先看以下程式碼,我們使用s(2,3)來執行函式
let s = function sum(num1,num2){
return num1+num2;
}
console.log( s(2,3) );
以上我們使用console.log來執行s(1,3)的結果,而這個s其實就等於我們後面寫的function sum(num1,num2){...},所以理論上來說執行s(1,3)就等同於如下
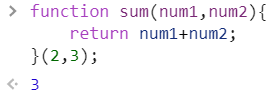
function sum(num1,num2){
return num1+num2;
}(2,3)
不過這樣寫的話JavaScript會不曉得我們function的範圍,最後執行的結果如下,只是把最後輸入的數字3印出來而已,沒有直接執行我們寫的function
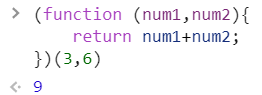
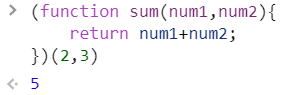
所以要加上括號(),讓JavaScript解析時明確了解到我們function的範圍,如下,這樣就會等同於我們前面執行s(2,3)的結果。
(function sum(num1,num2){
return num1+num2;
})(2,3)

這種函式宣告後馬上執行的方式稱為立即執行函式。
不過被括號包起來的內容會在執行完畢後被JavaScript刪除掉,所以括號裡的函式只能使用一次。也因為只使用一次,所以我們也可以省略函式名稱(稱為匿名函式)的方式來建立。