經過了第13天,我們也了解WebGL的大致繪圖機制,也了解怎麼3D繪圖了,今天我們就要來畫一個3D地球(總算)
我們現在已經了解了,在電腦圖學的世界裡,不管什麼形狀的物體,都是由很多個平面組成的,而組成平面的最小單位就是三角形。
所以我們要寫一個球體模型,系統性的產生很多球面的點,再由這些點產生三角形的面。
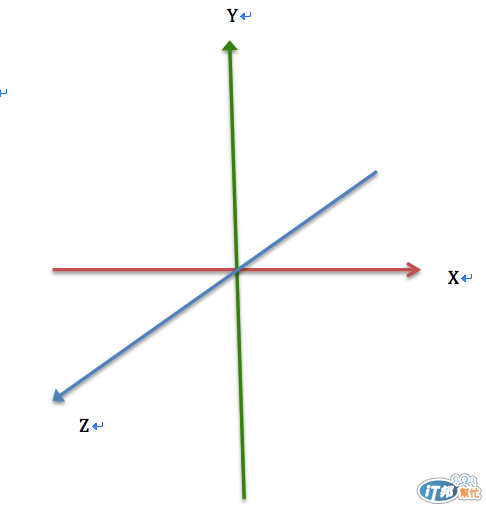
首先先設立一個球體所在之坐標系

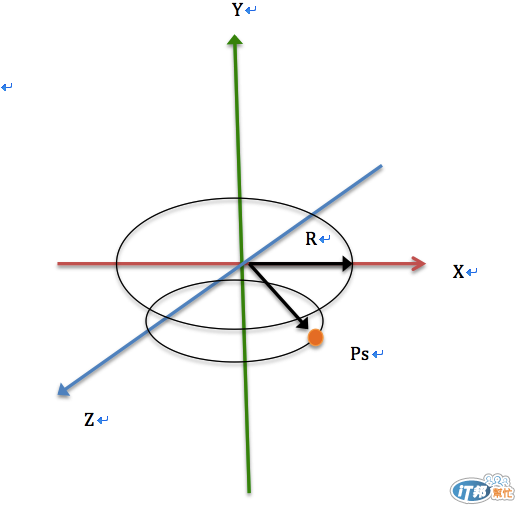
我們現在假設球半徑為R,假設球體上的某點為Ps ,則Ps的Y坐標為何?

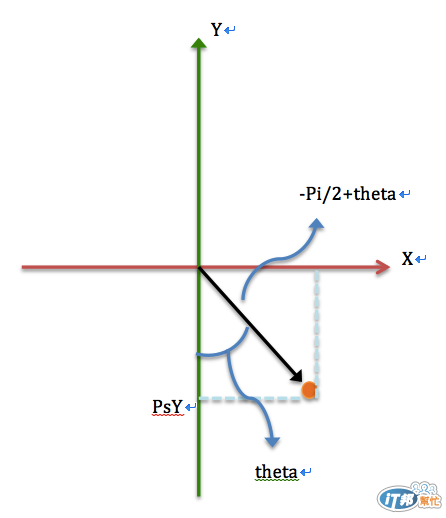
我們只看XY平面

可以得到PsY = R * sin (-pi/2 + theta) , theta = 0 ~ pi
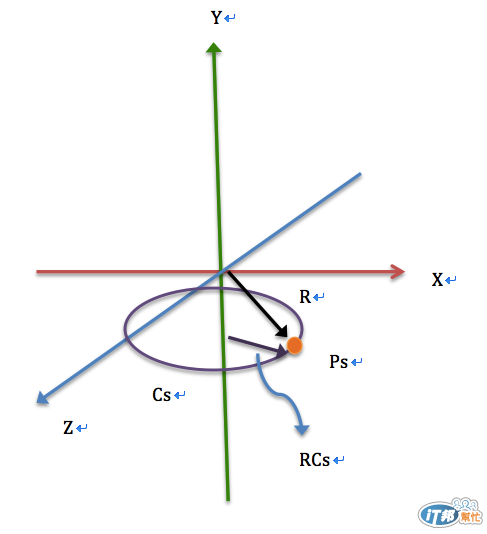
若將Y軸我們視為貫穿南北極的地軸,以Y軸為圓心,我們可以畫出很多經度的圓,其中某個通過Ps的圓我們稱為Cs
他的半徑RCs=R * sin(theta), theta=0~pi

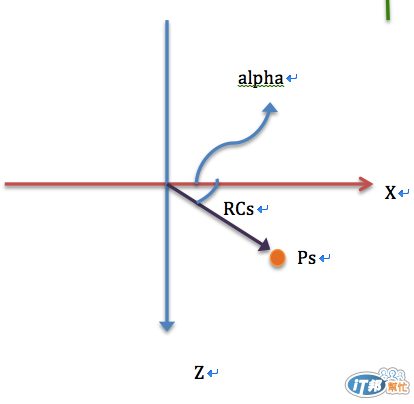
若投影至xz平面

則x = RCs * cos(alpha)
z = RCs * sin(alpha)
alpha = 0~2pi
所以我們將Ps的坐標參數化為R, theta, alpha,就是
x = R * sin(theta) * cos(alpha)
y = R * sin (-pi/2 + theta)
z = R * sin(theta) * sin(alpha)
alpha = 0~2pi, theta=0~pi
數學的部分結束,接下來就可以來寫code惹!
