Facebook 除了有 iOS、Android 等Native Code API 說明和範例外,也有給WEB 使用的Javascript 說明和範例,這些都可以參考。
但是因為Cordova屬於特殊情境,所以需要使用Facebook提供的「手動建立登入流程」,官方網址:https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow
昨天提到的,OpenFB ,就是使用這個手動建立登入流程,讓我們在Cordova的環境下,可以透過InAPPBroser,使用Facebook Login。
到今天為止,我自己參考的相關資料,關於「手動建立登入流程」寫的最好最白話文的,是iT邦幫忙的「 cwchang886 大大」,他在2014年iT邦幫忙鐵人賽中,發表「30 天實戰跨平台行動APP」這一系列中的第四、五、六篇,談到了Facebook Login 這個部份,除了寫的詳細,也描述的非常清楚,雖然從他這個系列的最後一篇,可以得知,他因為在第25天的時候,睡過頭,所以那一年的鐵人賽,他算是沒有完成。

記得2014年,看到他最後一篇文的時候,心裡的感覺是...「就這樣沒有了?」 比賽雖然沒有完成,但不表示,他的文章沒有參考性和可看性,如果您正好看到此篇,對Facebook Login這個部份也有興趣,可以先看看他的系列文章。
現在,回到自己遇到問題的部份,可以正常的使用Facebook Login之後,我又遇到了三個問題,分別如下:
1.每次都要重新登入嗎?
2.可以執行PHP嗎?
3.如何連結MySQL?
我的手機,是Android,Android版的Facebook,在第一次登入之後,除非我自己在Facebook for Android裡面,按下「登出」,不然它會一直是「保持登入」的狀態,就算我的智慧型手機沒電,充了電,再重新開了機後,我都不需要再「重新登入Facebook」。這樣的狀況,說明了,我的Facebook帳號和密碼或是某個東西,是儲存在我的智慧型手機裡面,而不是儲存在「暫存記憶體」,如果是儲存在「暫存記憶體」中,在智慧型手機沒有電之後,帳號密碼等相關資料都會消失。
所以,要怎麼將這個已登入的狀態,儲存在手機裡呢?
記得之前在測試Cordova Camera Plugin的時候,有用過一個HTML5的功能,叫做「Web Storage」,這個功能有點類似HTML使用的Cookie,常見的功能,在一般的HTML網頁中,加入Cookie這個功能,可以讓使用者在瀏覽網頁時,回寫一些資訊到使用者的電腦,當使用者再次登入這個網頁時,可能可以顯示「您已登入幾次」或是「您已瀏覽過幾次」之類的功能,可以加強使用者和網站的互動性。
在HTML5的版本裡,新增了類似於Cookie的功能,稱為WebStorage,這個新功能,似乎加強了一些原本Cookie不足的地方,像是Cookie的大小限制為4KB, WebStorage則是5MB,不過根據各家不同的瀏覽器,則有不同的儲存大小。
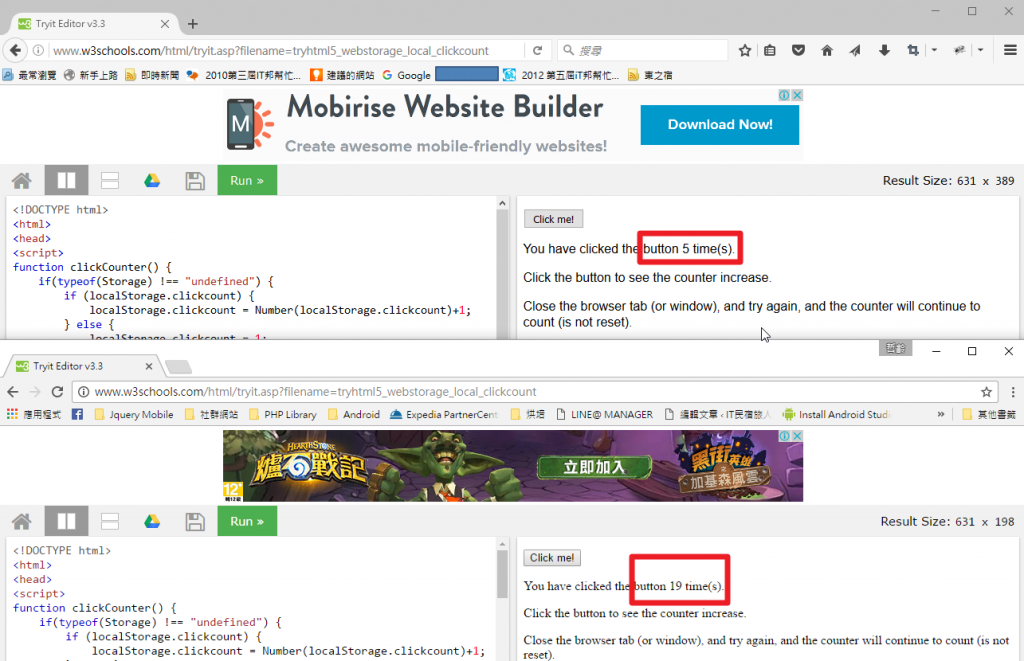
我們要使用WebStorage 這個技術,儲存「使用者登入過與否的狀態」在智慧型手機裡。既然這是HTML5的功能,那在一般電腦和智慧型手機裡的瀏覽器,也能使用囉? 是的! 下面這張圖,是透過W3C School做的一個範例,這個範例是在說明,透過WebStorage這個功能,我們可以記錄「按下那個按鈕,幾次」,圖上方是Firefox,圖下方是Chrome。

各位有沒有發現,兩個紅色框框,有些不一樣? 用不同的瀏覽器,開啟同一個網頁,然後Firefox有自己的「按下那個鈕,幾次」,Chrome有自己的「按下那個鈕,幾次」,這又說明了一件事,就是「不同瀏覽器,透過WebStorage儲存的資料,是各自獨立的。(這句是廢話,又不是向資料庫要資料,怎麼可能取得相同的資料?)」
那個時候,有另一個問題,讓我感到非常好奇...所以我在Google 搜尋,一直搜尋類似「WebStorage save data in where?」,找了一個星期,找不到啊,國外網站在寫WebStorage這一部份時,完全沒有提到,那個「資料到底是儲存到那裡。」
後來,我發現,我用錯關鍵字了,記得嗎? 「不同瀏覽器,透過WebStorage儲存的資料,是各自獨立的。」我要找的,應該是「where is chrome webstorage stored」,哇,這不得了...找到了,透過WebStorage在電腦上的實體位置...咳咳咳...
發現了實體位置檔案...職業病又發作了,這實體檔案內容,我又看不懂,要怎麼才能看到這些實體檔案裡面的內容呢..........這時候,我想到,今年參加的組別是「Modern Web」,不是「Security」,那個追根究底的思緒,到這邊就停止了,回到主題吧!
HTML5 WebStorage當中的LocalStorage
(待)
2016/12/21 Sunallen
