本次將延續前一章節的教學
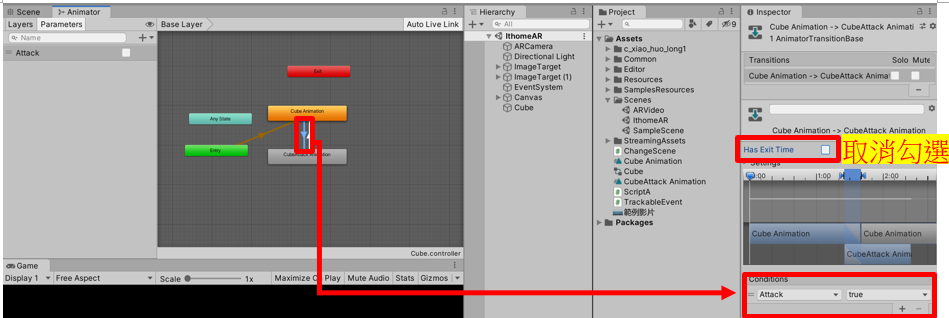
點選Cube Animation往CubeAttack Animation的線在Inspector有Has Exit Time把勾選取消,沒取消會等Cube Animation的動畫結束才切換動畫
在Conditions點擊+號,改為 等等寫程式會作為切換動畫用到
等等寫程式會作為切換動畫用到
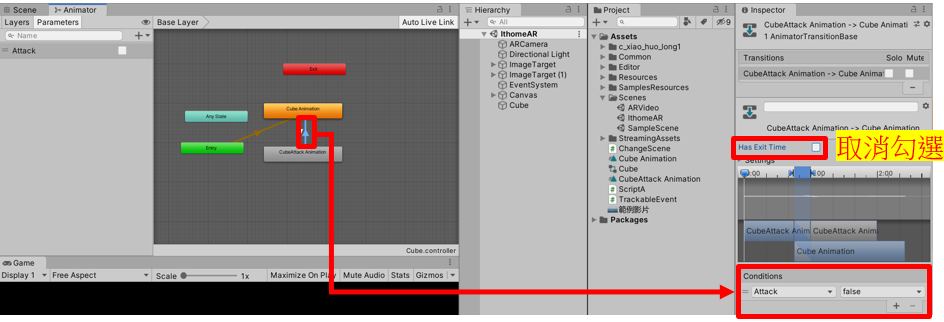
點選CubeAttack Animation往Cube Animation的線在Inspector有Has Exit Time把勾選取消,沒取消會等CubeAttack Animation的動畫結束才切換動畫
在Conditions點擊+號,改為 等等寫程式會作為切換動畫用到
等等寫程式會作為切換動畫用到
在Project新增C# Sprite並命名為ChangeAnimation
撰寫程式碼
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeAnimation : MonoBehaviour
{
[Header("Hierarchy的正方體物件")]
public GameObject Cube;
public void changeAni() {
//Cube的Animator Attack布林開啟
Cube.GetComponent<Animator>().SetBool("Attack", true);
//5秒之後執行AniClose();
Invoke("AniClose", 5);
}
void AniClose() {
//Cube的Animator Attack布林關閉
Cube.GetComponent<Animator>().SetBool("Attack", false);
}
}
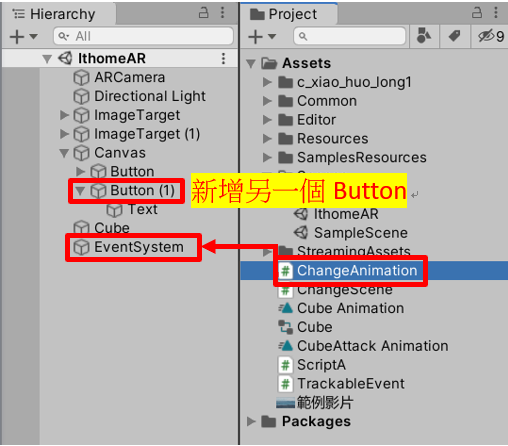
將ChangeAnimation拖曳給EventSystem還有新增另一個Button
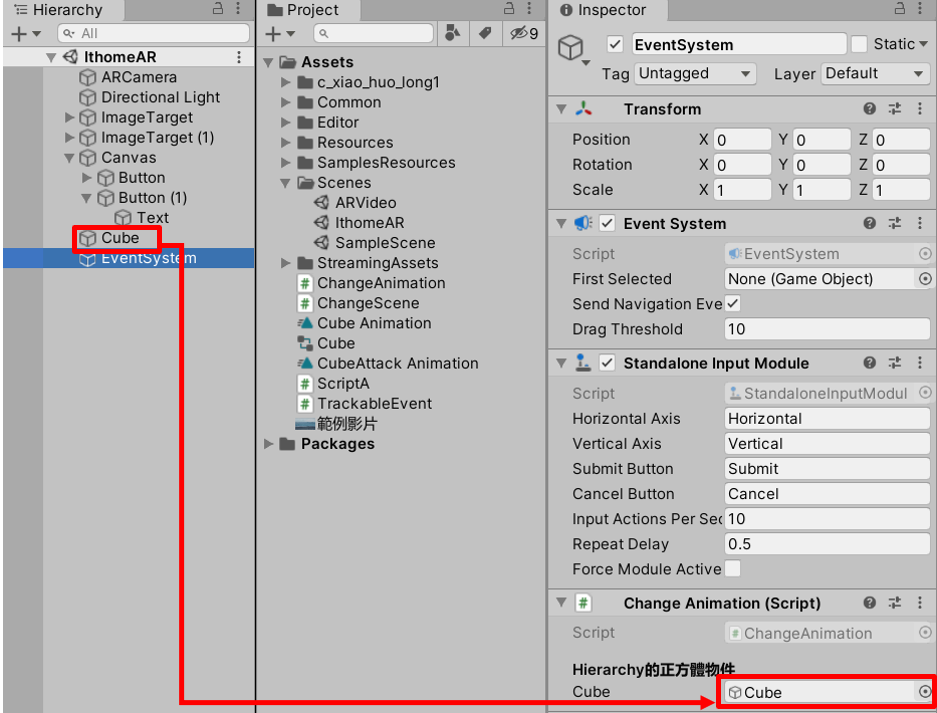
點擊EventSystem打開Inspector將Hierarchy的Cube拖曳給ChangeAnimation的Cube欄位
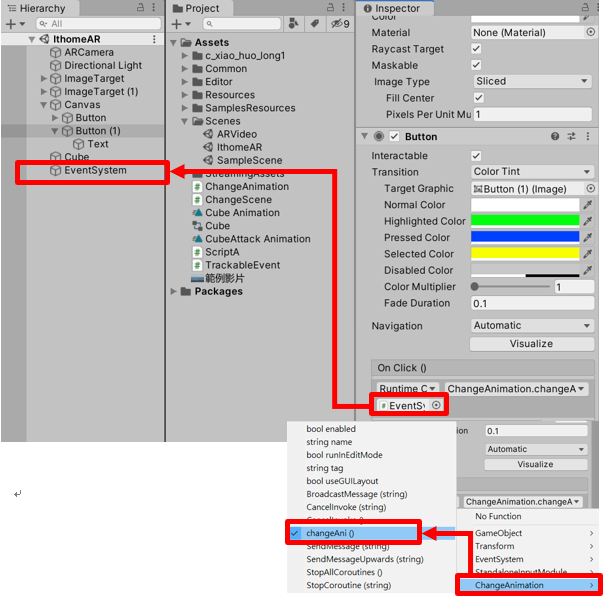
點擊剛新增的Button開啟Inspector在OnClick()點擊+號,將EventSystem拖曳到GameObject(None)欄位後點擊No Function改為ChangeAnimation→ChangeAni()
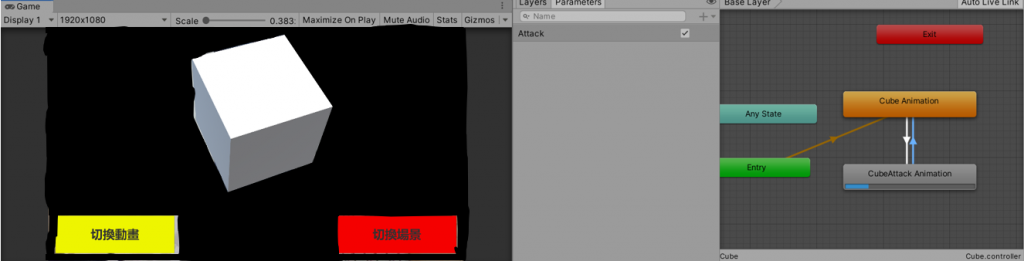
按執行後就可以看到動畫切換囉
下一章節會將切換教大家切換 這隻小龍的動畫
這隻小龍的動畫
