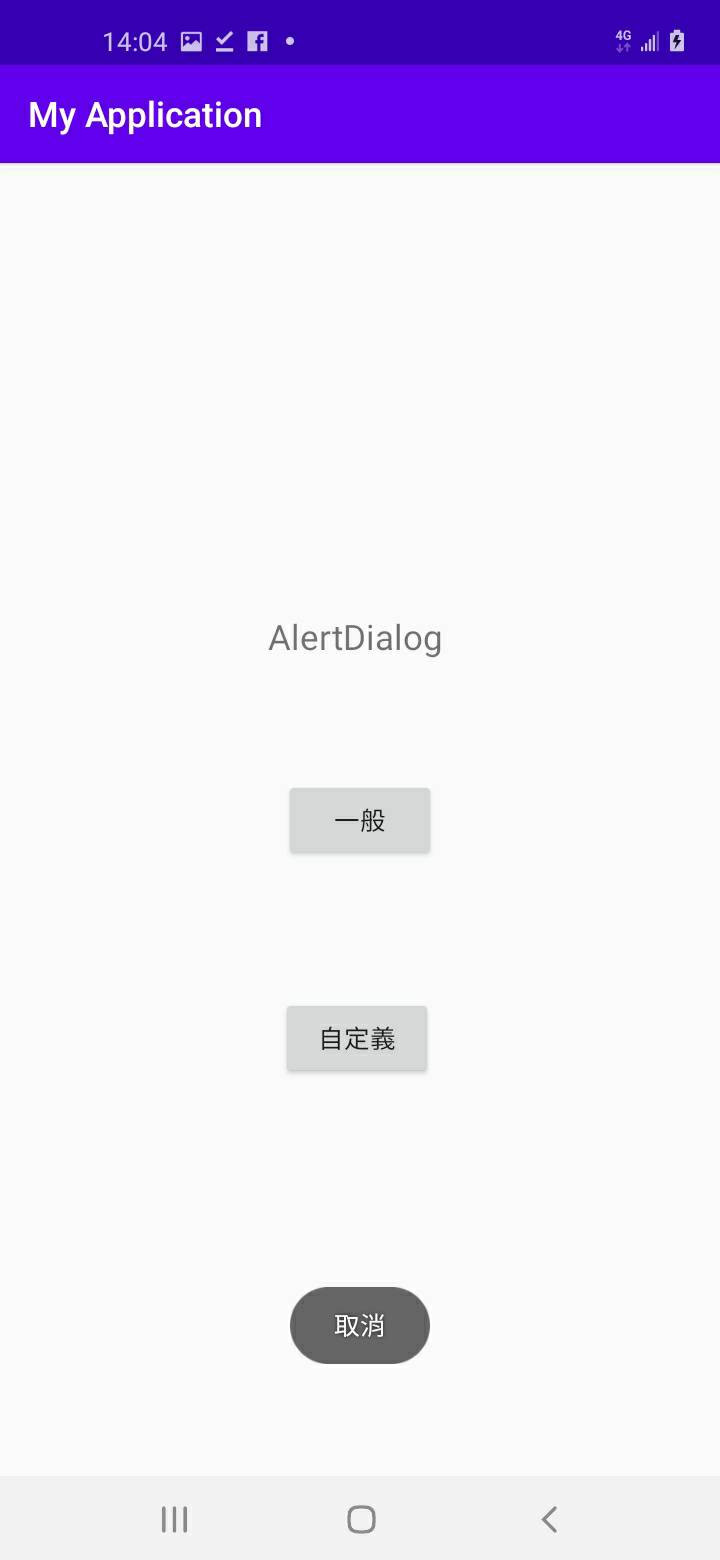
今天主要要來提AlertDialog(對話視窗),包含像是通知、基本的功能選擇,AlertDialog的應用算是非常常見,我把它分成兩個部分來提並實作,一種是一般的AlertDialog視窗、另一種是自定義View的AlertDialog視窗,首先先看到一般的對話視窗。

程式碼的部分:
AlertDialog.Builder alert1 = new AlertDialog.Builder(MainActivity.this);//新建alert1對話盒在頁面上
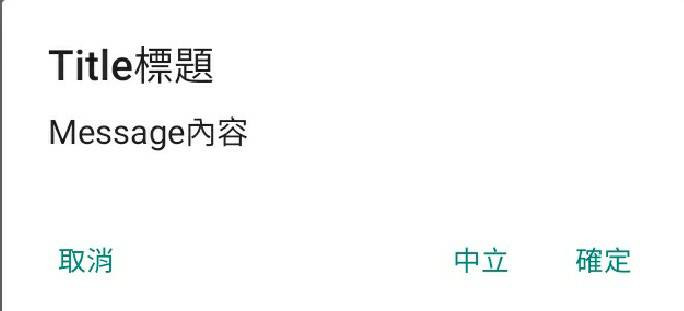
alert1.setTitle("Title標題");//設置標題
alert1.setMessage("Message內容");//設置內容
alert1.setPositiveButton("確定", new DialogInterface.OnClickListener() {
//alertdialog 確定按鈕
@Override
public void onClick(DialogInterface dialog, int which) {
//要做的事 沒東西的話按了也會關閉
}
});
alert1.setNegativeButton("取消", new DialogInterface.OnClickListener() {
//alertdialog 取消按鈕
@Override
public void onClick(DialogInterface dialog, int which) {
//要做的事
}
});
alert1.setNeutralButton("中立", new DialogInterface.OnClickListener() {
//alertdialog 中立按鈕
@Override
public void onClick(DialogInterface dialog, int which) {
//要做的事
}
});
alert1.show();//將設置的內容顯示
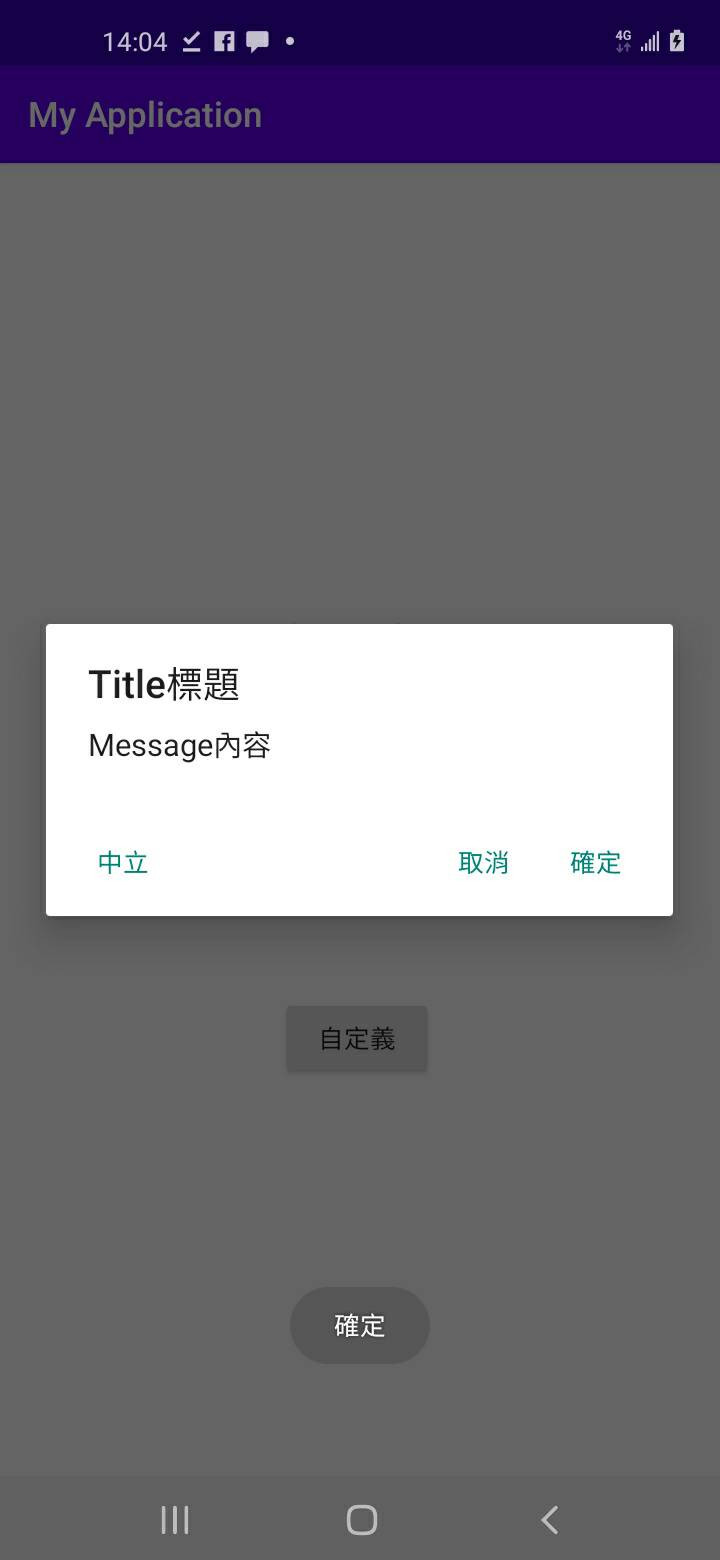
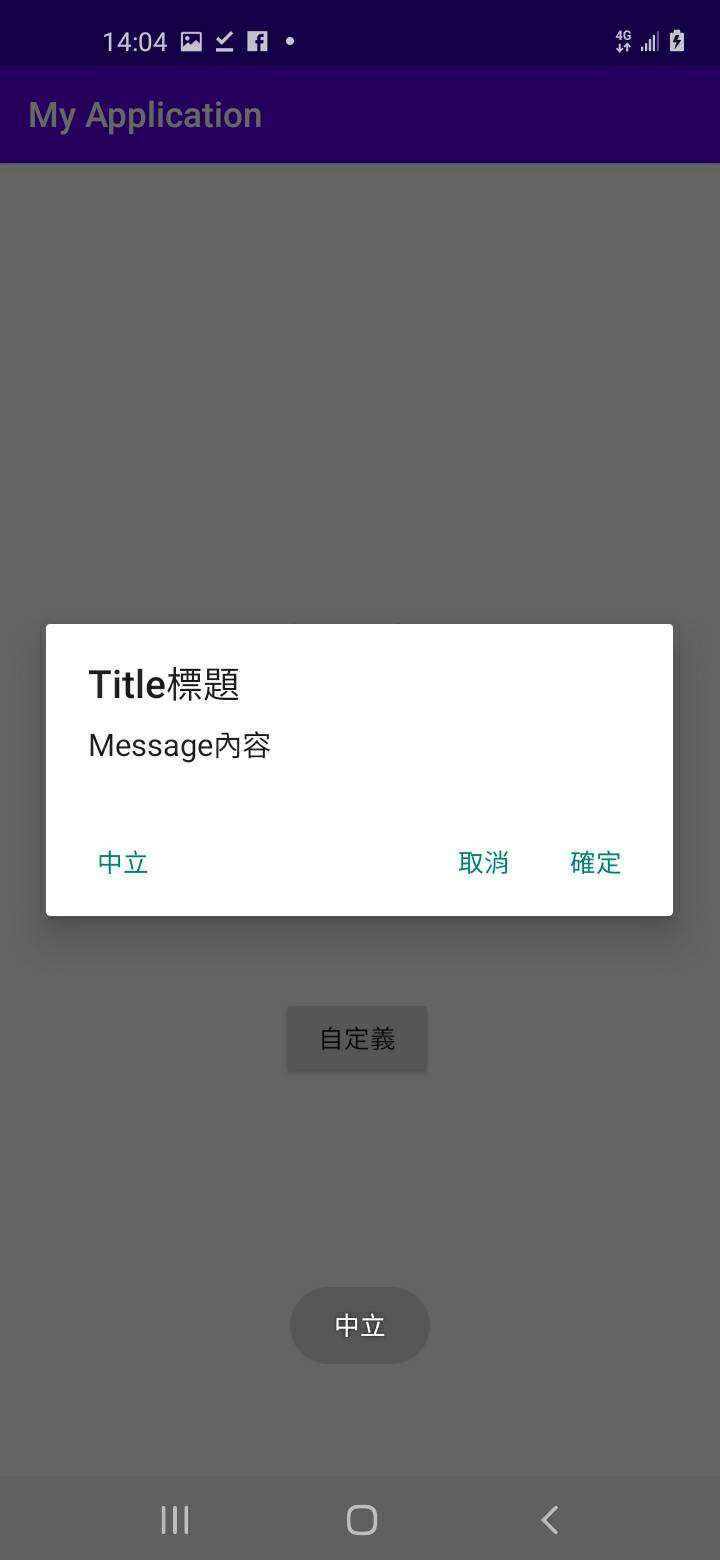
首先第一步是新增對話盒,然後接下來常見的包含:設置標題(setTitle)、設置內容(setMessage)、另外可以設置的三顆按鈕(確定positive、取消Negative、Neutral)以及.setCancelable(True False)方法,可以用來設置能不能使用返回鍵功能,另外如果要控制關不關閉視窗則需要另外宣告AlertDialog,大致上可以改成以下這個樣子。
AlertDialog.Builder alert1 = new AlertDialog.Builder(MainActivity.this);//新建alert1對話盒在頁面上
AlertDialog SCN;
alert1.setTitle("Title標題");//設置標題
alert1.setMessage("Message內容");//設置內容
alert1.setPositiveButton("確定",null);
alert1.setNeutralButton("中立", null);
alert1.setNegativeButton("取消", null);
SCN=alert1.show();//將設置的內容顯示
SCN.getButton(AlertDialog.BUTTON_POSITIVE).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"確定",Toast.LENGTH_SHORT).show();
}
});
SCN.getButton(AlertDialog.BUTTON_NEUTRAL).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"中立",Toast.LENGTH_SHORT).show();
}
});
SCN.getButton(AlertDialog.BUTTON_NEGATIVE).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
SCN.dismiss();
}
});
因為在AlertDialog.Builder內沒有可以關閉對話視窗的方法,所以要透過宣告AlertDialog,將Builder指向AlertDialog來做使用dismiss的方法,當然也可以在裡面新增EditText,但設超過1個就慢慢的會有些問題,所以就需要提剛剛所說的自定義view的AlertDialog了,然後可以在最外面設按鈕來觸發AlertDialog來觀察結果。

程式碼的部分:
LayoutInflater layoutInflater = LayoutInflater.from(MainActivity.this);//取得activity提供的layoutinflater
View alert = layoutInflater.inflate(R.layout.alert_page, null);//動態載入alertdialog頁面生成view(可套用對應布局)
AlertDialog.Builder scn = new AlertDialog.Builder(MainActivity.this);//新建scn對話盒在頁面上(this)
scn.setView(alert);//alertdialog使用view布局(R.layout.alert_page)
AlertDialog SCN1;//因為AlertDialog.Builder內沒有關閉視窗的方法,而AlertDialog有dismiss方法 則先宣告SCN1
SCN1 = scn.show();//builder指向alertdialog
EditText y=alert.findViewById(R.id.editTextNumberSigned);//用view綁元件
EditText d=alert.findViewById(R.id.editTextNumberSigned2);
Button b=alert.findViewById(R.id.button3);//view自定義的確認按鈕
Button b1=alert.findViewById(R.id.button4);//view自定義的取消按鈕
TextView Error = alert.findViewById(R.id.textView3);//如果未填畢會顯示未填完資料的字串
b.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String year=y.getText().toString();
String date=d.getText().toString();
if (!(("".equals(year.trim())) || ("".equals(date.trim())))) { //資料未填畢不進入if
SCN1.dismiss();
AlertDialog.Builder scn2 = new AlertDialog.Builder(MainActivity.this);//建第二個視窗檢視傳入的結果
scn2.setTitle("Today");//使用一般的AlertDialog語法
scn2.setMessage("今年是" + year + "年\n"
+ "日期是" + date);
scn2.setPositiveButton("確定", null);//無監聽者 按下去會關閉視窗不做任何事
scn2.setNegativeButton("取消", null);
scn2.show();
}
else
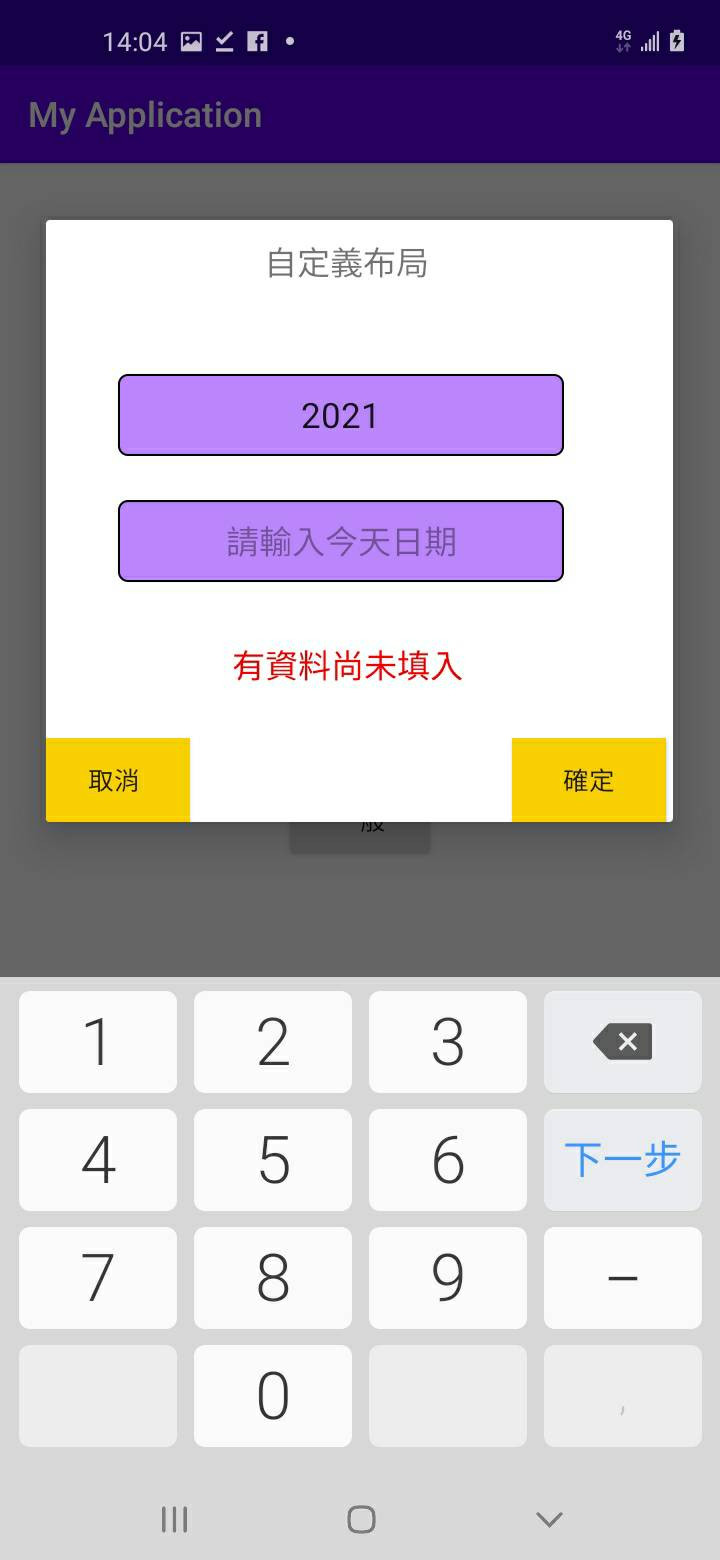
Error.setText("有資料尚未填入");
}
});
b1.setOnClickListener(new View.OnClickListener() { //取消按鈕監聽
@Override
public void onClick(View v) {
SCN1.dismiss();//將此彈跳視窗關閉
}
});
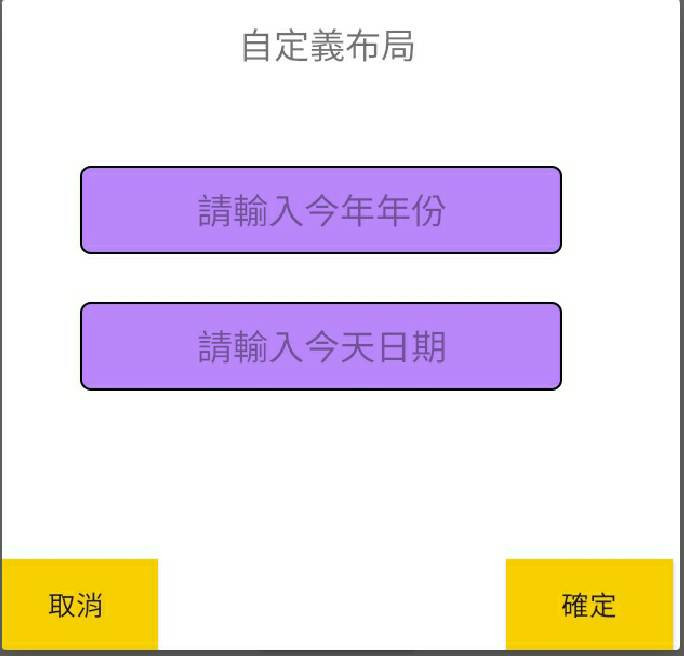
首先你可以先新增一個你想要設計在alertdialog上面的布局(layout),並透過宣告LayoutInflater取得這個activity的layoutInflater之後,使用layoutInflater.inflate的方法來動態載入那個布局生成view,最後透過setView(view)來套用剛剛生成的view,就會顯示對應布局檔的元件和布局了(整個視窗都可自定義),另外也可以透過view+findViewById來綁元件,也可以在裡面再新增一個彈跳視窗等,我這邊主要是寫第一個彈跳視窗填入資料,第二個彈跳視窗顯示資料,其他就是自己寫的一些判斷,接下來放上今天的成果。