Google MAPs Javascript API 還有一個功能就是「導航」,只是我需要的是,定點導航。因為目前工作上的需要,需要向我們的旅人,介紹在台東的景點或餐廳時,因此如果有個「定點」導航,在跟旅人說明時,就可以更清楚。
如果要做到這樣,就需要使用Google 的 Google Maps Directions Service,在Google MAPs Javascript API中,它被定義為「服務」,就是Google MAPs Javascript中的一個服務,不算是Google MAP中其它的API。
因為要做的是定點,所以出發地和目的地,就是已經知道的了。
var newJRailway = { lat: 22.7969679, lng: 121.121909 };
var tree = { lat: 23.0973591, lng: 121.2023173 };
另一個是在基本map中沒有的,則是下列..
var directionsDisplay = new google.maps.DirectionsRenderer({
map: map
});
var directionsService = new google.maps.DirectionsService;
// 設定出發地與目的地的座標和移動方式
var request = {
destination: tree,
origin: newJRailway,
optimizeWaypoints: true,
travelMode: 'DRIVING' //此為開車
};
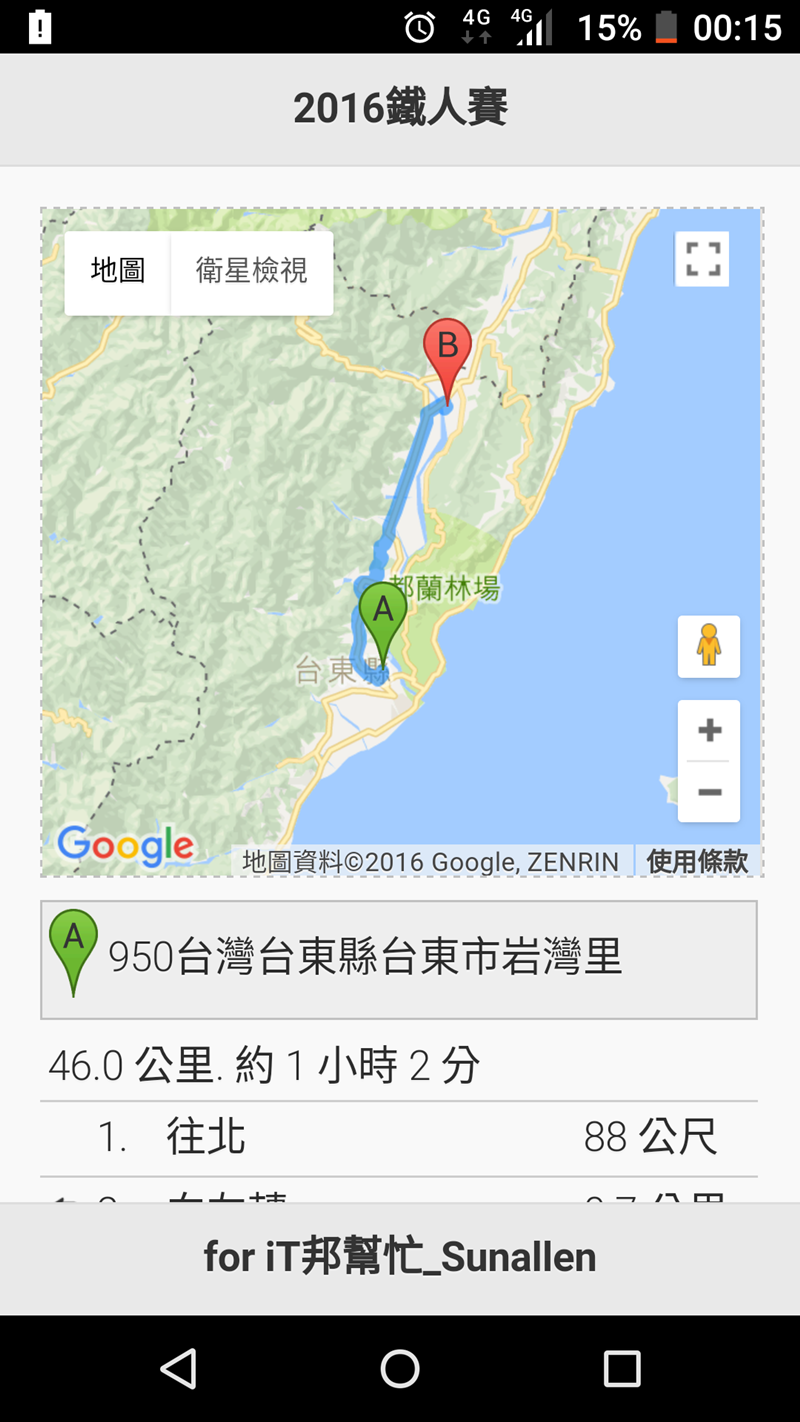
完成後的畫面如下:

完整js碼如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
$("#show_tree").on("click", function initMap() {
var newJRailway = { lat: 22.7969679, lng: 121.121909 };//出發點
var tree = { lat: 23.0973591, lng: 121.2023173 };//目的地
var map = new google.maps.Map(document.getElementById('map'), { //宣告Google MAP
center: newJRailway,
scrollwheel: false,
zoom: 14
});
var directionsDisplay = new google.maps.DirectionsRenderer({ //載入服務
map: map
});
var directionsService = new google.maps.DirectionsService; //載入服務
directionsDisplay.setPanel(document.getElementById('output'));
// 設定出發地與目的地的座標和移動方式
var request = {
destination: tree,
origin: newJRailway,
optimizeWaypoints: true,
travelMode: 'DRIVING' //此為開車
};
var directionsService = new google.maps.DirectionsService();
directionsService.route(request, function (response, status) {
if (status == 'OK') {
// 回傳相關資訊
directionsDisplay.setDirections(response);
}
});
}
//
)};
function locError(error) {
// the current position could not be located
}
function locSuccess(position) {
// initialize map with current position and calculate the route
initRoute(position.coords.latitude, position.coords.longitude);
}
最後,只有單點的路線介紹,是不夠的...沿途可能還會想要去其它地方,能透過Google MAP Javascript API做呈現嗎? 可以的,只要加入 waypoint ,就可以做到。
(待)
2016/12/12 Sunallen
