
作為正式開始的第一篇要來講的是很基礎的網頁切版和怎麼去看網頁中有哪些元件,會分兩部分:
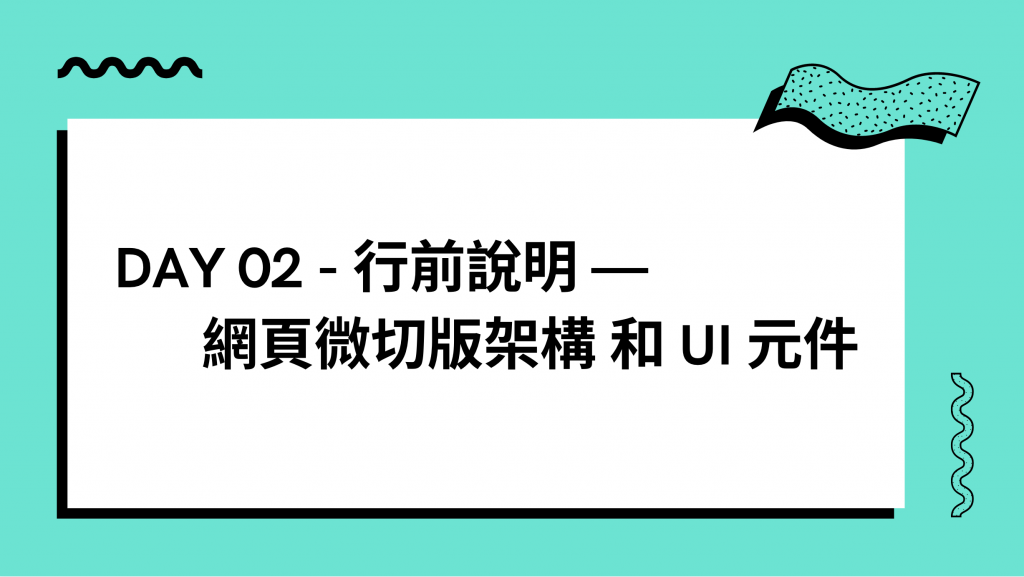
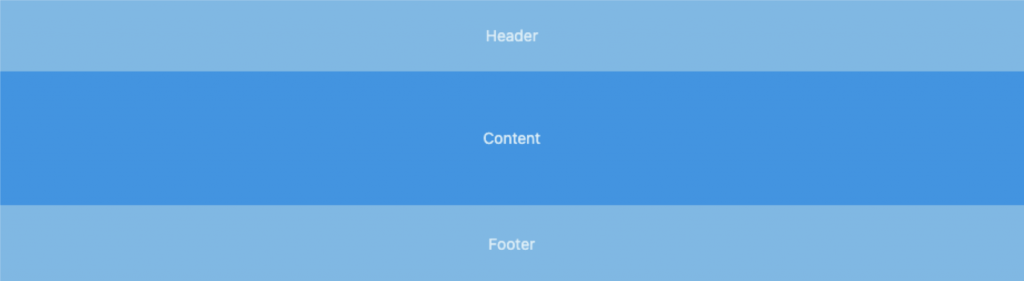
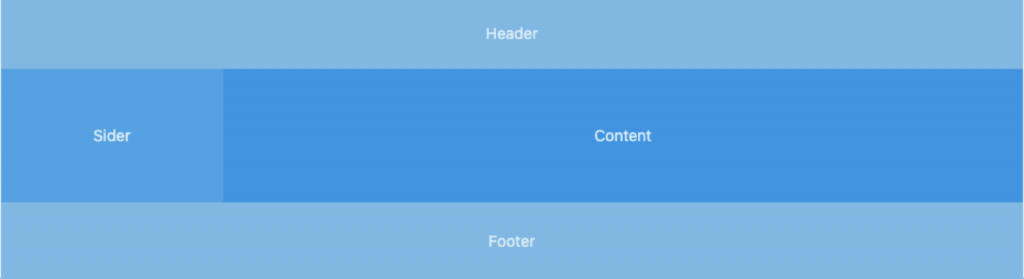
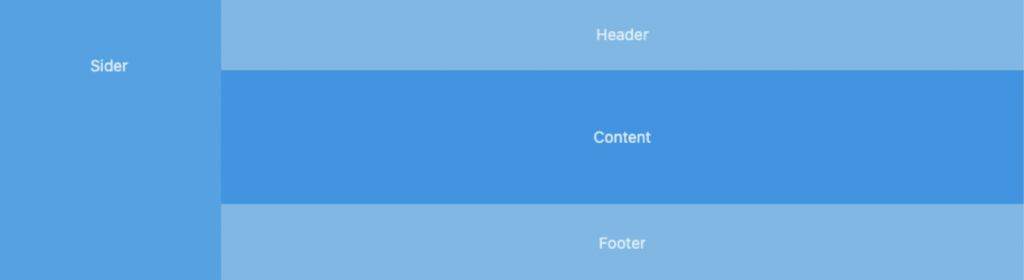
UI 架構的部分主要就分 上(Header)、中(Content / Main)、下(Footer)三個部分,而中間會在左右有 Sider,或是 Sider 會橫跨上中下區塊等等,讓我們直接看看 Ant Design 畫的一些 Layout:




以上就是網頁常見的切版架構,另外也會有左右都有 Sider 的情況,像 Facebook。
而在一個網頁應用 ( Web Application ) 中,雖然會有很多的子頁面,但基本上 Header 和 Footer 都不會變動太多,因為那主要是提供一些網頁需要一直存在的資訊和操作,像是 Header 會有頁面的導航、會員中心,而 Footer 會有「聯絡資訊」、「相關連結」等等,因此 Header 和 Footer 是會在開發很前面的階段就會做好的,而主要會下功夫的 UI 都是中間的 Content。
講得很抽象,既然是 IThome 的 鐵人賽,我們就以 IT 邦幫忙 為例讓大家看看 Header & Footer:
Header

Footer

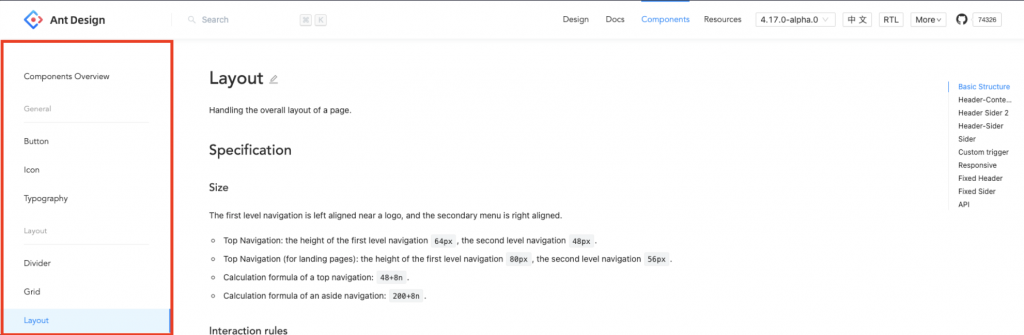
而 Sider 是中間左右的區塊或是最左邊的區塊,通常是當選單來使用,習慣以左邊為主,像 Ant Design 這樣:

大概把網頁的三大部分介紹完微切版後,馬上來進入系列的主軸,跟 UI 元件有關的「UI 元件找找看」啦!
講完了 UI 的大架構後,我們接著從小地方出發,來看看一個網頁中包含了哪些 UI 元件!
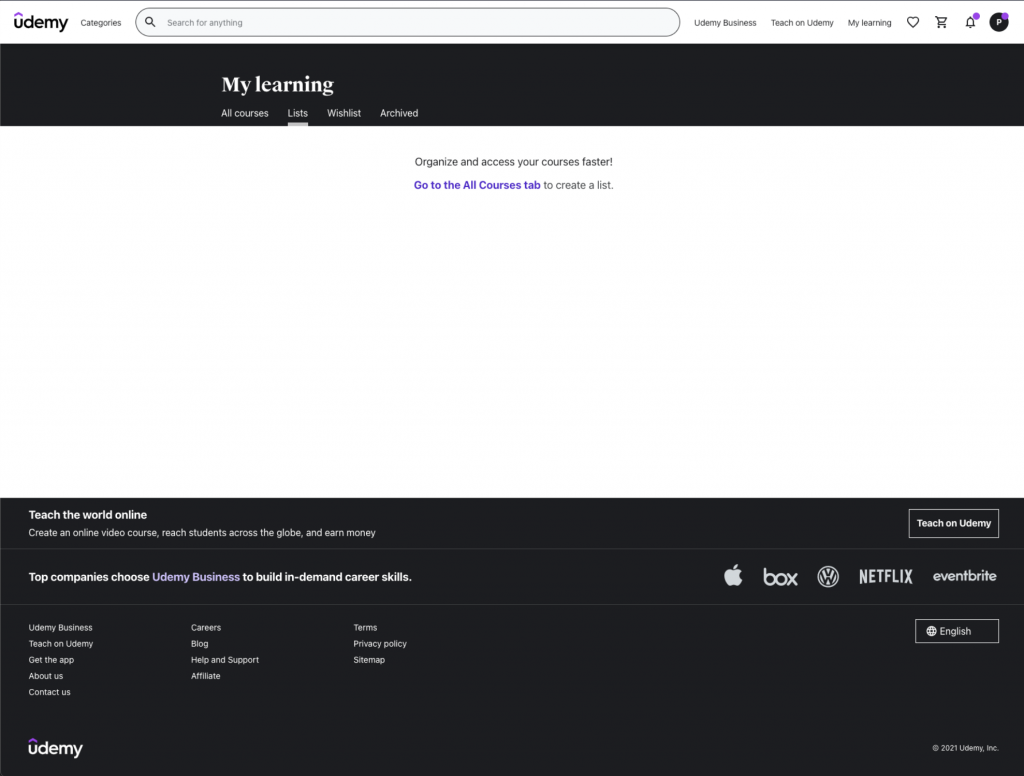
首先拿一個簡單的小畫面來小試身手,大家可以先暫停個 1 分鐘,測試一下自己在看到這頁面時能不能想像它包含了哪些 UI 元件?

.
.
.
(想好了嗎?)
.
.
.
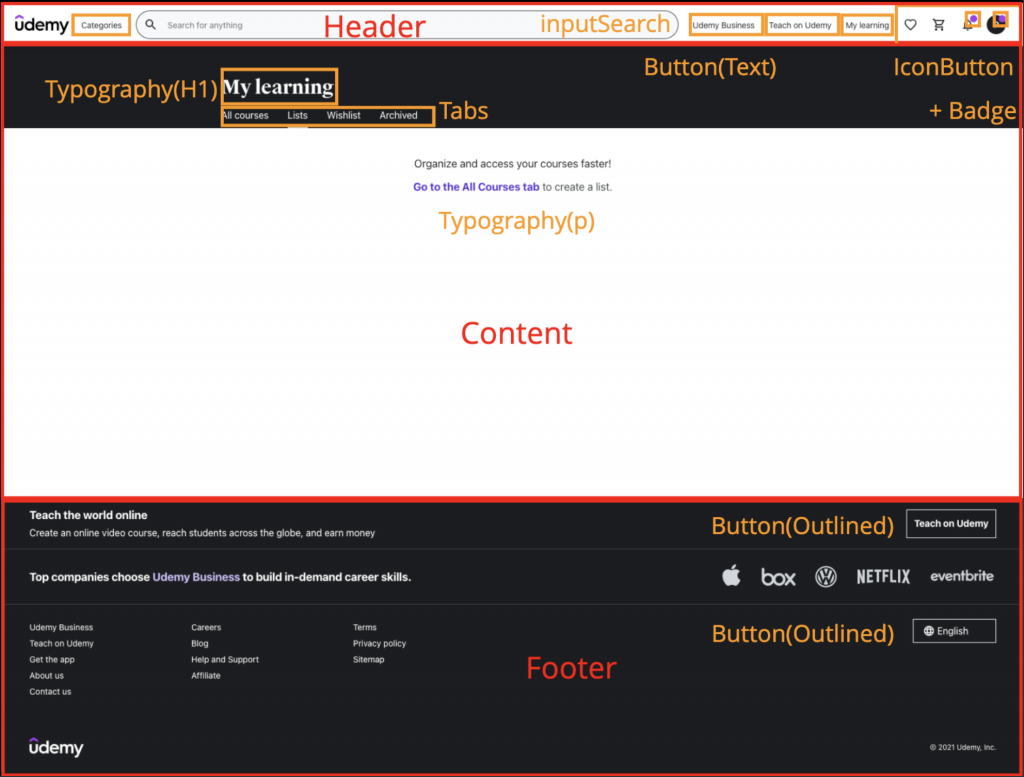
我要來公佈答案囉!
紅線是切出 Header、Content 和 Footer 的架構,而橘線是切出這頁所包含的 UI 元件,至於原生 HTML 的部分我就不再多去標記了。
這邊只是讓大家對頁面中的 UI 元件有些概念而已,如果對這些元件還不熟的話,繼續看下去都會介紹到的,不用急!

Udemy 的 UI 其實是相對單純的,接著我們來看稍微複雜一點的儀表版(Dashboard)會包含哪些 UI 元件吧!
儀表版通常是在 ERP 系統中會有的功能,因為有很多視覺化跟互動的需求,自然會涵蓋到更多 UI 元件,那事不宜遲先來看個 UI,在往下看之前先試著想一下這個儀表板上會有哪些 UI 元件。
(設計先不去管它,這裡只是求個範例)

.
.
.
(要公佈答案囉!可以再確認一下自己有沒有漏找的!)
.
.
.
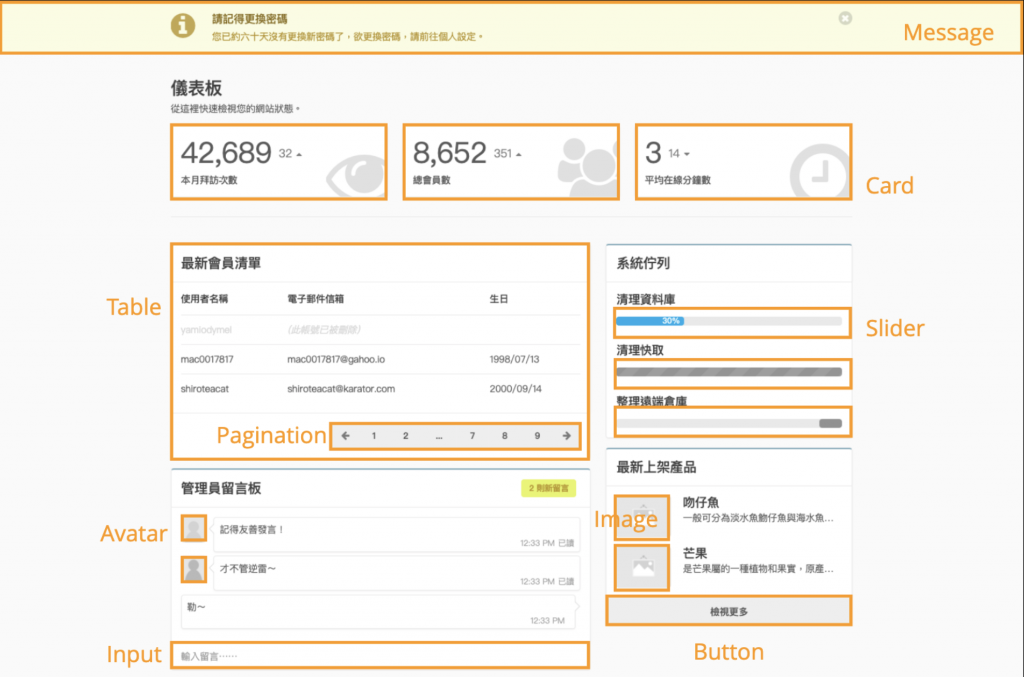
這邊一樣用橘線畫出這個頁面會有的 UI 元件,這個頁面中有的 UI 元件你都找到了嗎?
有些我切得比較細的(像是 Avatar 和 Image)是按照 Ant Design 這個 UI 元件全家桶來定義的,其實也不一定要這麼細啦。

把元件都找出來後是不是也覺得這個儀表板變得單純許多了呢?畢竟也就是一個個 UI 元件放上來後再排版、接上真實資料處理商業邏輯就完成啦!
許多複雜的互動其實都會在元件層級處理完,但元件本身有沒有被設計得好用又會是另一個故事了。
最後再分享一下,我從 UI 設計師那邊拿到 UI Prototype 後的 SOP
今天是系列的第二篇,主要還是在打地基,讓大家理解網頁 UI 的架構和一個頁面大概是怎麼組成,確認大家對網頁有一個認知的架構,後續會漸漸地深入才不會一次走太深就迷路了。
而從網頁中的個別 UI 元件到整個頁面的堆疊的細節會在 Day 06 講到 Atomic Design 時再跟大家介紹!
明天要講的是軟體架構模式 ( 如 MVC 和 MVVM ) ,把這些 UI 架構 轉換成 軟體的架構,去理解前端在資料邏輯和畫面之間是如何去設計,而一個 UI 元件在其中又扮演怎麼樣的角色。
