在SVG中,可以使用fill屬性控制填色,stroke屬性控制邊框,而這兩個屬性分別又有其特性,今天先介紹stroke
| 屬性名稱 | 描述 |
|---|---|
| stroke | 邊框顏色,預設值為black |
| stroke-width | 邊框厚度,預設值為1 |
| stroke-opacity | 邊框透明度,預設值為1.0 |
| stroke-linecap | 邊框端點,預設值為butt |
| stroke-linejoin | 邊框尖角,預設值為miter |
| stroke-dasharray | 邊框虛線,預設值為none |
| stroke-dashoffset | 邊框虛線開始位置,預設值為0 |
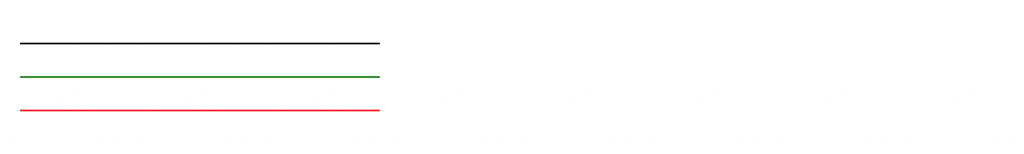
指的是線、文字、及元素外框的"顏色",與CSS顏色控制參數相同,可以給關鍵字、色碼或rgb值等等,,預設值為black,如下圖
<svg height="80" width="300">
<g fill="none">
<path stroke="black" d="M5 20 l215 0" />
<path stroke="green" d="M5 40 l215 0" />
<path stroke="red" d="M5 60 l215 0" />
</g>
</svg>
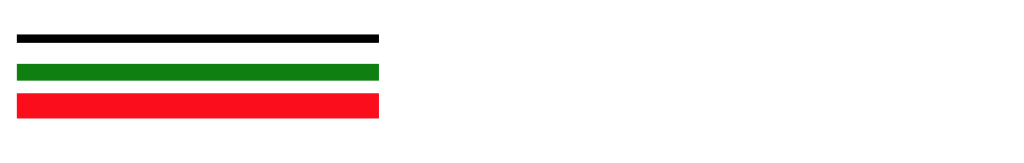
指的是線、文字、及元素外框的"粗細",同之前介紹,在SVG中不寫單位,會直接預設為px,預設寬度值為1,如下圖
<svg height="80" width="300">
<g fill="none">
<path stroke="black" stroke-width="5" d="M5 20 l215 0" />
<path stroke="green" stroke-width="10" d="M5 40 l215 0" />
<path stroke="red" stroke-width="15" d="M5 60 l215 0" />
</g>
</svg>
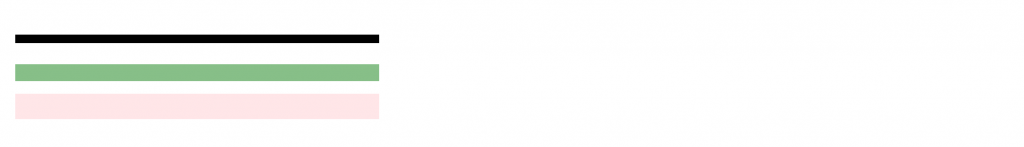
指的是線、文字、及元素外框的"透明度",透明度參數為0(透明)~1(不透明),,預設值為1.0,如下圖
<svg height="80" width="300">
<g fill="none">
<path stroke="black" stroke-width="5" stroke-opacity="1" d="M5 20 l215 0" />
<path stroke="green" stroke-width="10" stroke-opacity=".5" d="M5 40 l215 0" />
<path stroke="red" stroke-width="15" stroke-opacity=".1" d="M5 60 l215 0" />
</g>
</svg>
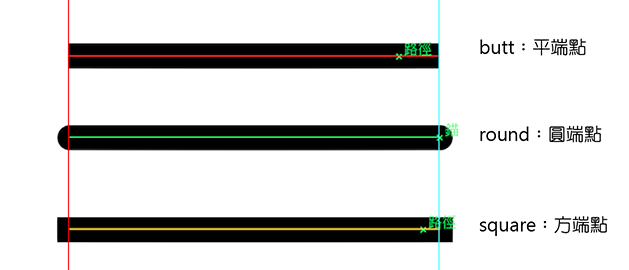
指的是邊框端點的屬性,預設值為butt
有三種參數:
butt:平端點,邊框在線的末端直接中斷,預設值
round:圓端點,邊框在線的末端以圓角包覆square:方端點,邊框在線的末端以方角包覆指的是邊框尖角的屬性,,預設值為miter,
有三種參數:
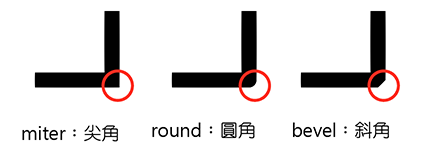
miter:尖角,預設值
round:圓角bevel:斜角
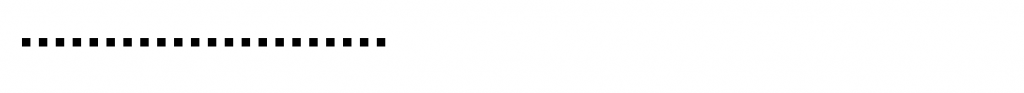
指的是虛線邊框的屬性,和path不同,這裡的數值必須用逗號隔開。預設值為none。
如下方stroke-dasharray="5,5"中的第一個"5",代表的是5px的填色;第二個"5",代表的是5px的空白,如此循環形成虛線
<svg width="200" height="150" xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M 10 75 L 190 75" stroke="red"
stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/>
</svg>
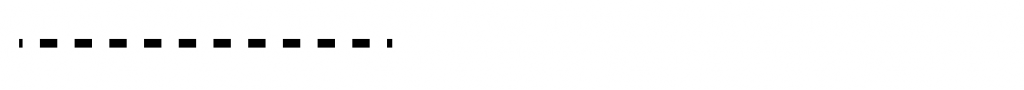
虛線開始的位置。預設值為0。
如上圖,從8px開始,所以第一段填色剩下2px
<svg height="80" width="300">
<path stroke="black" stroke-width="5" stroke-opacity="1" stroke-linecap="butt" stroke-linejoin="round" stroke-dasharray="10,10" stroke-dashoffset="8" d="M5 20 l215 0" />
</svg>
也可以通過CSS来控制SVG填色和邊框。background-color對應到fill ; border對應到stroke。
不是所有的屬性都能用CSS設定。像是width、height、path等等,都不能用css設定,但是是為什麼?
原來,
SVG將屬性區分為properties和其他的attributes,前者是可以用CSS控制,後者不行。
1.可以利用style属性控制SVG元素:
<rect x="10" height="180" y="10" width="180" style="stroke: black; fill: red;"/>
2.或是將style由css控制的語法加在SVG標籤中的def中(def是什麼?)
<defs>
<style type="text/css"></style>
</defs>
[補充] 另一個控制尖角的屬性stroke-miterlimit:意思為尖角最大限度,預設值為4,可參考這篇說明:SVG 研究之路 (16) - Stroke-miterlimit
~SVG龜速學習中,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Fills_and_Strokes
[2]https://www.w3schools.com/graphics/svg_stroking.asp
[3]https://www.oxxostudio.tw/articles/201406/svg-06-stroke.html
[4]https://www.w3cplus.com/svg/svg-fill-features.html
