我們來測試一下昨天建立的LUIS應用程式的效果,LUIS入口網站提供了互動式的測試介面,在使用LUIS應用程式,可先透過測試介面進行測試,如果更新重新訓練LUIS,也可利用測試窗口測試非常方便,從右上方的功能表中選取 [TEST] 會出現互動式窗即可輸入語句開始測試。


我們輸入一些語句來進行測試:
這些語句都不在原本我們[聊天機器人程式]可以處理的範圍之內
export const textUnderstanding = (phrase: string, replyToken: string) => {
switch (phrase) {
case "哪裡還有口罩":
case "口罩剩餘數量查詢":
case "查詢口罩商店地點":
case "幫我尋找口罩特約商店":
case "查詢附近口罩特約商店":
case "哪邊買得到口罩":
case "口罩查詢":
case "口罩商店查詢":
case "尋找口罩":
const replyMessage = "請輸入定位地點以查詢口罩特約商店"
lineService.replyMessage(replyMessage, replyToken)
break;
default:
const defaultMessage = "很抱歉我聽不懂!請查明後再查詢"
lineService.replyMessage(defaultMessage, replyToken)
break;
}
}
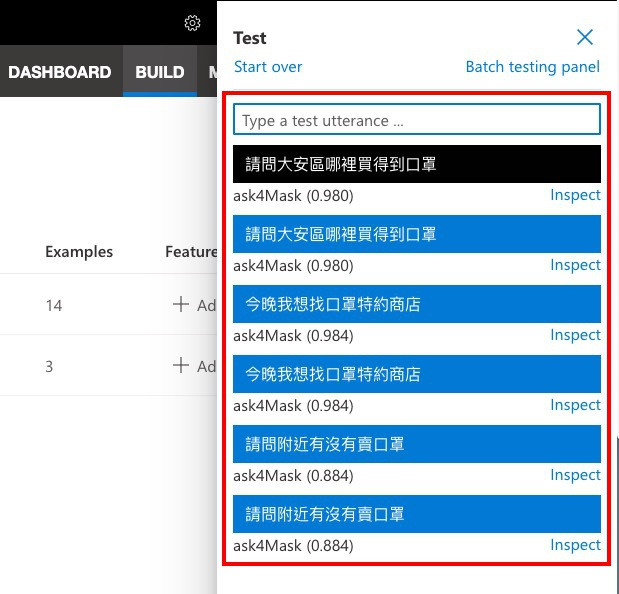
輸入上述程式中的例外語句:
我們發現LUIS可以辨識的機率非常高。
要在戶端應用程式 (例如聊天機器人)中使用LUIS,必須將LUIS應用程式部署至預測端點,才能準備將使用者的表達預測傳回用戶端應用程式。
首先必須在Azure 入口網站中建立 LUIS 資源這我們前幾天已經建立好了,還沒建立的朋友可參考-Day [21] Language Understanding Intelligent Service (LUIS)-建置
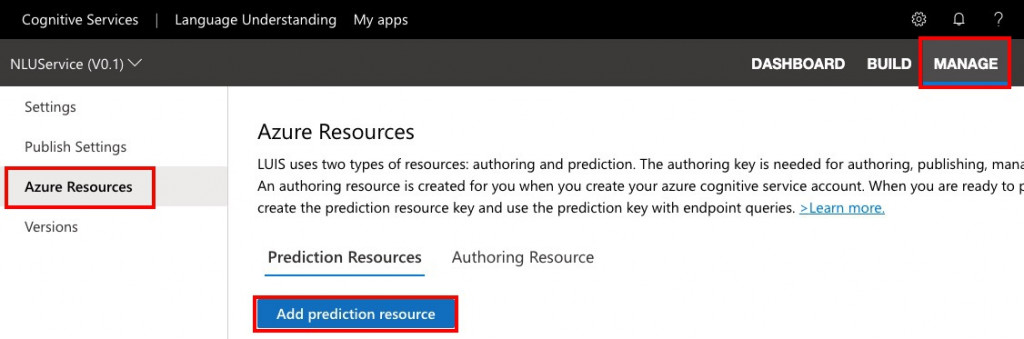
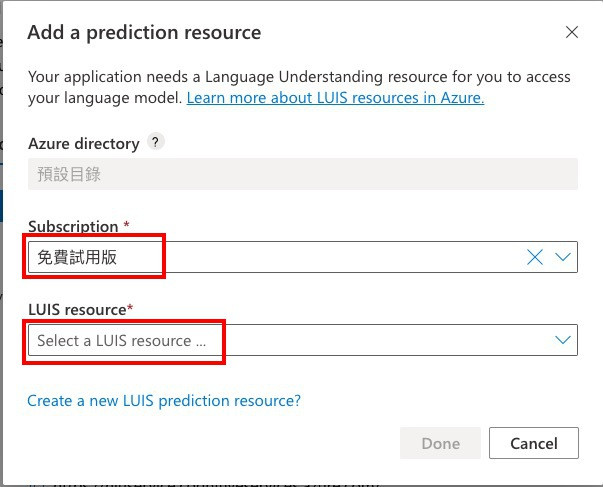
如果未建立的朋友可以透過以下步驟新增Azure資源


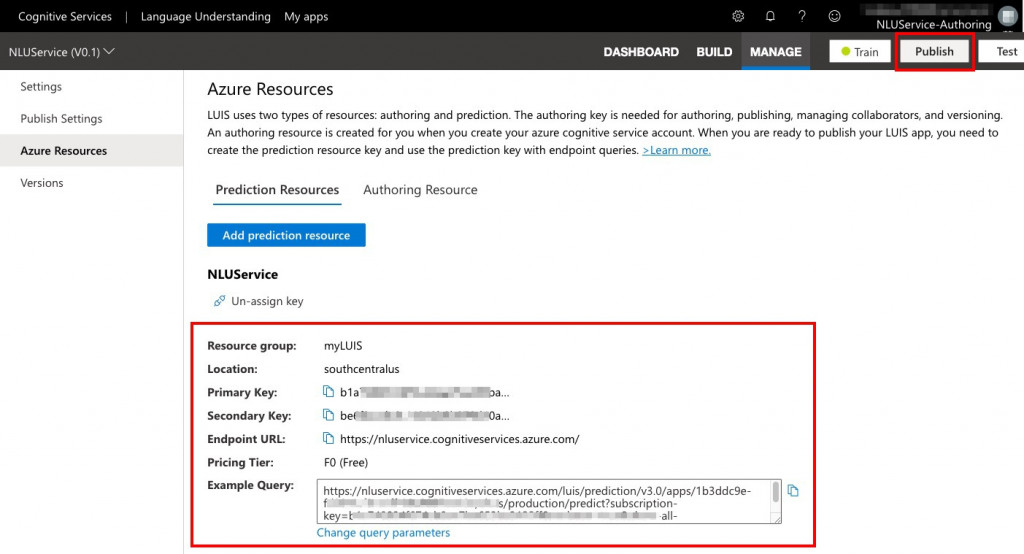
完成後可看見以下金鑰資訊,選取右上方導覽列中的 [Publish]。
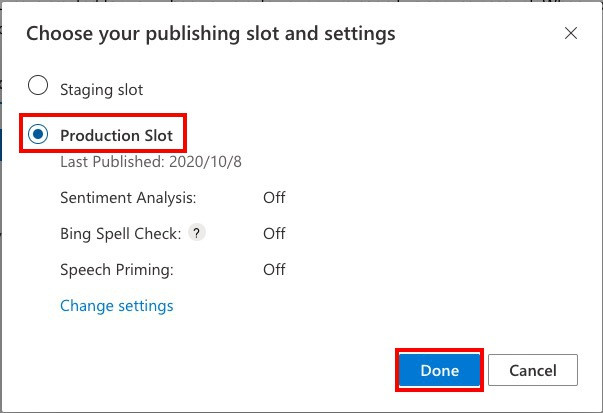
選取 [Pouduction Slot],然後選取 [Done]。
出現通知後即部署完成了!