在Day2-Day4的介紹裡,我們認識了基本的views:
並在Day5首次將其安裝到手機上觀看:
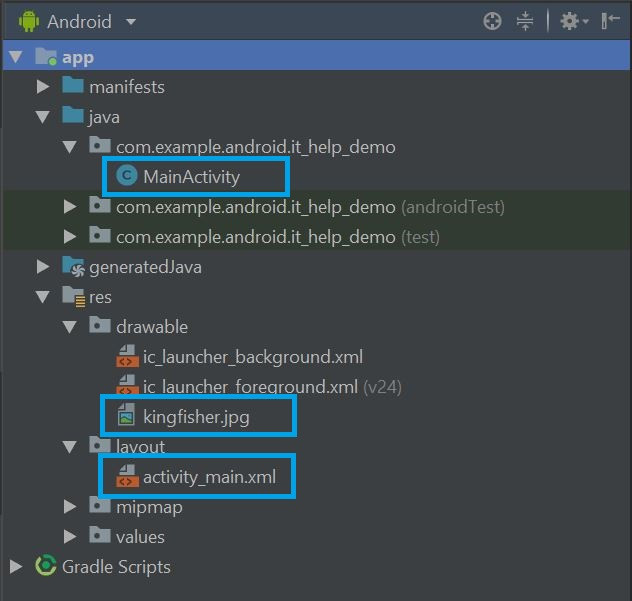
在Android Studio左側有樹狀目錄可查看專案所使用的各個檔案:
其中,res資料夾代表的是resource的意思,所有APP用到的資源都放在這裡:
app/res/layout/activity_main.xml
app/res/drawable/,例如ImageView需要參考裡面的kingfisher.jpg,則會用屬性android:src="@drawable/kingfisher"去參考。app/java/.../MainActivity,這是一個java檔。目前為止,我們的版面配置都屬於靜態畫面,都在activity_main.xml中練習,接下來幾天的文章會開始進入互動功能,也就是MainActivity.java的撰寫,並在必要時引入新的view類型。
