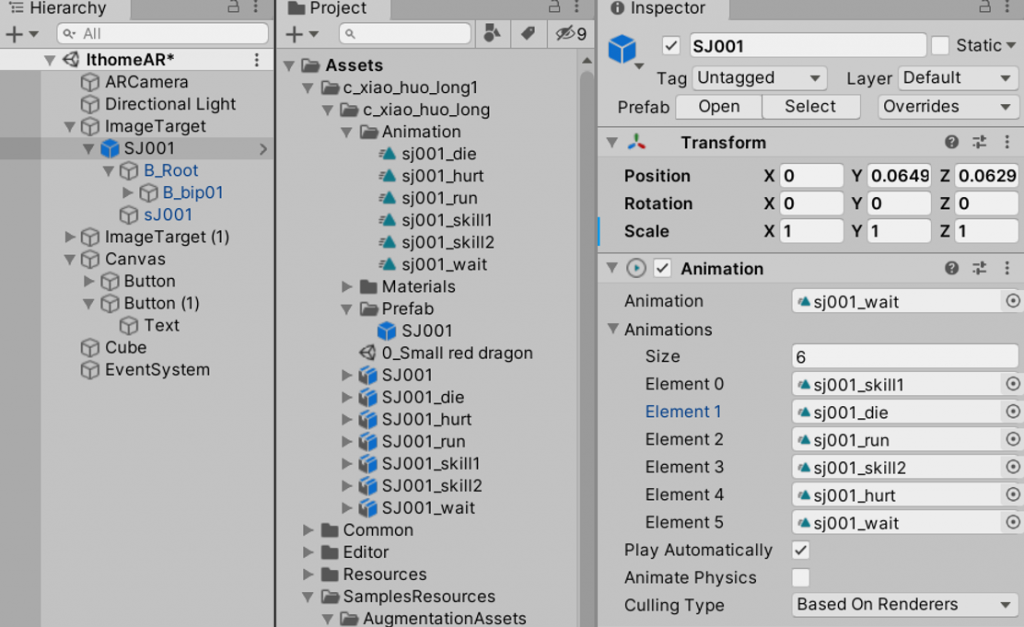
範例小龍的動畫是掛在Animation而不是Animator上,所以本次章節會教大家如何切換Animation的動畫
如下圖中所示,SJ001為小龍的物件名稱
開啟前次的ChangeAnimation,在腳本中添加本次的程式碼
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeAnimation : MonoBehaviour
{
[Header("Hierarchy的正方體物件")]
public GameObject Cube;
//本次新增要抓取小龍物件的程式碼
[Header("Hierarchy的小龍物件")]
public GameObject SJ001;
public void changeAni() {
//Cube的Animator Attack布林開啟
Cube.GetComponent<Animator>().SetBool("Attack", true);
//5秒之後執行AniClose();
Invoke("AniClose", 5);
}
void AniClose()
{
//Cube的Animator Attack布林關閉
Cube.GetComponent<Animator>().SetBool("Attack", false);
}
//本次新增抓取物件Animation來撥放動畫
public void AniSJwait()
{
//SJ001撥放Animation的sj001_wait動畫
SJ001.GetComponent<Animation>().Play("sj001_wait");
}
public void AniSJskill2()
{
//SJ001撥放Animation的sj001_wait動畫
SJ001.GetComponent<Animation>().Play("sj001_skill2");
}
public void AniSJRun()
{
//SJ001撥放Animation的sj001_wait動畫
SJ001.GetComponent<Animation>().Play("sj001_run");
}
}
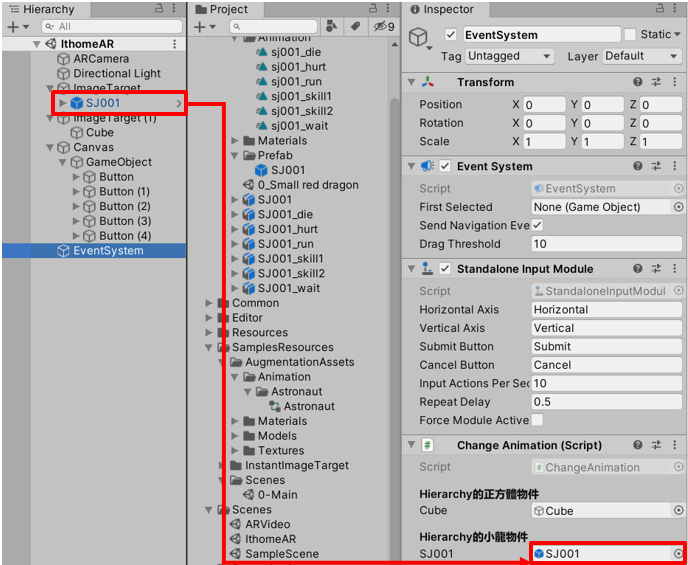
點擊EventSystem開啟Inspector將SJ001(小龍物件)拖曳到ChangeAnimation的SJ001物件欄位
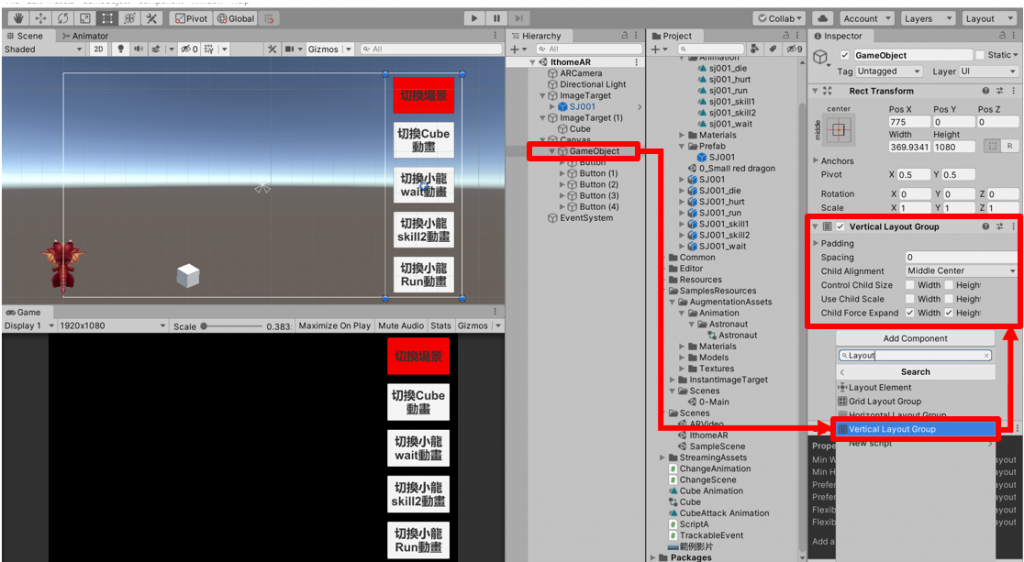
新增3個Button。
覺得介面太亂可以新增一個GameObject(空物件)將Button拖曳到底下成為子物件,點擊GameObject(空物件)開啟Inspector點選Add Component搜尋Layout選擇Vertical Layoout Group可以將GameObject(空物件)底下的子物件排成整齊一列。
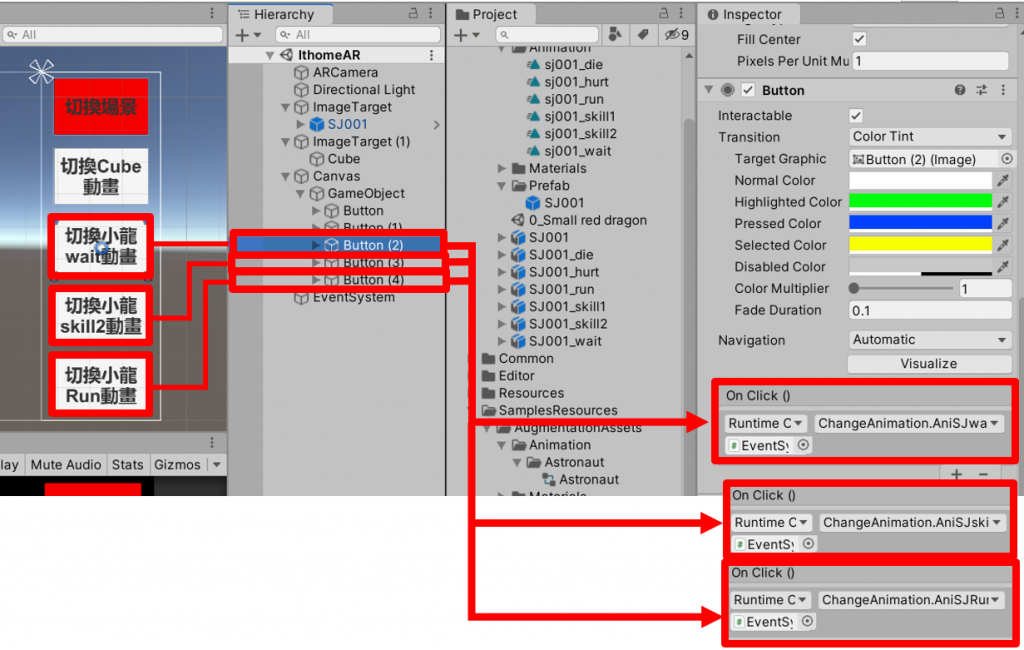
將3個Button的OnClick()的GameObject(None)欄位放入EventSystem後分別選擇ChangeAnimation→AniSJwait()、ChangeAnimation→AniSJskill2()、ChangeAnimation→AniSJRun()
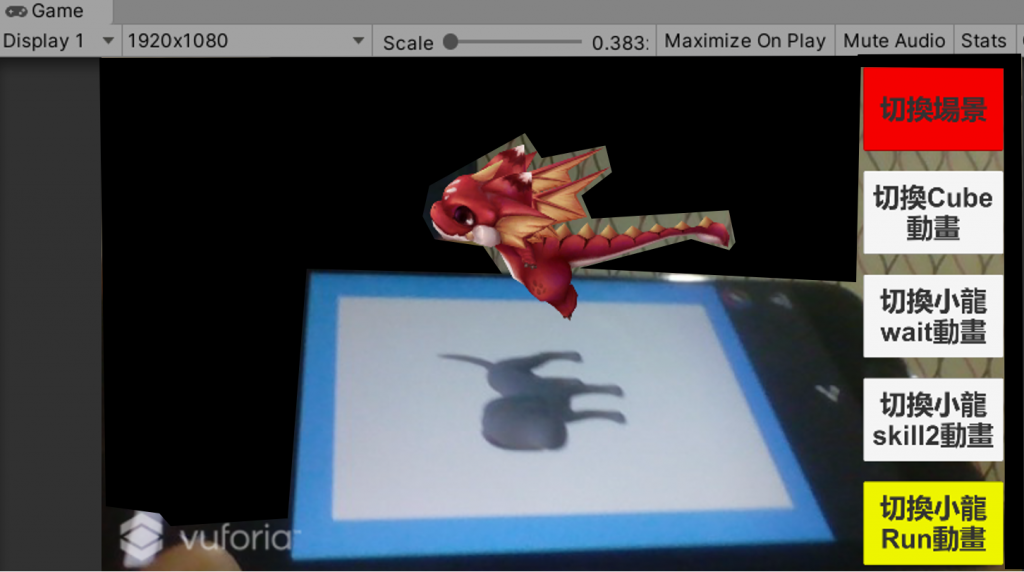
按下執行鍵後辨識圖卡就可以利用旁邊的按鈕切換小龍動畫囉
下一章節會教大家如何在APP內擷取畫面
