正式進入繪製之前的四個階段:
IA 資訊架構 -> Functional Map 功能地圖 -> Logic Flow 邏輯流程 -> Wireframe 線框圖稿
功能地圖 Functional Map 是將使用者需求變成功能規格圖表的方法。主要用於與開發人員確認功能,通常以心智圖方式呈現。
在 IA 資訊架構的階段,了解使用者是誰、需要什麼;釐清產品的脈絡、定義功能;資訊組織、分類與關聯。
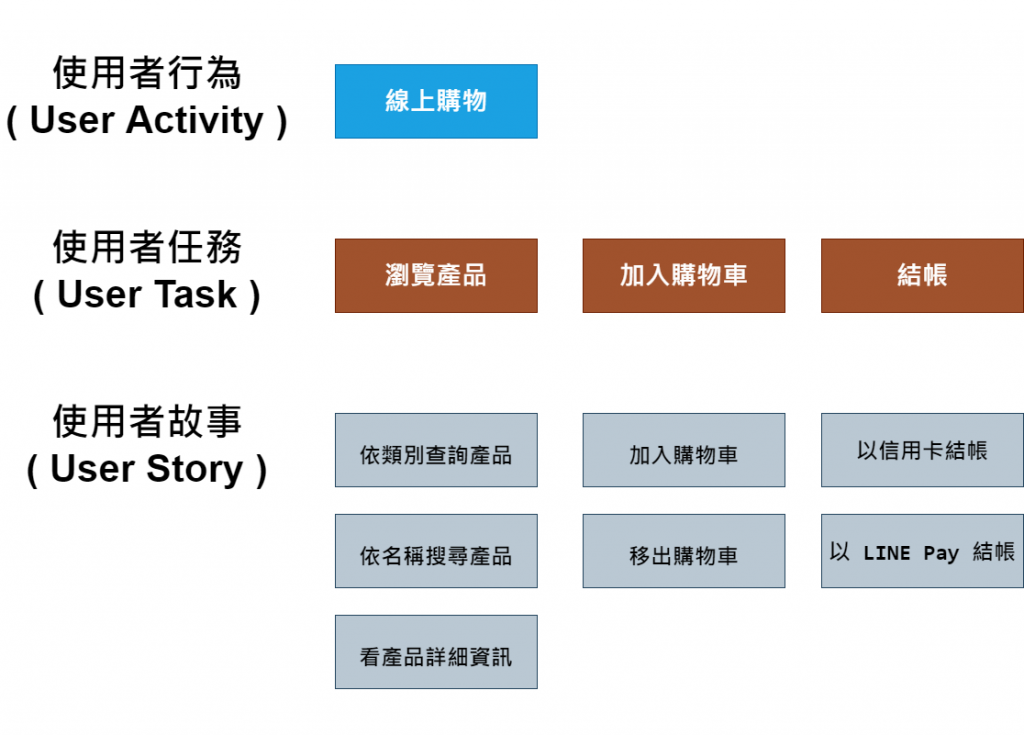
接下來透過使用者故事 ( User Story ),歸納出功能地圖 ( Functional Map )

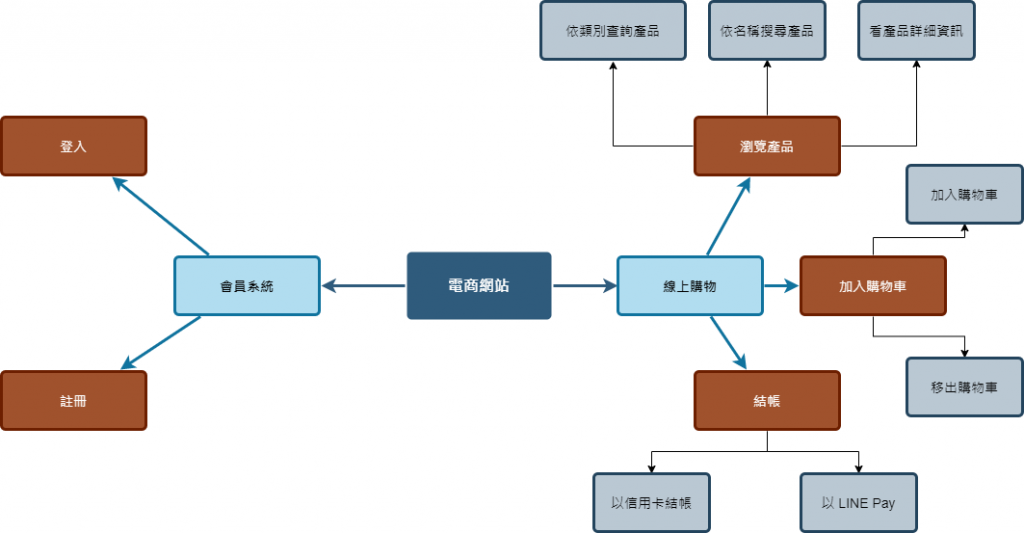
以下結合不同系統功能,呈現的電商網站功能地圖
好! 下一篇會介紹 Logic Flow 邏輯流程 : )
Q1. 功能地圖與 UI Flow 的差別是什麼 ?
請進一步參閱【Day 06】設計流程環節:回顧篇
