終於到最後一篇了!今天要把剩下的部分都分享完。
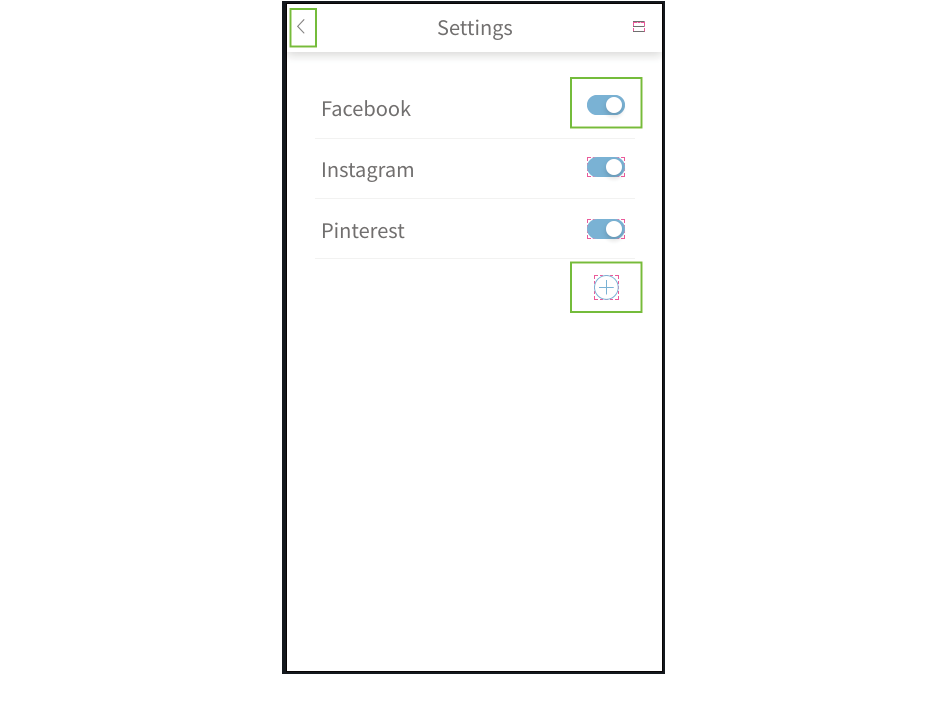
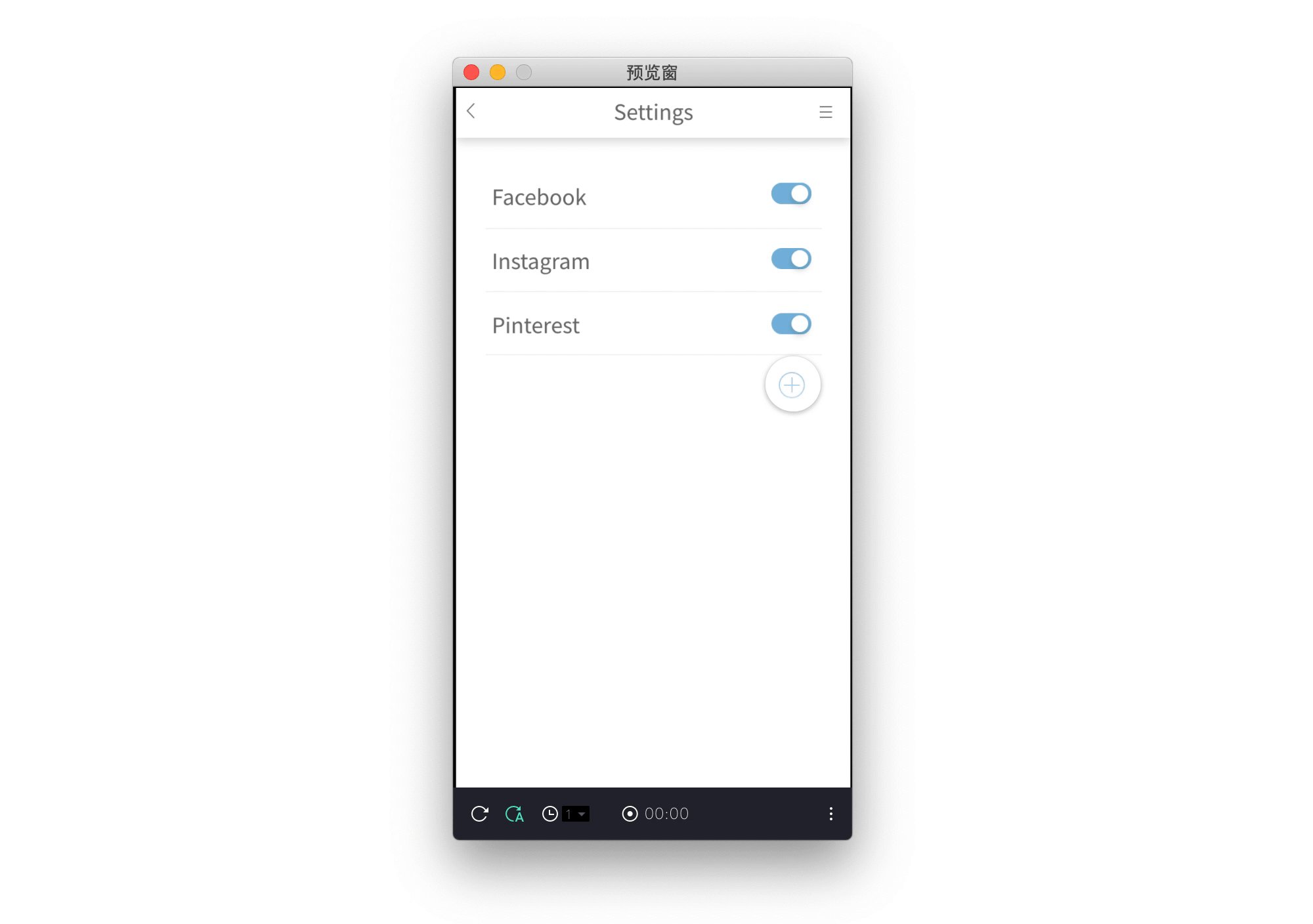
第三個場景有三個地方要設定,返回鍵和切換按鍵前兩天都介紹過了,所以今天針對新增 link 的按鍵做分享。
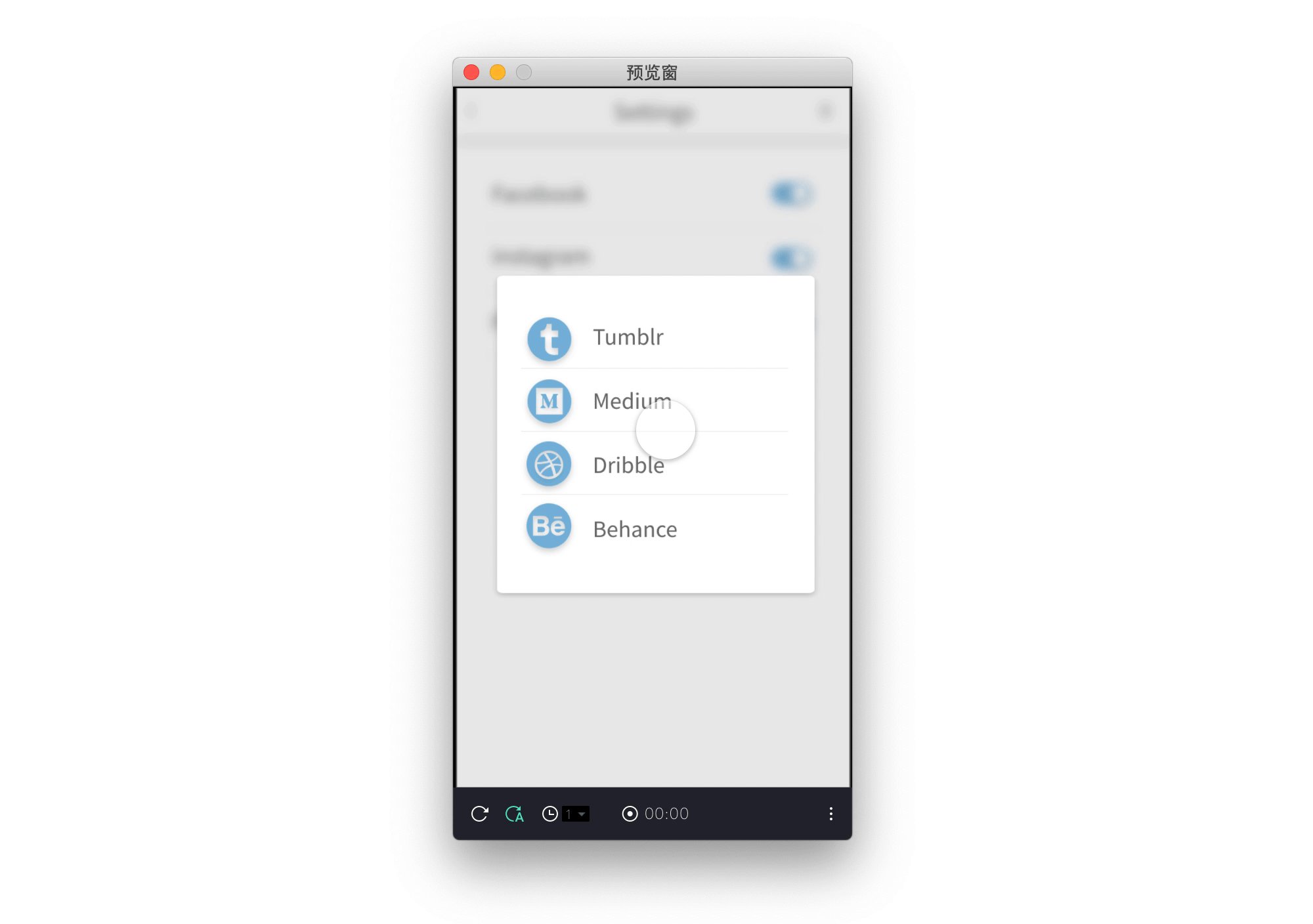
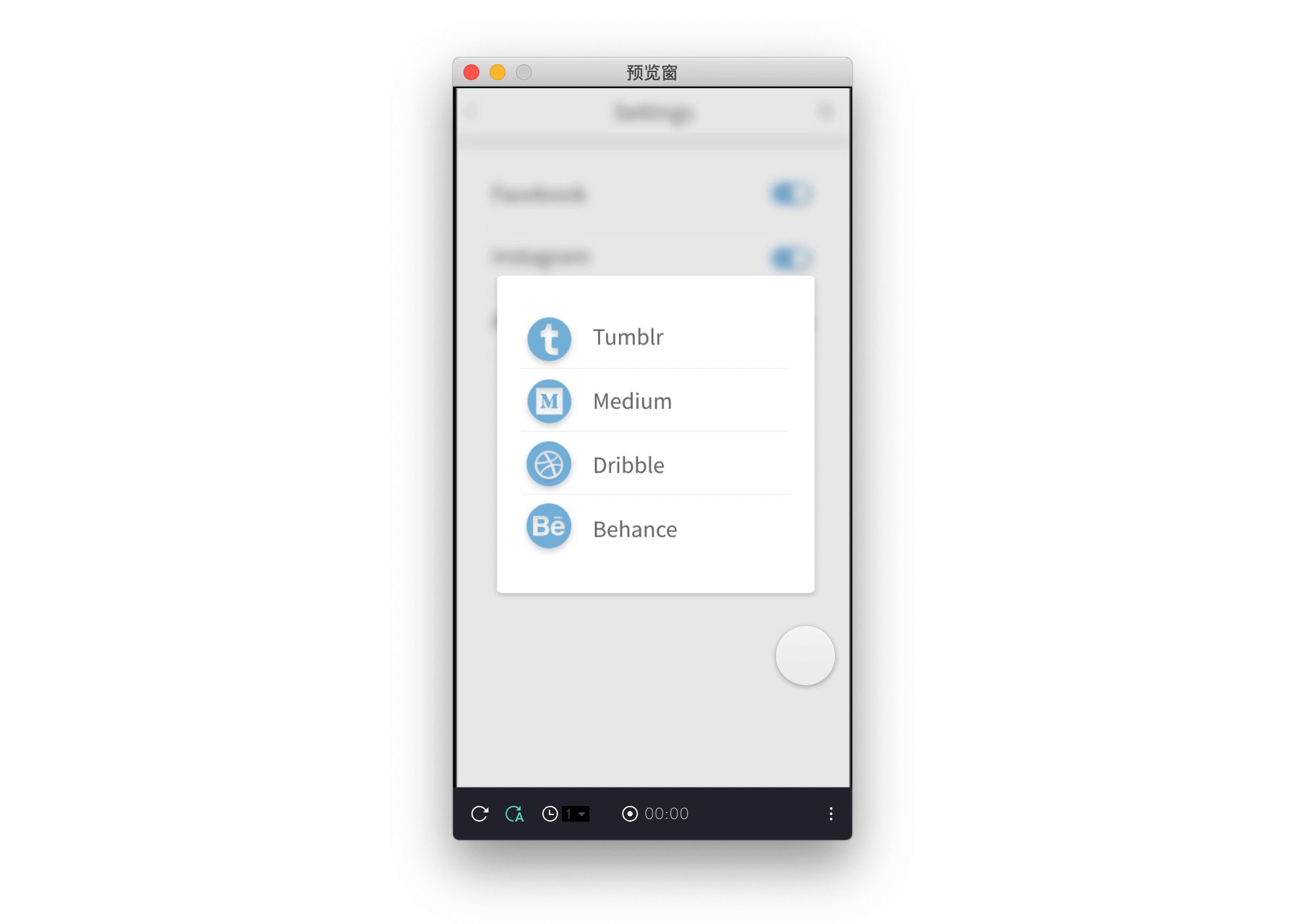
點擊新增按鍵會跳出第四個場景的懸浮視窗,對新增按鍵添加單擊,把第四個場景的懸浮視窗和模糊底複製過來,把複製過來的物件的透明度都調成0%,對模糊底新增透明度動作調成100%。
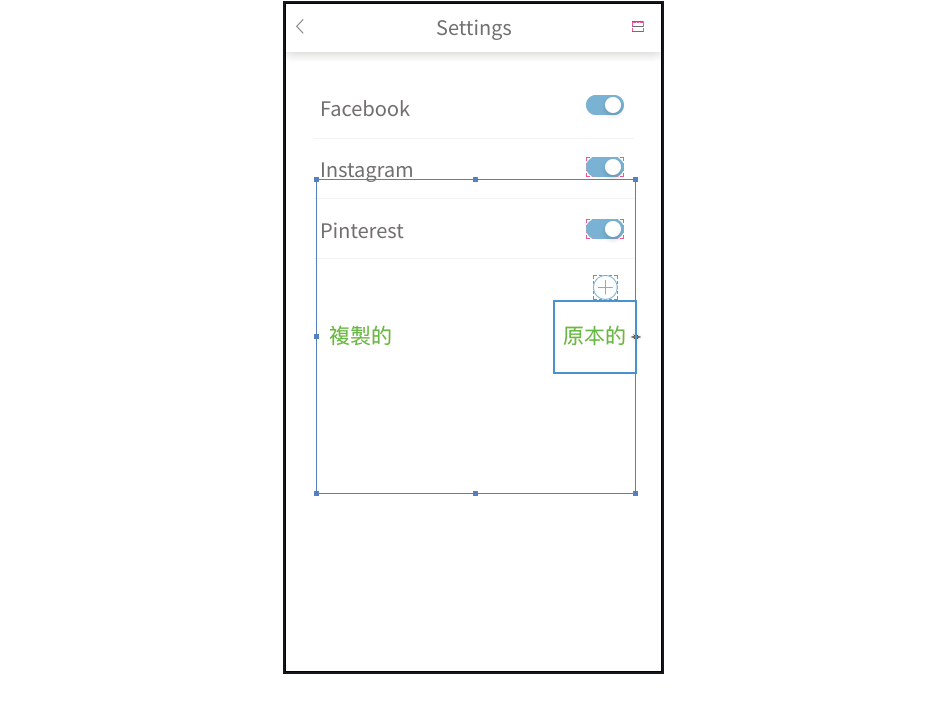
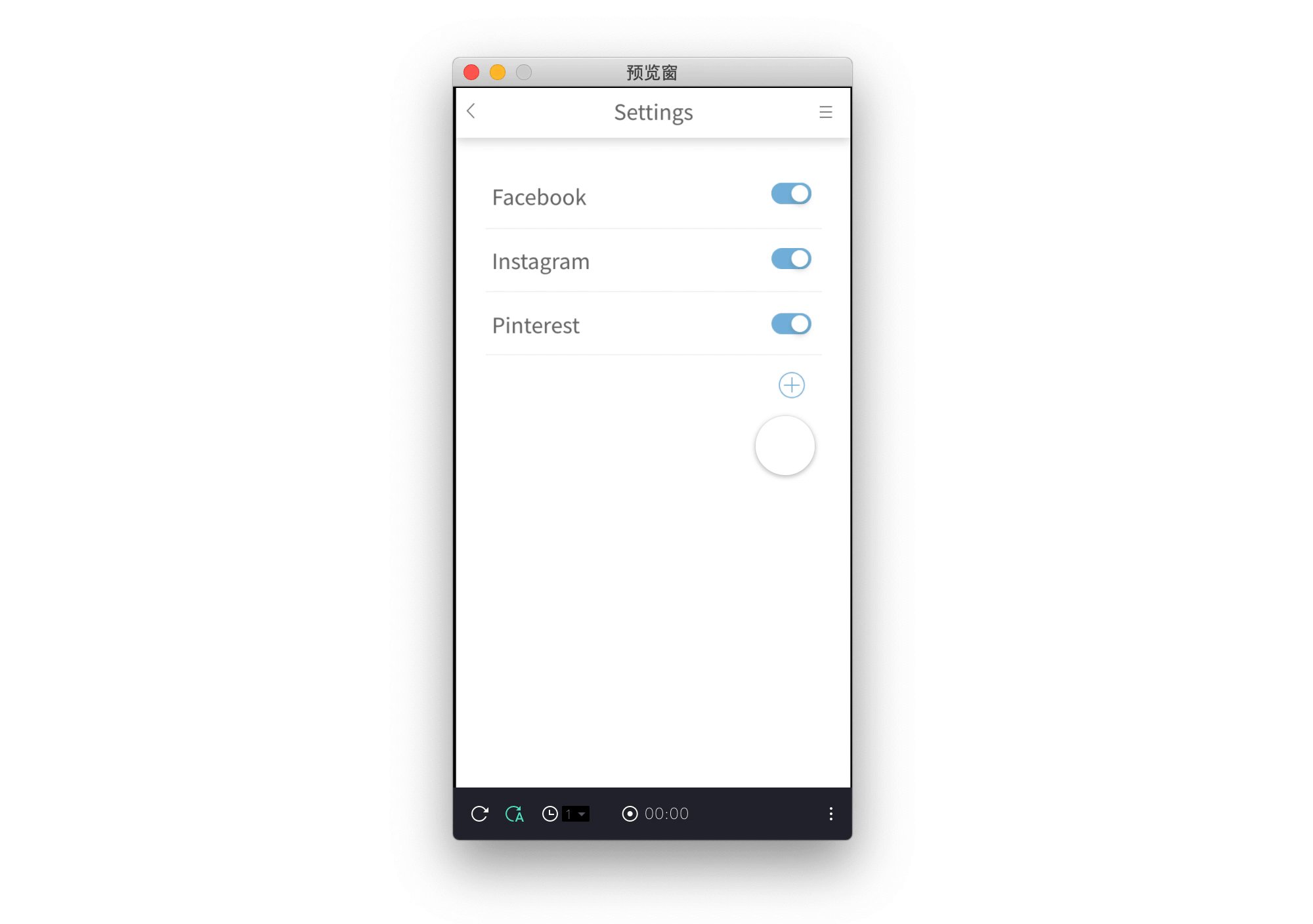
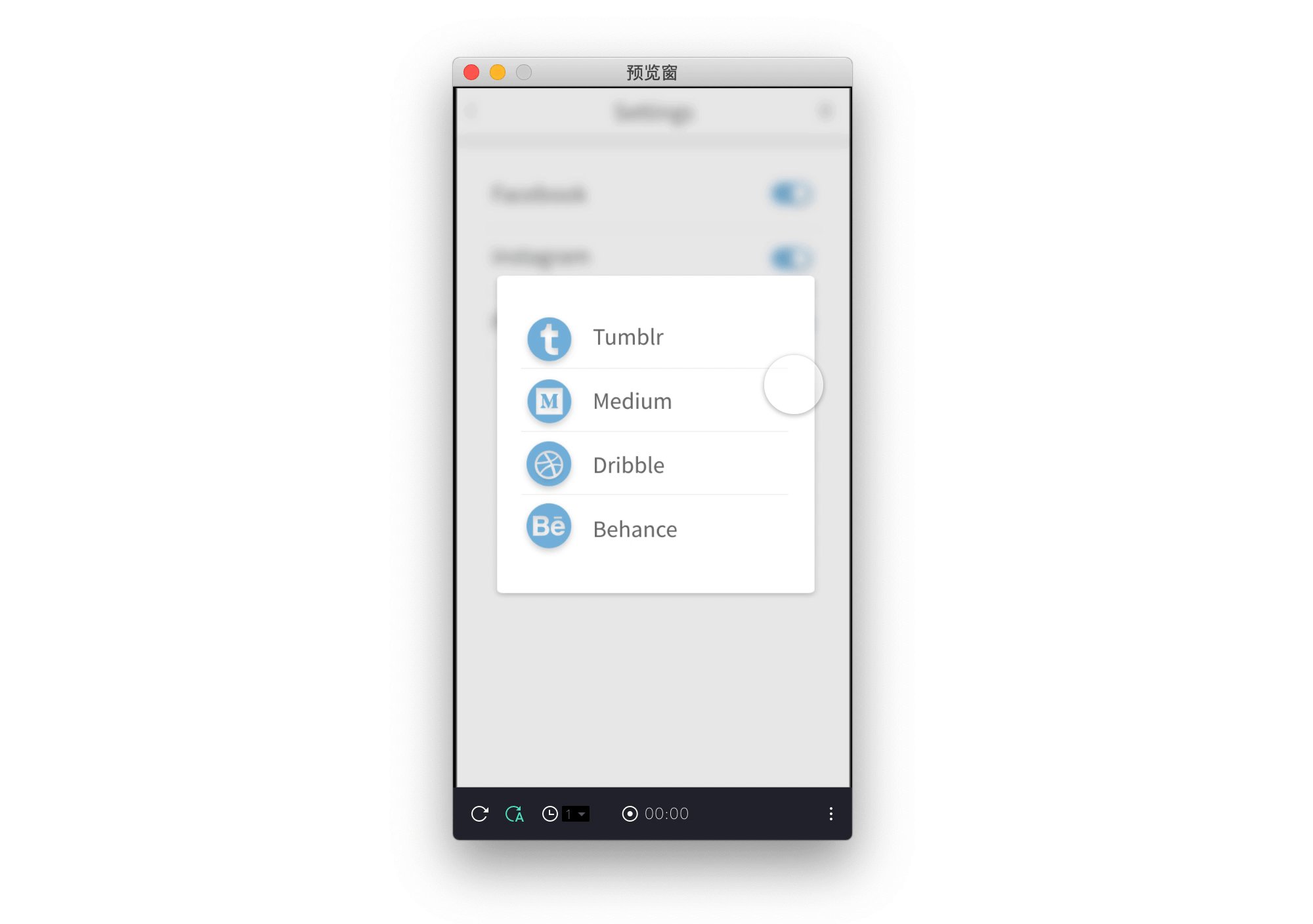
至於上面的懸浮視窗想讓他有從新增按鍵彈出來的感覺,把懸浮視窗的白底複製一個出來,把原本的縮小,放在上下置中靠右的地方。
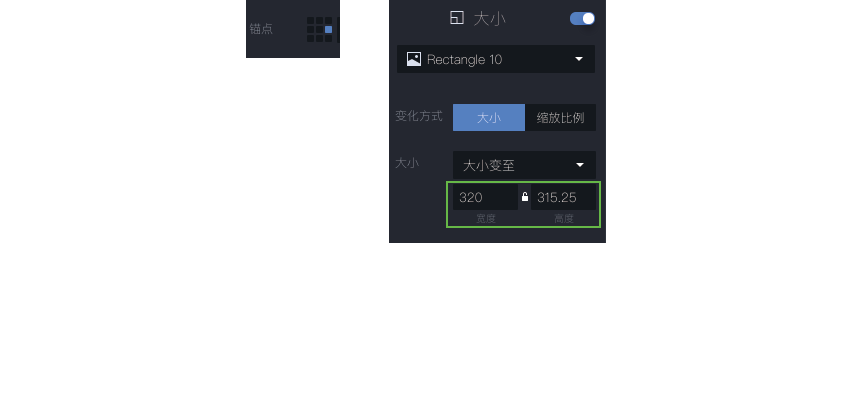
把錨點改成靠右的中間位置,這樣才會從右邊中間往左邊放大。新增透明度動作調成100%和大小動作,把複製的大小數值貼在大小動作變動的數值欄位裡。
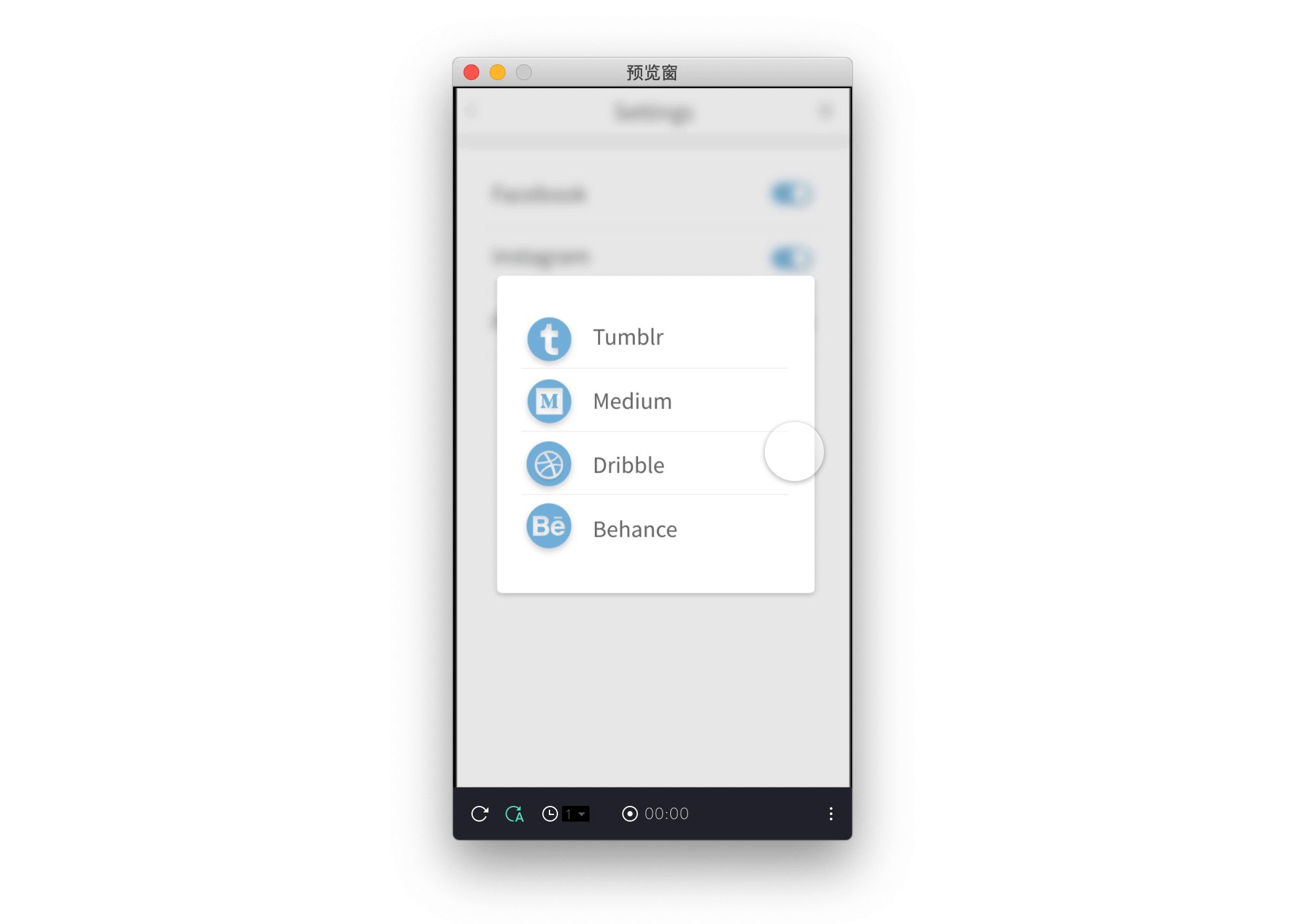
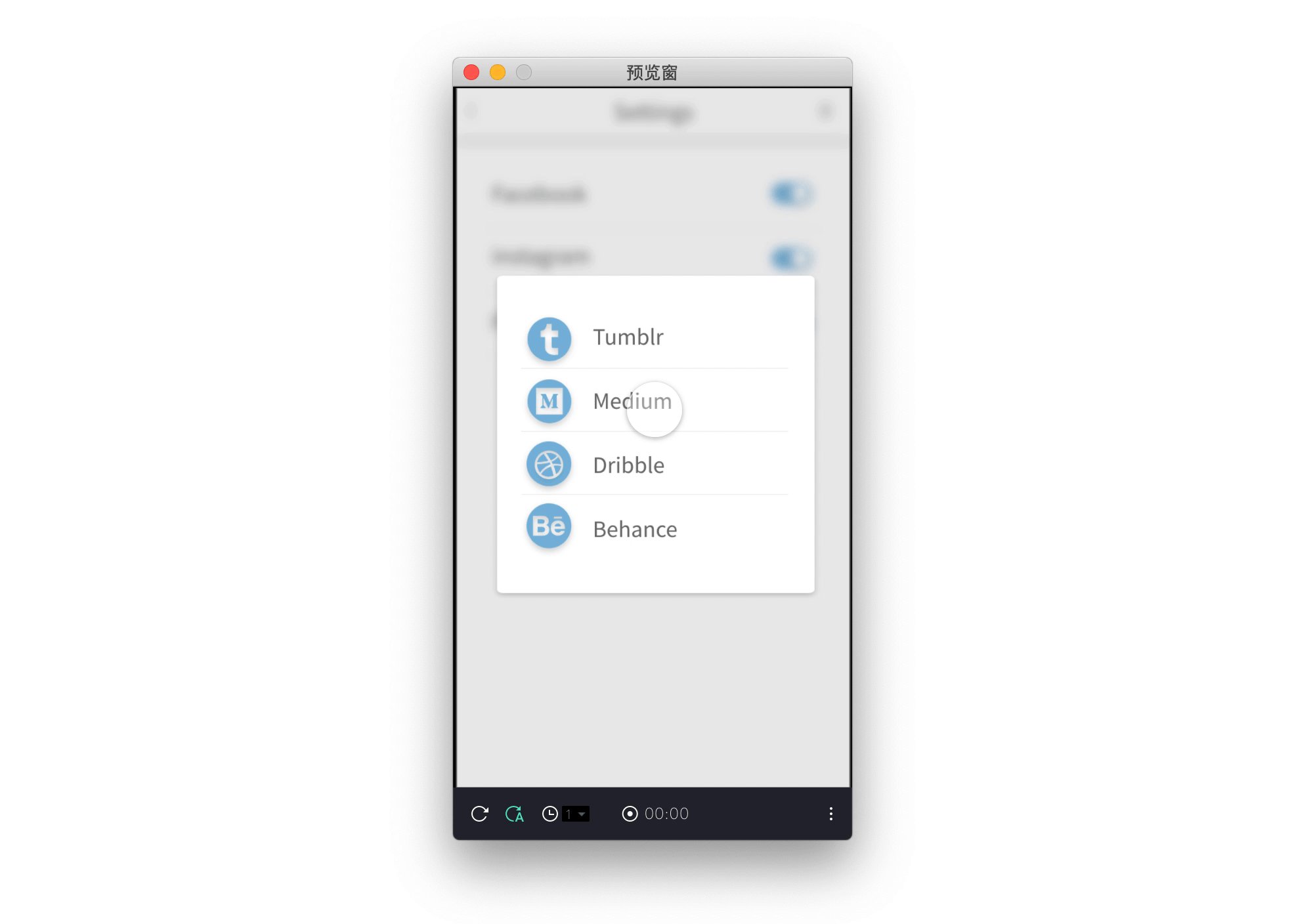
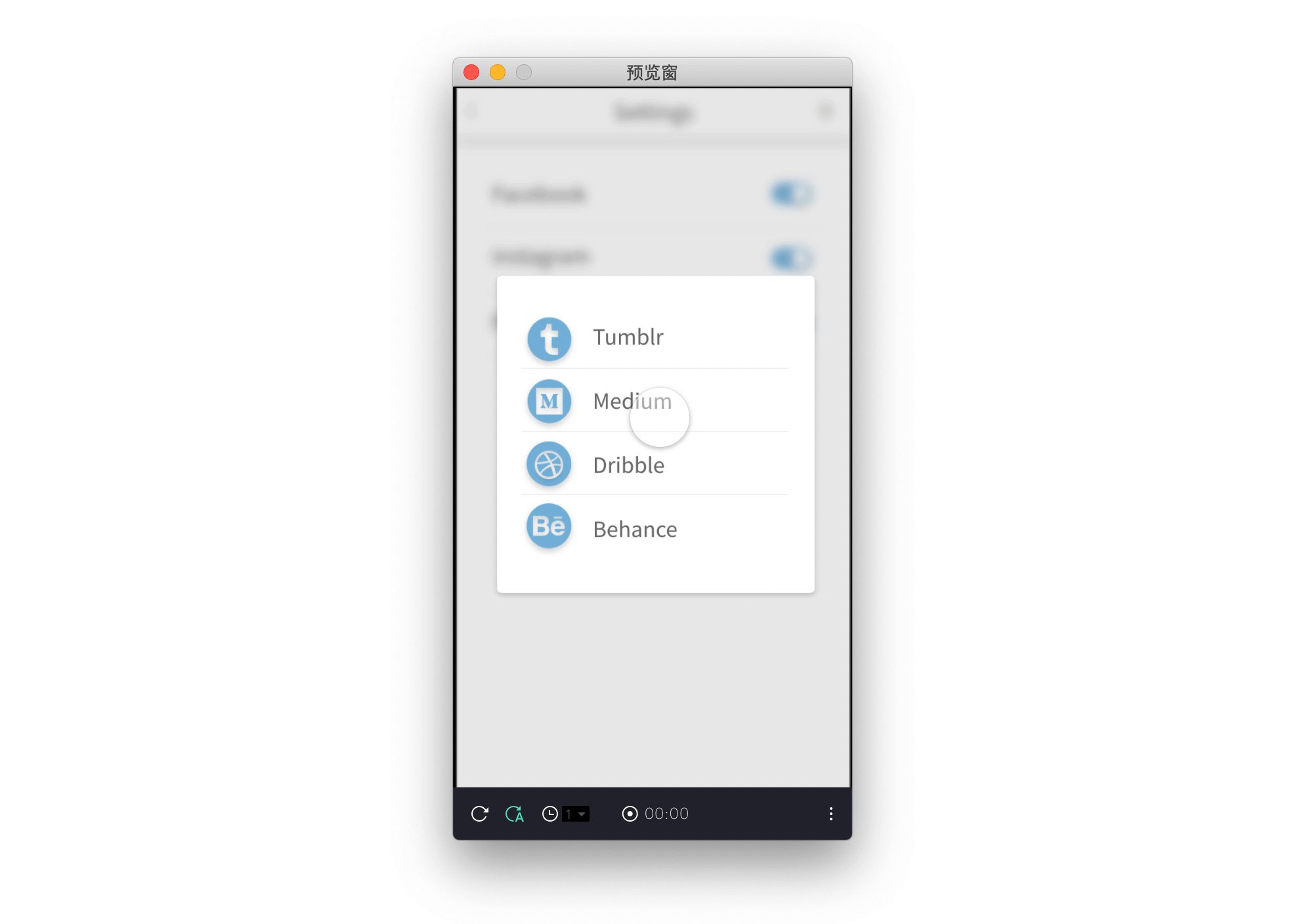
那選項的部分讓他稍微地從右邊移進來,也是複製一個,把原本的移到最右邊,新增透明度動作和大小動作,把複製的位置數值填到移動的數值欄位裡,就會有以下效果。
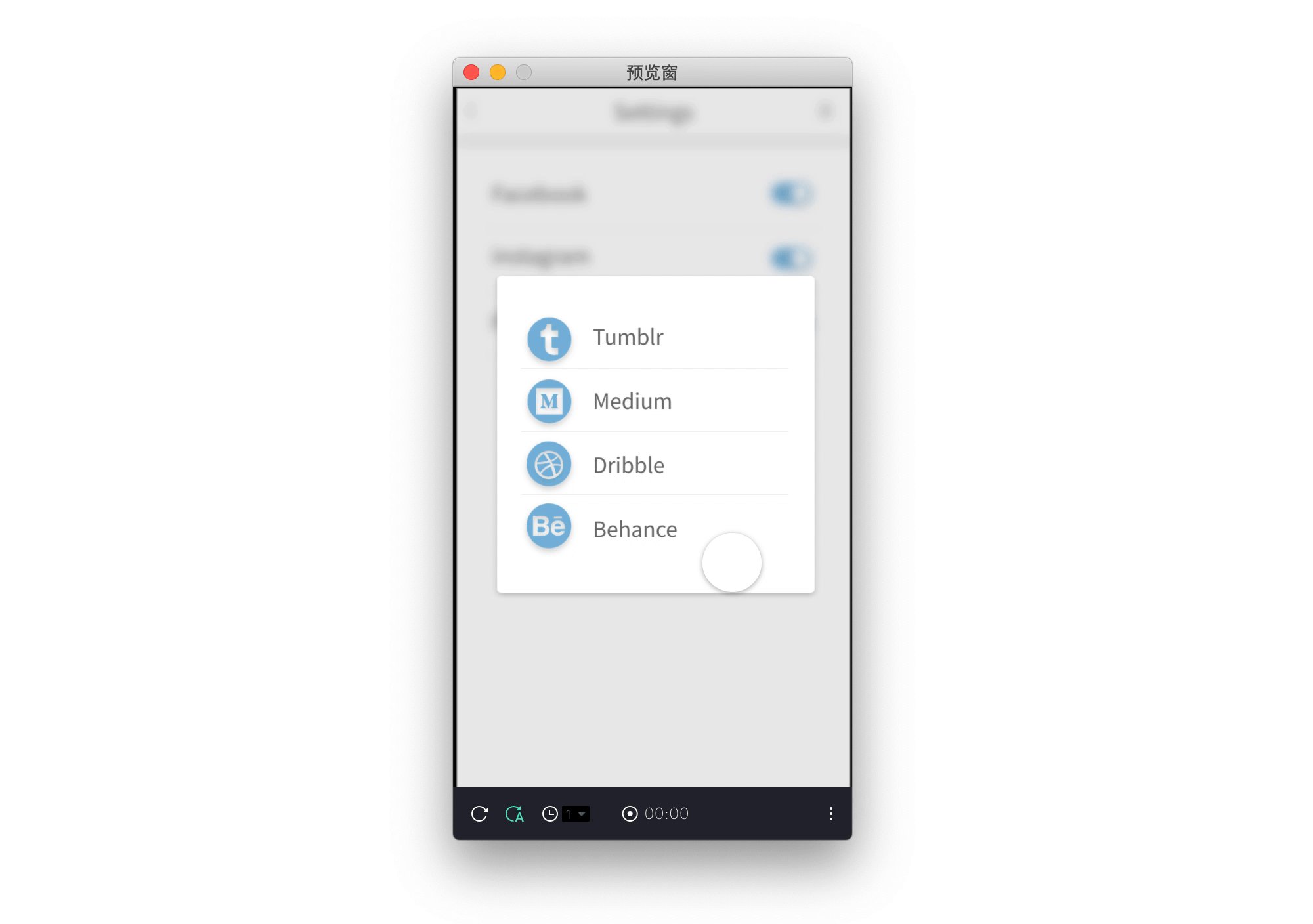
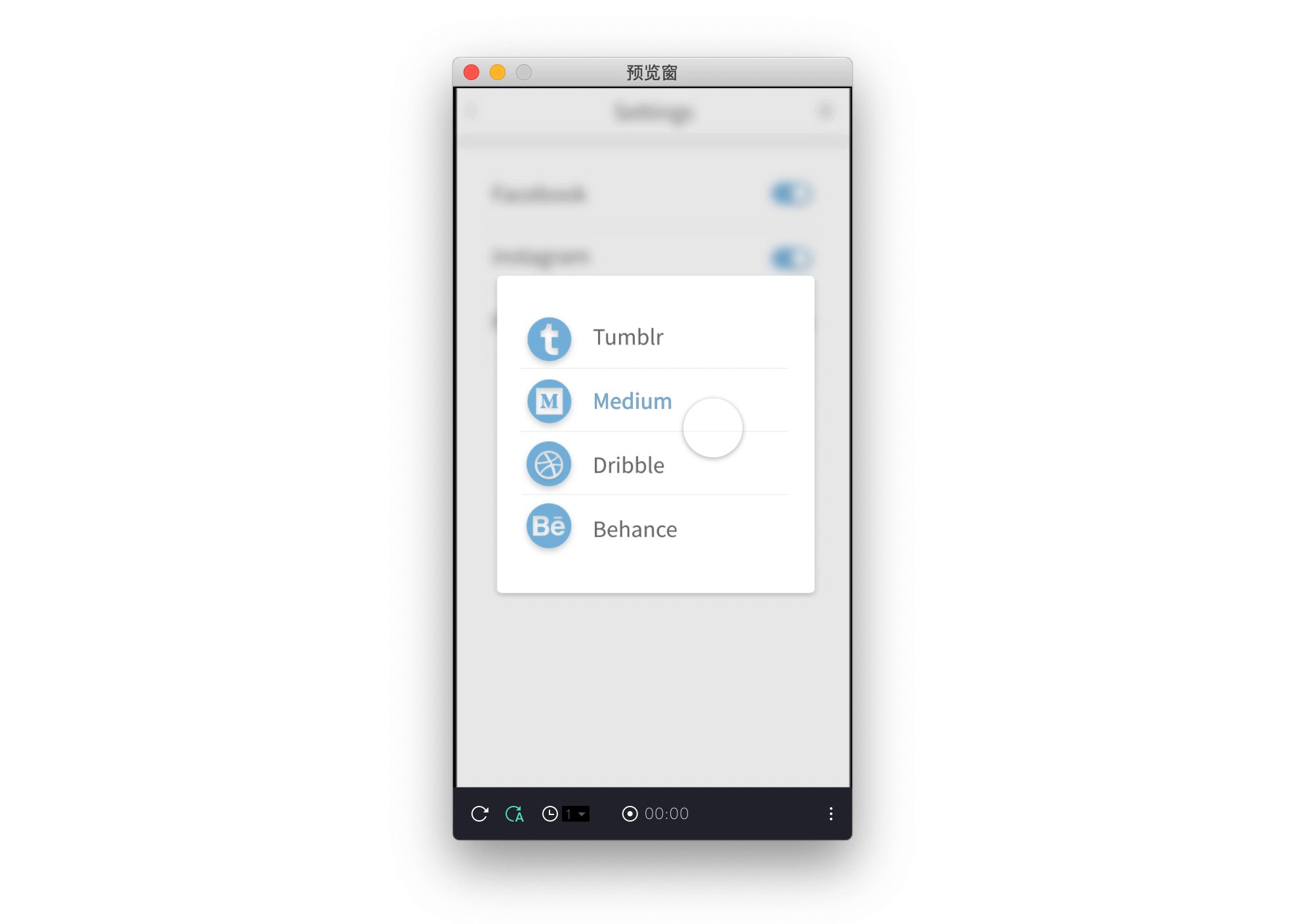
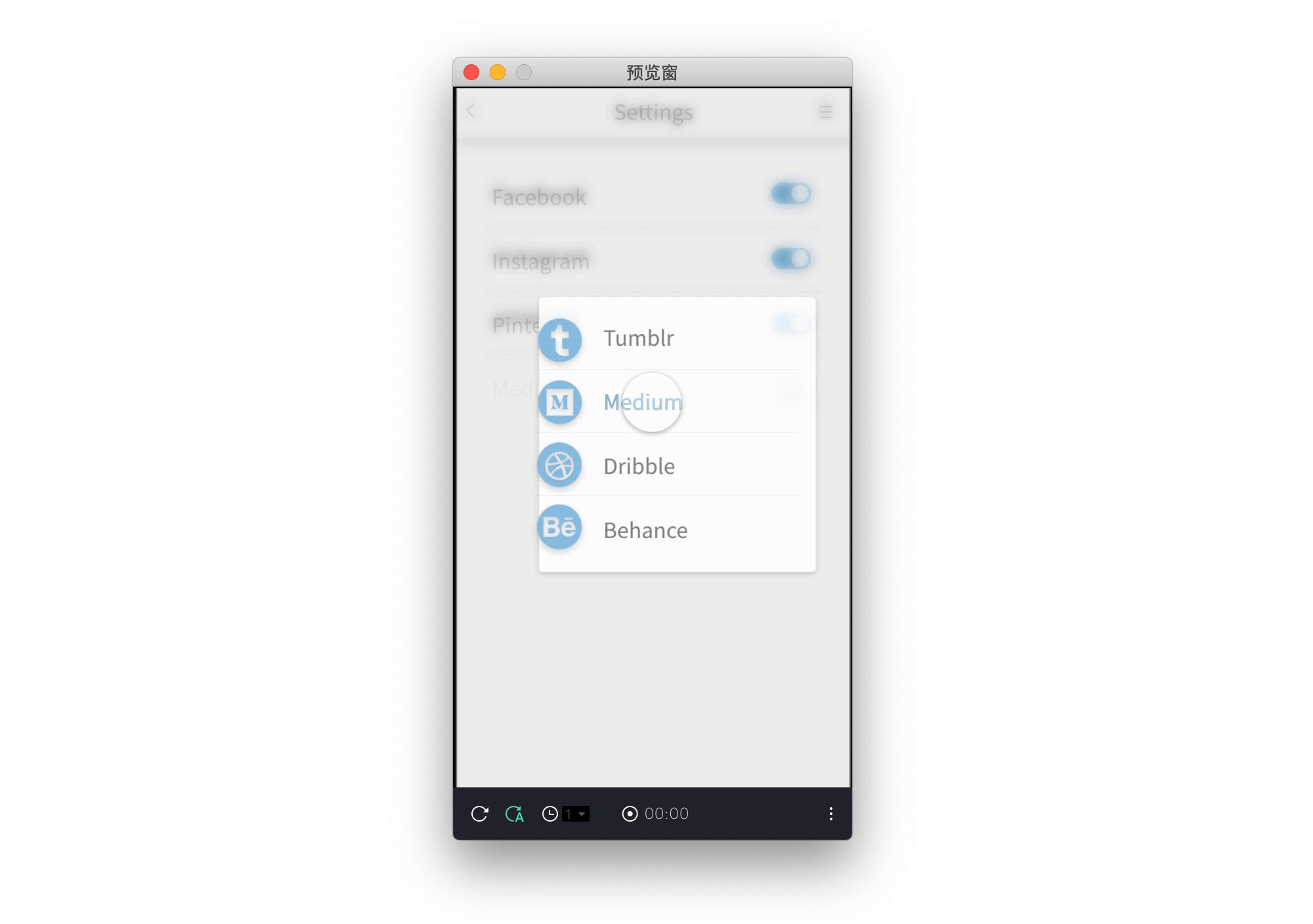
接下來是要模擬點選其中一個選項的效果,選擇點第二個Medium新增單擊,在Adobe XD再做一個藍色字的Medium複製過來,新增透明度動作調至100%,讓他有反饋的效果。
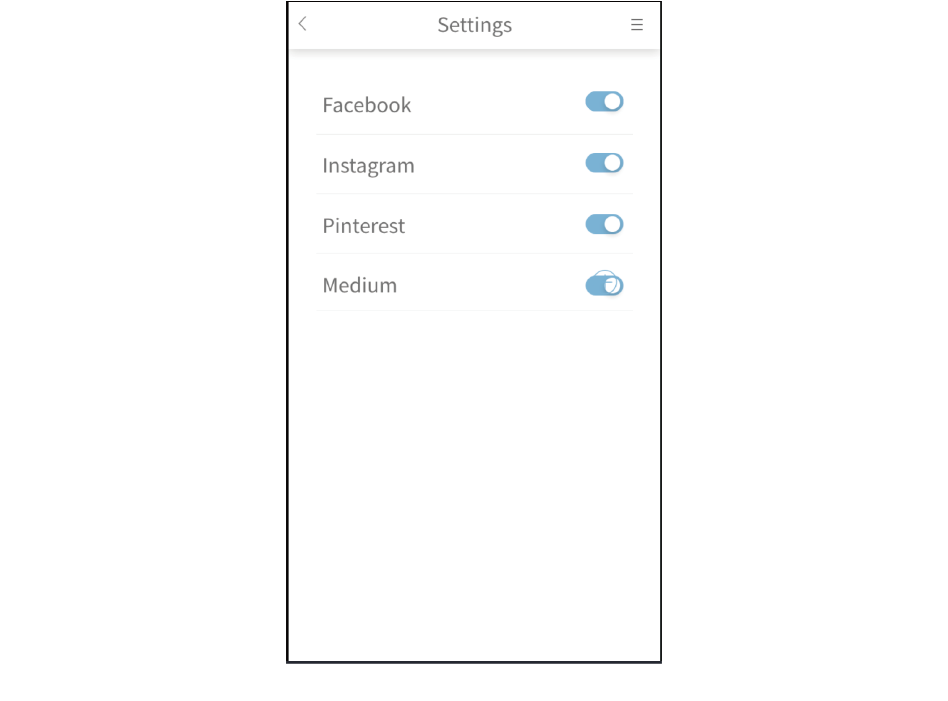
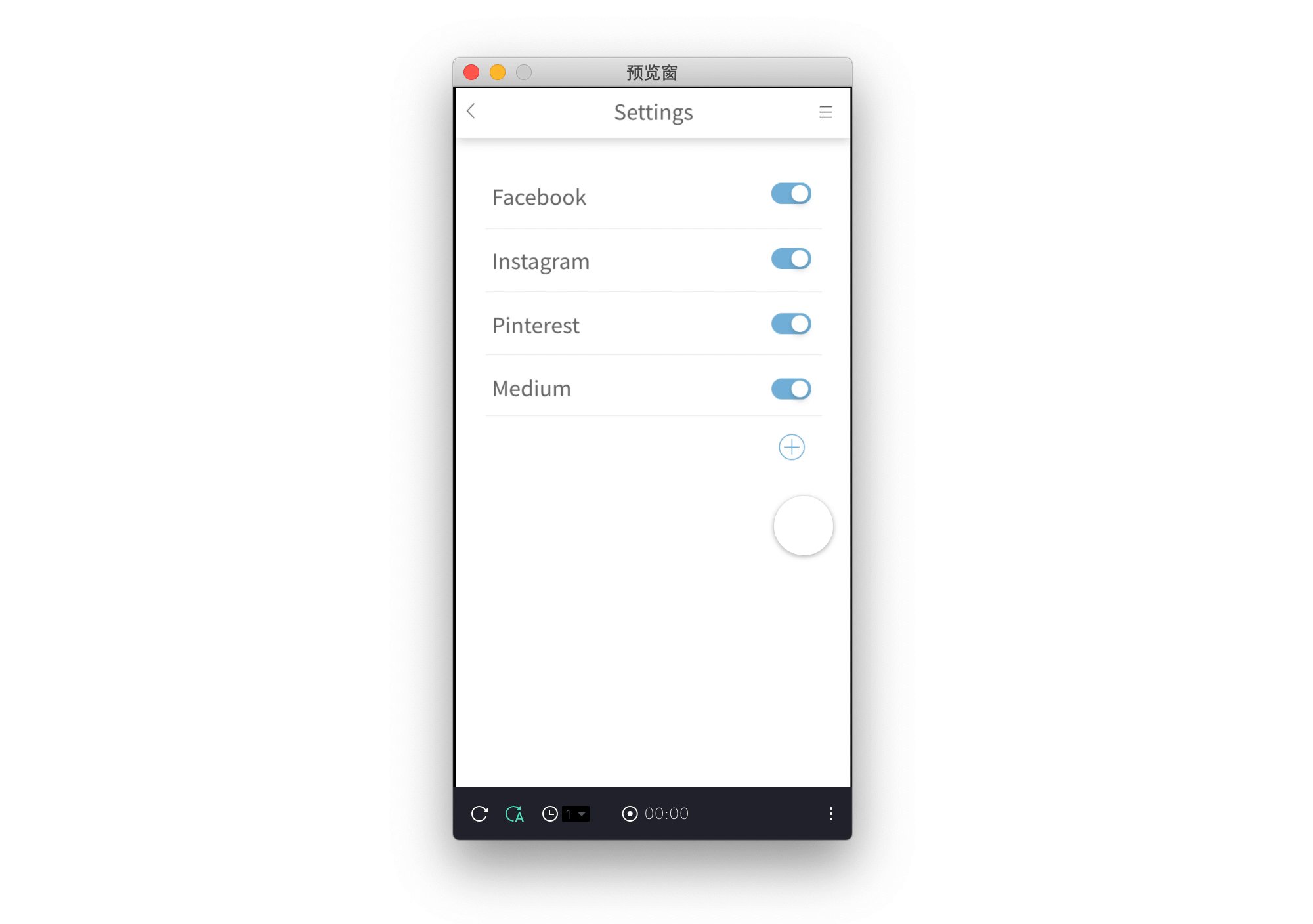
然後要讓懸浮視窗和模糊底消失,用上面分享的設定方式反推回去就行了,那新增的Medium要出現在其他的選想下面,把Medium、隔線和切換按鍵都複製一個排在 Pinterest的下面。
把剛剛複製的物件的透明度都調成0%,再新增透明度動作調成100%,最後要把新增按鍵移到下方,對新增按鍵新增移動動作,把要移動的數值填上去就完成囉!
這樣就全部完成囉!很剛好在最後一篇介紹完好感動,持續的30天的文章真的很不容易,雖然我分享的都還是菜菜的內容,但還是感謝有在觀看的各位,那鐵人賽的文章到這裡就告一個段落了,有機會再見囉!掰掰喵!
