![]()
寫了好幾天的純文字筆記,是不是很乏味....
手指頭都癢了....
今天就請打開 Visual Studio 2012 吧
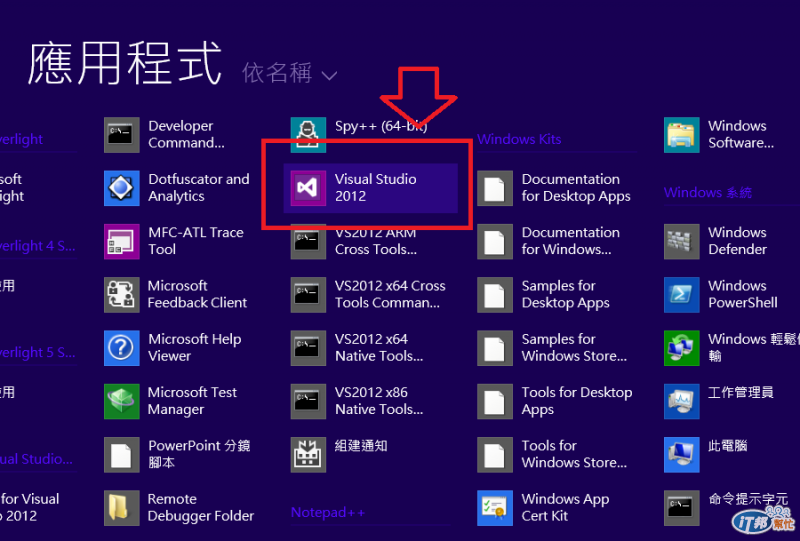
首先找到你的 Visual Studio 2012

(這篇帶領大家認識一下,有哪些 windows 8 apps 的範本可以使用,不過不會細講,後面會一個一個分開說,尤其在空白應用程式的部分,會講蠻久的。)
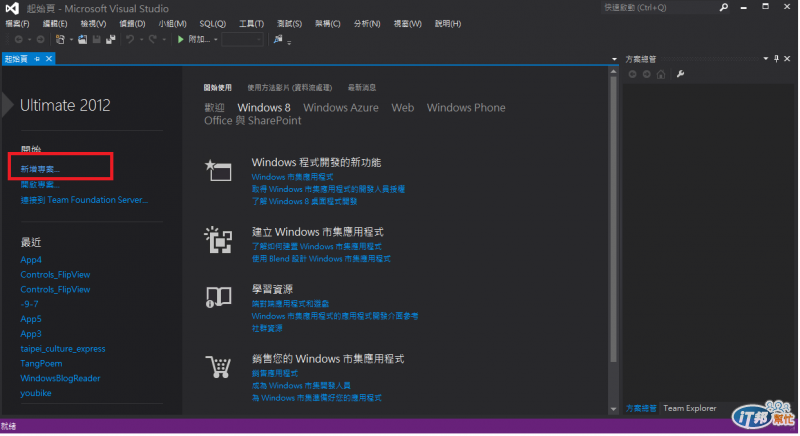
開始畫面,如下:

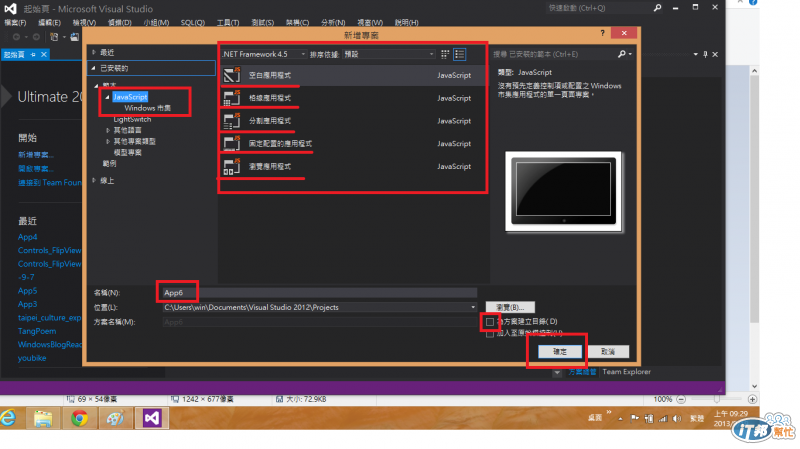
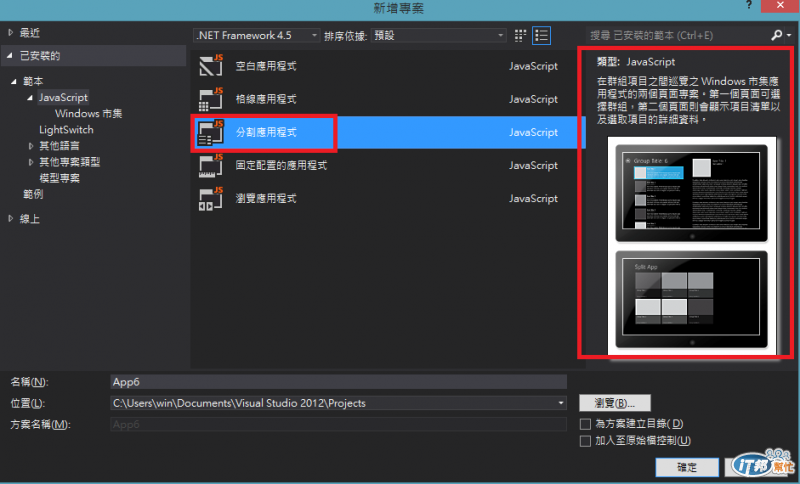
接下來我們來新建一個新的專案,


你會看有很多預設的範本可以使用,這幾個都很典型,
分別是
1.空白應用程式 (blank)
2.格線應用程式 (grid)
3.分割應用程式 (split)
4.固定配置的應用程式
5.瀏覽應用程式
而且點點看每個不同的範本,會在右邊有preview的樣子:

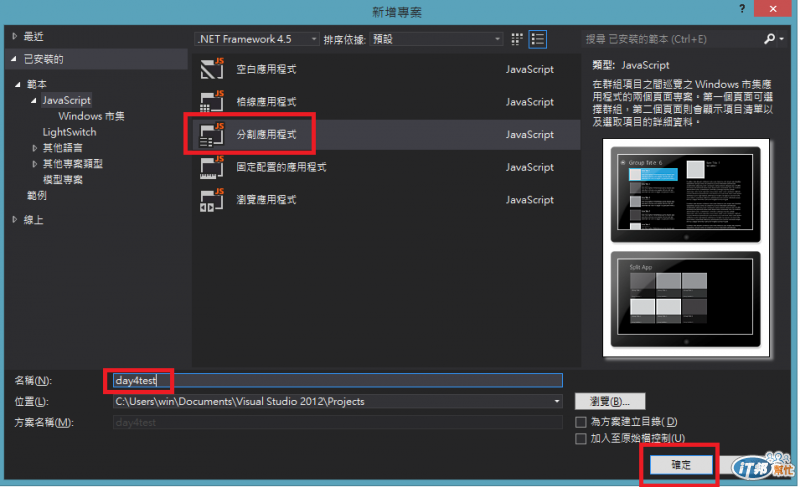
我想我就選一個來讓大家看看吧,我選擇『分割應用程式』,命名為『day4test』,並且按下確定。

開始建專案...

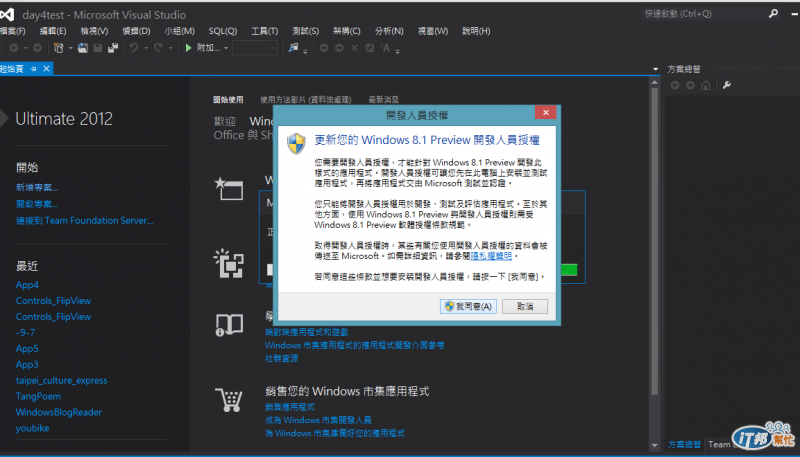
然後因為我是試用的 windows 8.1... 所以出現了這個,不用緊張,如果跟我一樣就登入一下就可以了(只要還在試用期..)

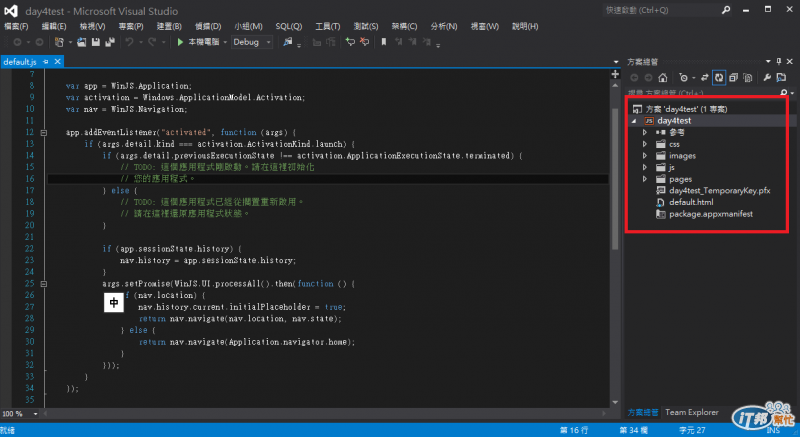
建立起來後就是一個檔案目錄跟預設打開default.js,這邊你什麼都可以不用做,因為預設範本,本來就有準備好一些預設的內容了。我們來跑跑看。

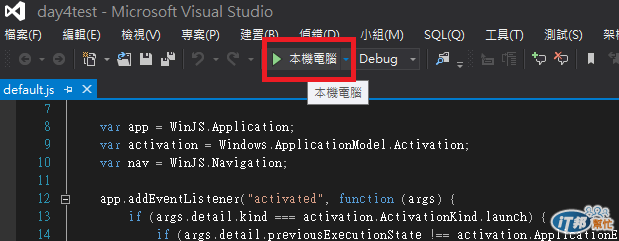
選擇執行於本機,就可以把這個app裝在你的電腦(也有模擬器可以用啦,只是這裡先用執行本機)

這是起始畫面

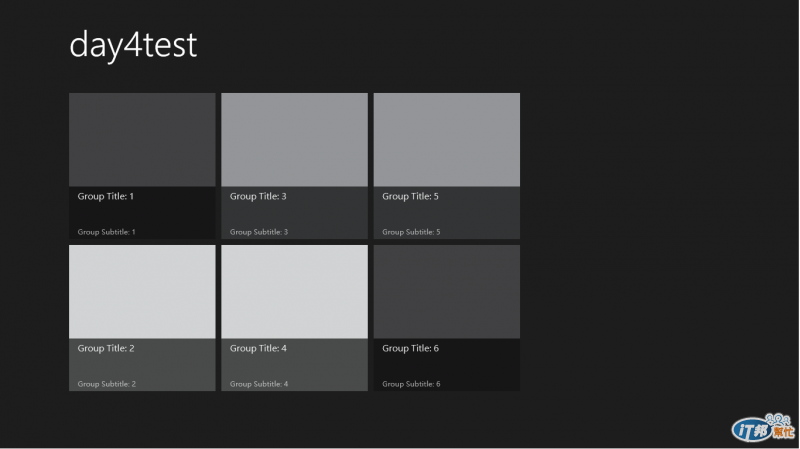
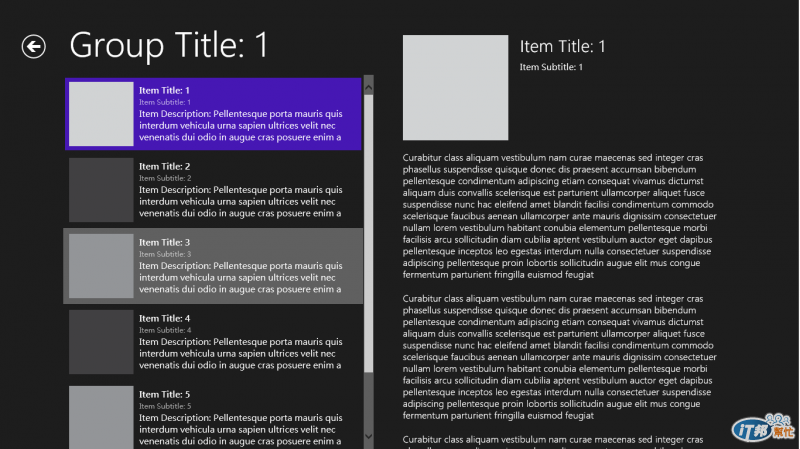
起始畫面之後進到主畫面


接著,怎麼關閉呢?
『alt』 + 『f4』
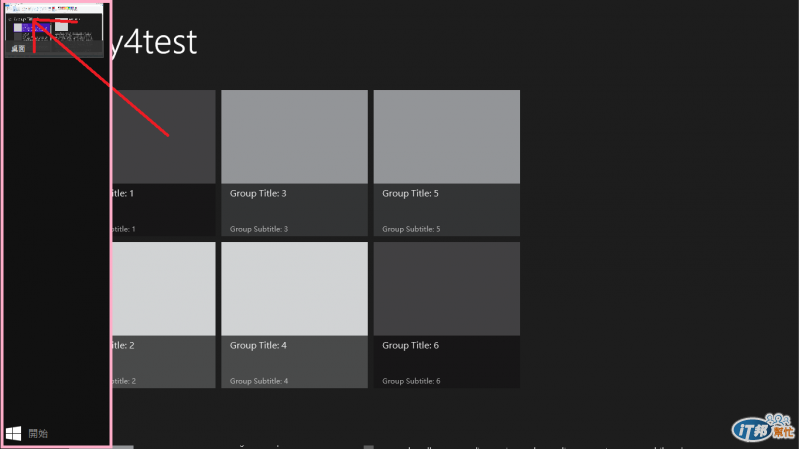
另外如果你不想關閉,想要切換 visual studio跟應用程式,可以將滑鼠滑到畫面左上角,作切換。

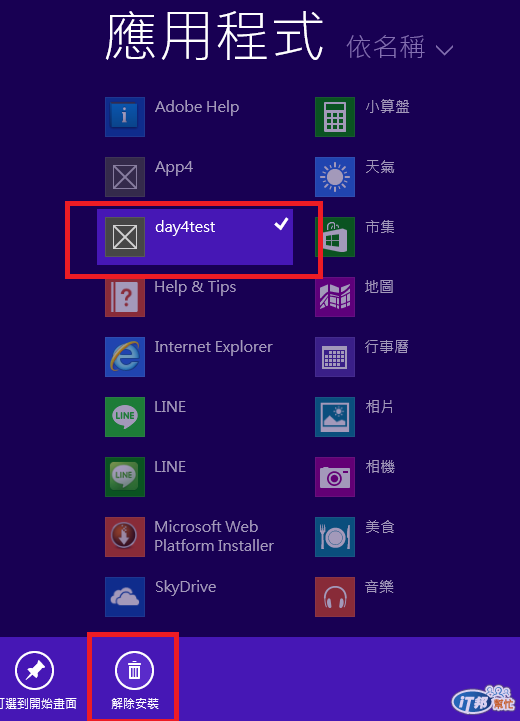
還有其實執行於本機它就幫你安裝在應用程式了,如果你想移除,可以按右鍵,下方的 AppBar 有移除選項。

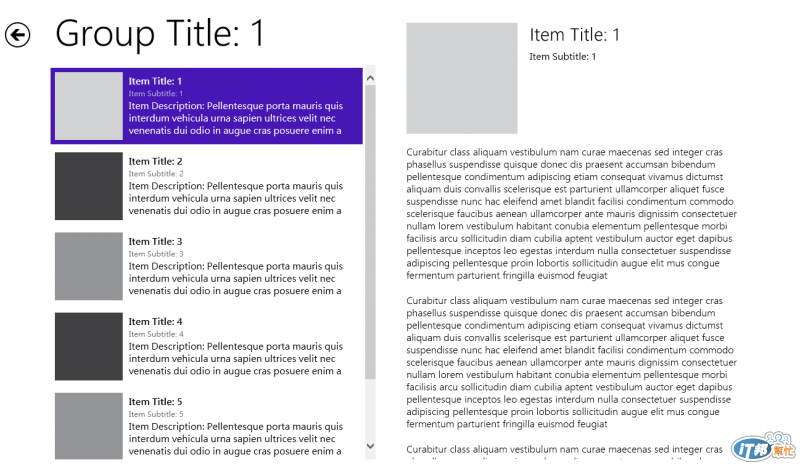
然後預設的範本其實有黑底跟白底的選擇,只要切換css就可以了。以後會講到XDD

大概是這樣子,有興趣可以多玩玩。
