Day7實作中,我們首次使用的Java的方法來改變view的屬性,將TextView的屬性android:text="0"從0改成1,那麼,若要自由的加減該值呢?
很顯然的,版面設計上我們需要再多兩個Button,一個加,一個減。
<LinearLayout>...</LinearLayout>標籤區段中:<Button
android:layout_height="48dp"
android:layout_width="48dp"
android:text="+"
android:onClick="increment"/>
<Button
android:layout_height="48dp"
android:layout_width="48dp"
android:text="-"
android:onClick="decrement"/>
並且希望有一個區塊能夠顯示價格,作為將來計算的結果,這邊我們先預設為10元:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="價格"
android:textSize="16sp"
android:textAllCaps="true"
android:layout_marginTop="16dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/price_text_view"
android:text="$10"
android:layout_marginTop="16dp"
android:textSize="16sp"
android:textColor="#000000"/>
除了實作給加減按鈕用的方法increment()與decrement()以外,也要再加上一個方法displayPrice()來顯示計算的總額:
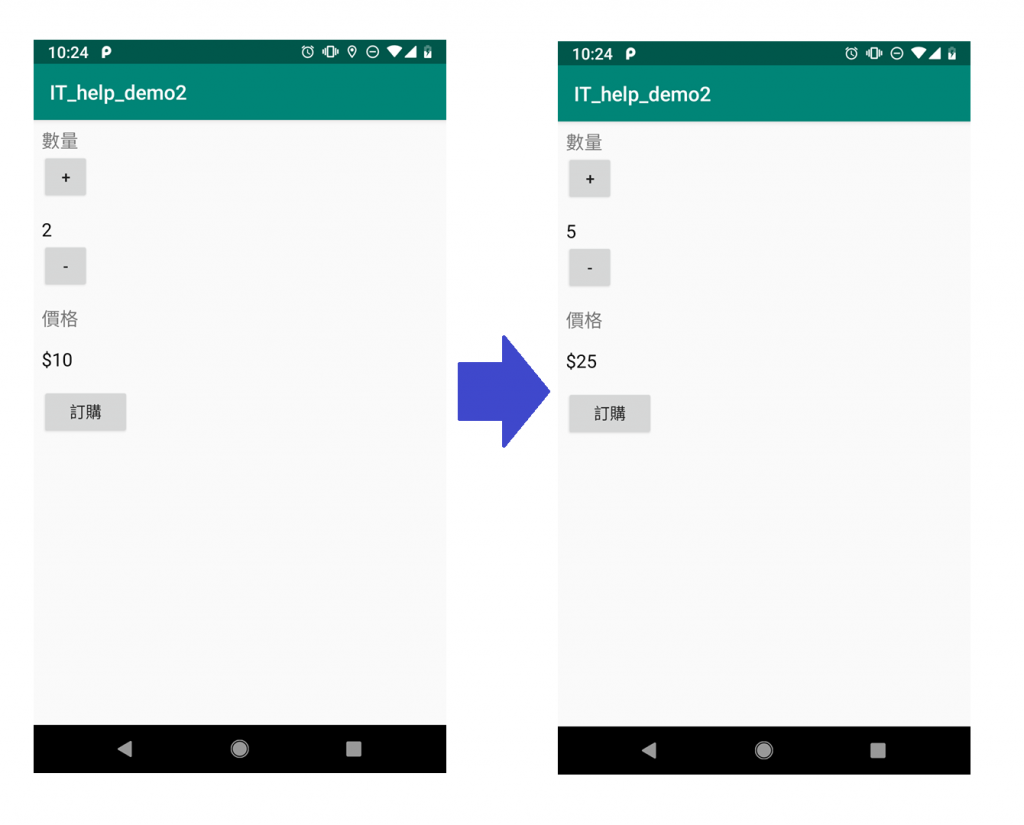
increment()與decrement()對全域變數進行加減,每次呼叫display()。displayPrice()則用於送出訂單時,submitOrder()所呼叫,提供計數器*5元的結果。package com.example.android.java2;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
int quantity = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void increment(View view){
quantity = quantity + 1;
display(quantity);
}
public void decrement(View view){
quantity = quantity - 1;
display(quantity);
}
public void submitOrder(View view){
display(quantity);
displayPrice(quantity * 5);
}
private void display(int number){
TextView quantityTextView = (TextView) findViewById(
R.id.quantity_text_view);
quantityTextView.setText("" + number);
}
private void displayPrice(int number){
TextView quantityTextView = (TextView) findViewById(
R.id.price_text_view);
quantityTextView.setText("$" + number);
}
}

而靜態頁面的ViewGroup方面,除了已知的LinearLayout與RelativeLayout外,明天預計再加入一種ViewGroup-NestedViewGroups。
