繼上一篇完成讀取檔案的操作之後,本篇將介紹讀取 markdown 檔案內容顯示在頁面上面。
話說前頭,什麼是 markdown?
從 wiki 網站所說的,它是一種輕量級的標記語言,允許使用容易讀也容易寫的純文字的格式,最後轉換 xhtml, html 檔案,就有點像是一般電子郵件純文本的特性。可以從這個網址來 http://markdown.tw/ 學習每個元素的寫法。
node-markdown 實作
首先我們建立一個 express web framework 的專案,在這邊的樣板引擎是用 ejs ,因此下的指令是
$express -e nodejs-fs-markdown
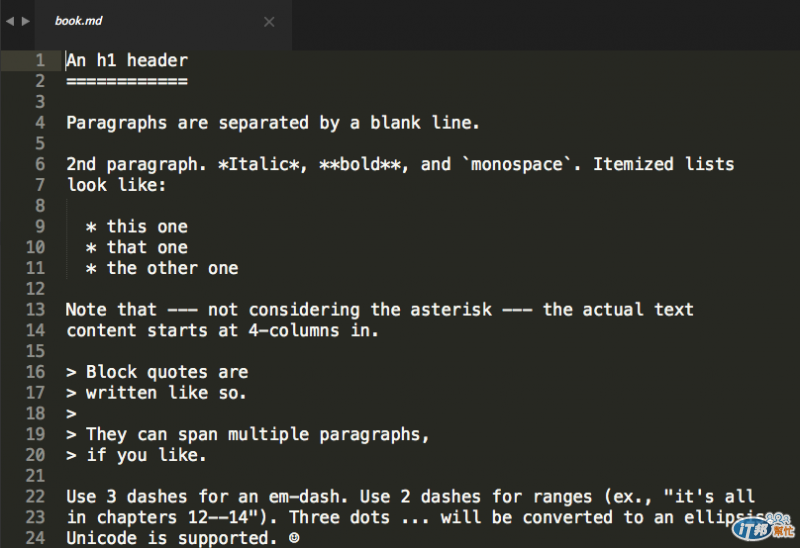
在根目錄底下建立一個 markdown 檔案,名為 book.md 的檔案,開啓 book.md 檔案後,我們任意打一些 markdown 的格式預備要來轉換 html 格式

接著重要我們要採用 node-markdown 的套件來安裝,詳見 https://www.npmjs.org/package/node-markdown ,安裝方式可使用
$npm install node-markdown
其檔案結構會是:

請打開 app.js 檔案,我們要將 node-markdown 引入,因此宣告方式為:
var md = require("node-markdown").Markdown;
並且在 app.js 檔案裡面安插以下這段
app.get('/markdown', function(req, res){
fs.readFile("./book.md", function (err, data) {
if (err) {
throw err;
}
//使用 md 方法將檔案內容轉行為 html 格式
str = md(data.toString());
console.log(str);
//回應結果顯示在頁面上
res.send(str)
res.end();
});
});
在這邊使用了 /markdown 作為進入的網址,而這個網址主要是去解析 markdown 的檔案,在這個 function 下,我們還需要利用 fs 核心模組來讀取 book.md 檔案,請務必在宣告的地方加入 var fs = require("fs”);
讀取的方式就使用 fs.readFile 方法,接著更重要的是再使用 md 方法將檔案內容轉換成 html 格式,最後,看一下結果如下,將會依照 markdown 的格式轉換

學習了這個工具,之後再撰寫 html 的檔案時,可以利用 markdown 的格式來寫,寫起來又輕鬆又好懂喔!
下集待續...
參考資料:
http://markdown.tw/
http://www.wikiwand.com/zh-tw/Markdown
