今天要來替我們的靜態頁面加入一點變化,在這部分的課程中,學到了一個名詞Activity。
乍聽之下有些抽象,在Android Developres文件中有詳細的說明,不過簡單來說,Activity類別有幾個特點:
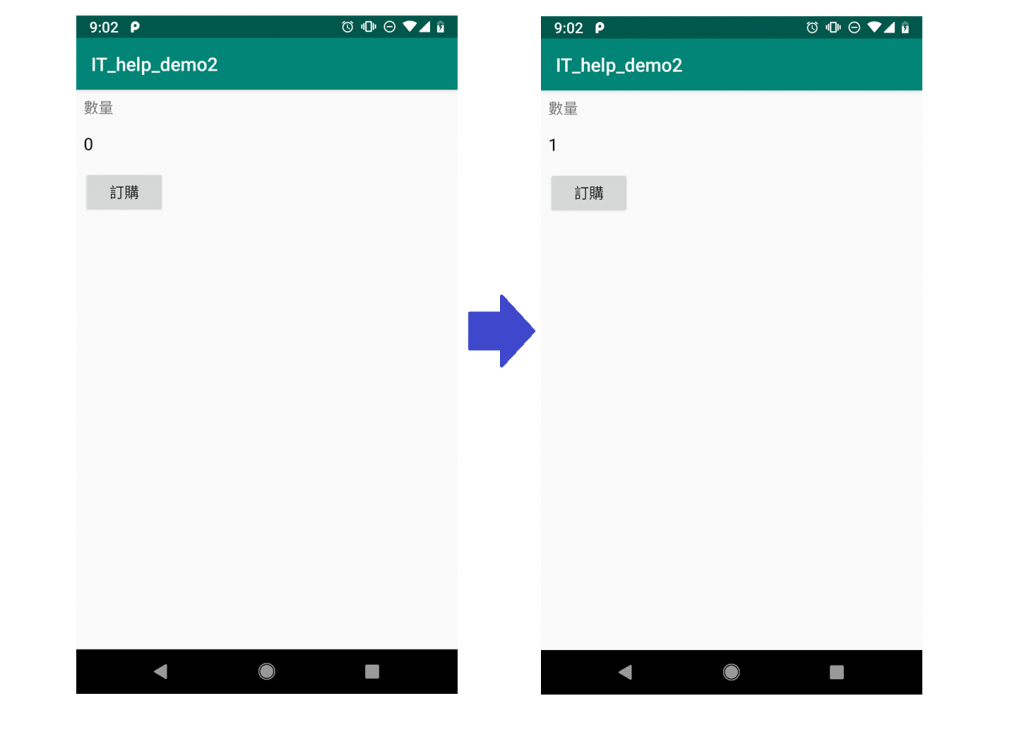
假設要做一個計數器,該計數器按下「訂購」鈕之後,數量變回從0變成1。
版面設計與互動功能如下:
LinearLayout搭配方向為vertical的parent view,中間包了3個child view,分別是:
TextView:用來當作標題。TextView:用來顯示數量,預設值為0。Button:訂購的按鈕,加上了點擊後的動作android:onClick="submitOrder"。並且在這些view的屬性中,都有一個id用來識別android:id="@+id/[名稱]",作用也就類似HTML中標籤的id囉。可以用來給程式找到想要存取的對象是哪個view。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="quantity"
android:textAllCaps="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/quantity_text_view"
android:text="0"
android:layout_marginTop="16dp"
android:textSize="16sp"
android:textColor="#000000"/>
<Button
android:id="@+id/button_id"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="order"
android:layout_marginTop="16dp"
android:onClick="submitOrder"/>
</LinearLayout>
接著打開我們的mainActivity.java檔(如果忘記檔案位置,可以參考Day 6. VIEWS - 簡單的回顧
中有提到資料夾結構)。
在這個java中有許多的細節,先不細論(其實是還沒完全理解...)。
今天重點在於此java中,加入了一個submitOrder()方法,顧名思義就是送出訂單。在野就是我們的那顆button中屬性所呼叫的android:onClick="submitOrder"那個方法,依此連結元件與功能之間的關係。
而該方法中,也呼叫了另一個方法display(),顧名思義是提供展示的功能,在此方法中利用了findViewById()方法找到資源R.id.quantity_text_view,也就是id為quantity_text_view的這個TextView,並存在一個型別為TextView的quentityTextView變數中。如此便可以利用此變數的setText()方法,將接收到的參數(number)展示在TextView中囉。
package com.example.android.IT_help_demo2;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void submitOrder(View view){
display(1);
}
private void display(int number){
TextView quentityTextView = findViewById(R.id.quantity_text_view);
quentityTextView.setText("" + number);
}
}
點擊按鈕前後: