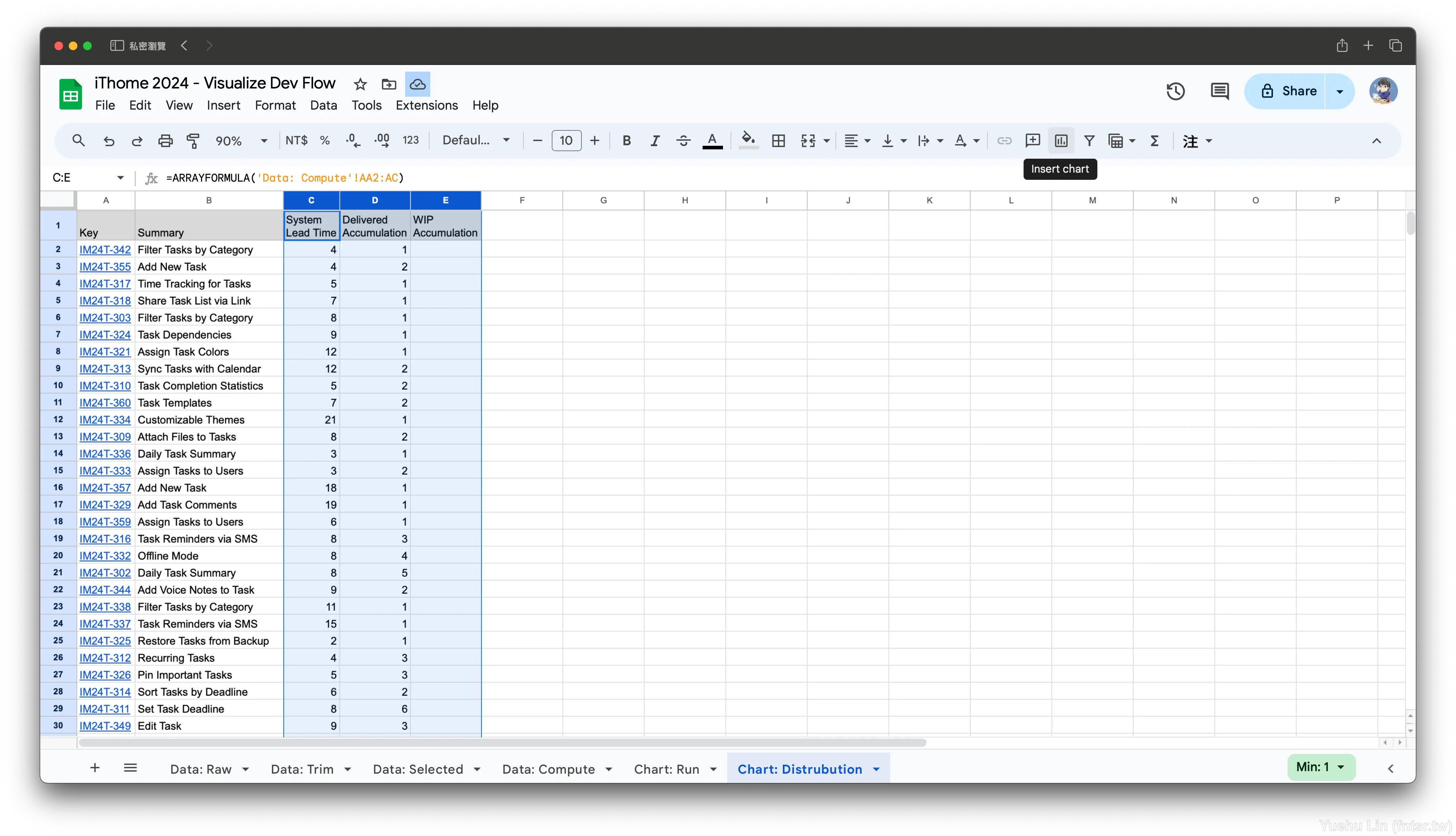
同樣的,有了這些圖表用的資料後,就可以準備產生圖表了。一樣建立新的工作表,名為 Chart: Distribution 。並且透過以下公式引用資料。資料引用過來時不會把樣式跟著套用,可以再自行做修改。
// A1
=ARRAYFORMULA('Data: Compute'!B2:C)
// C1
=ARRAYFORMULA('Data: Compute'!AA2:AC)

引用完資料後,點選工具列的 Insert Chart

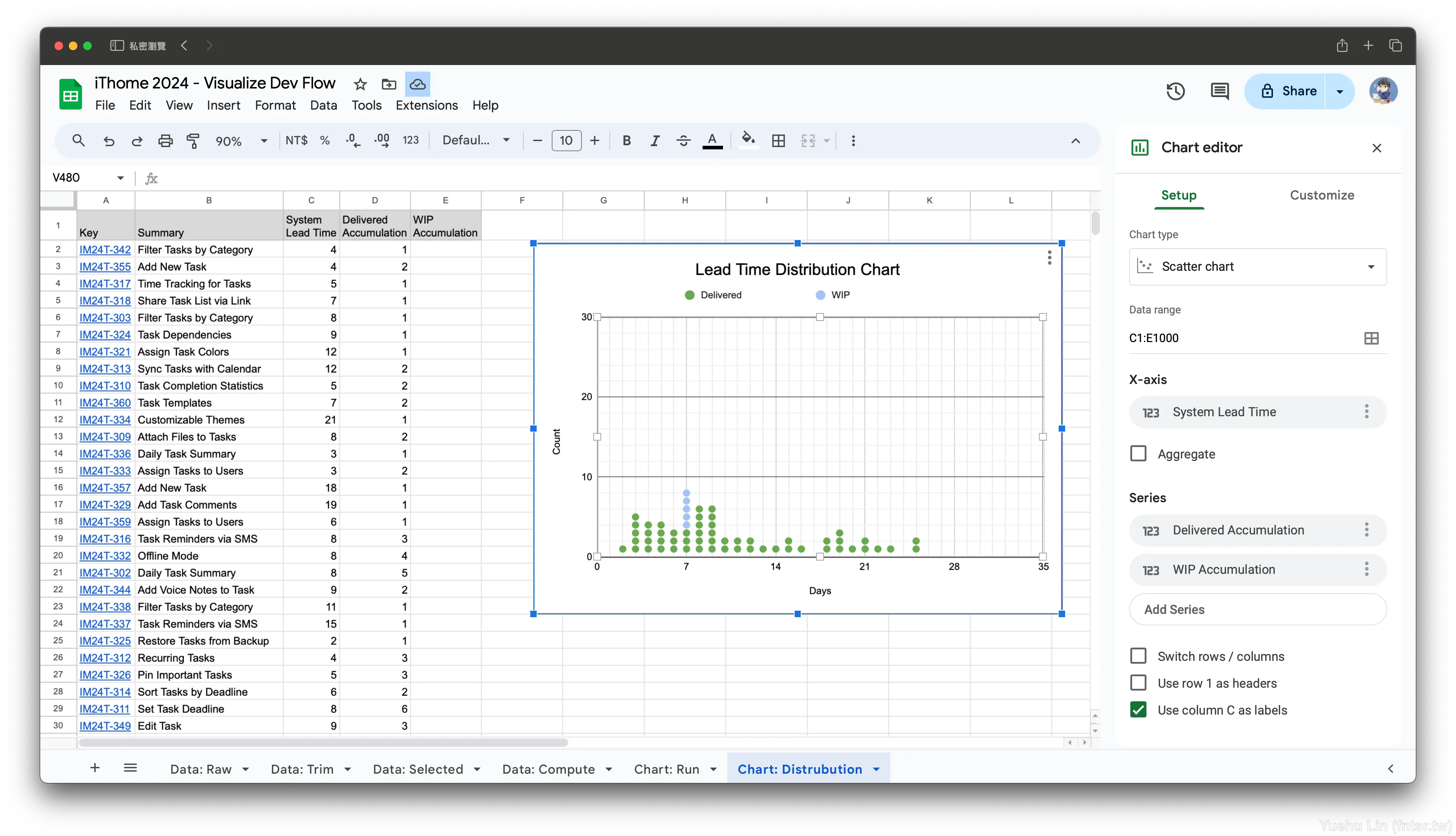
接著選擇 scatter chart(散佈圖),X 軸設置為 System Lead Time 欄位,Series(系列)的資料集則選擇 Delivered Accumulation 和 WIP Accumulation ,就可以生成類似下圖的 Lead Time Distribution Chart 了!筆者同樣有再修改一些樣式讓其更易閱讀。

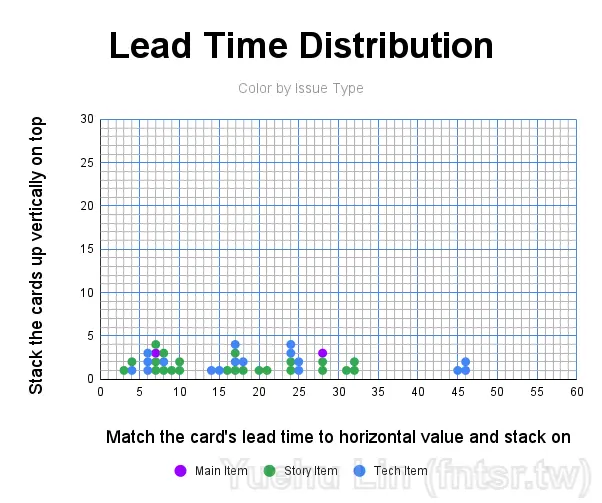
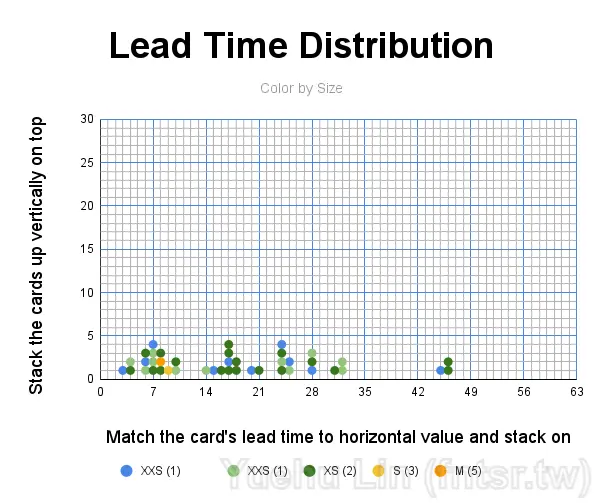
筆者同樣也基於過去於某社搜集的數據,經過做一些資料的調整,做成的圖表分享在這。這邊是根據 work item type 和 size 分別去做上色的圖表,讀者也可以思考看看該如何做到這樣的渲染囉!


今天示範了如何在 Google Sheet 計算指標並生成對應的簡單圖表,有時間改版時再分享更進階的圖表如何繪製,比如說 Control Chart 或者按照 work item type 和 size 分別去上色的版本。
明天預計會來分享 CFD 如何繪製,這部分會相對複雜一點,但延伸應用也是滿有趣的,敬請期待囉!
