
相信網路上其實已經有不少文章在談架構了,我的資歷也尚淺,今天雖然會介紹架構,但是主要會側重的點會是在 UI 元件在這樣的架構中的角色定位,我們可以如何去思考,提供大家一些 mindset!
那所謂軟體架構到底是指什麼呢?簡單來說其實就是幫你的 Code 做分類,各個檔案執掌什麼功能,該怎麼去切分檔案、彼此之間該如何互動等等,藉由提出這樣的架構,讓我們在軟體開發的過程中可以少走很多冤枉路,不論是團隊合作、日後維護還是新功能的開發都能方便許多,同時也能減少理解專案時的認知負擔。
更技術一點來講,就是將程式碼區分出不同層級,並規範彼此之間的互動流程,來達到「高內聚、低耦合」的效果。
用專有名詞來解釋的話,是在實現 「關注點分離 (separation of concerns, SOC) 」的設計原則,把整個網頁應用程式分成不同的層級,各個層級有自己的關注點,只要把自己關注的東西做好就好。
接下來就進入正題啦,我今天會介紹的是 MVC 跟 MVVM 這兩種設計架構,而我自己則是使用後者。

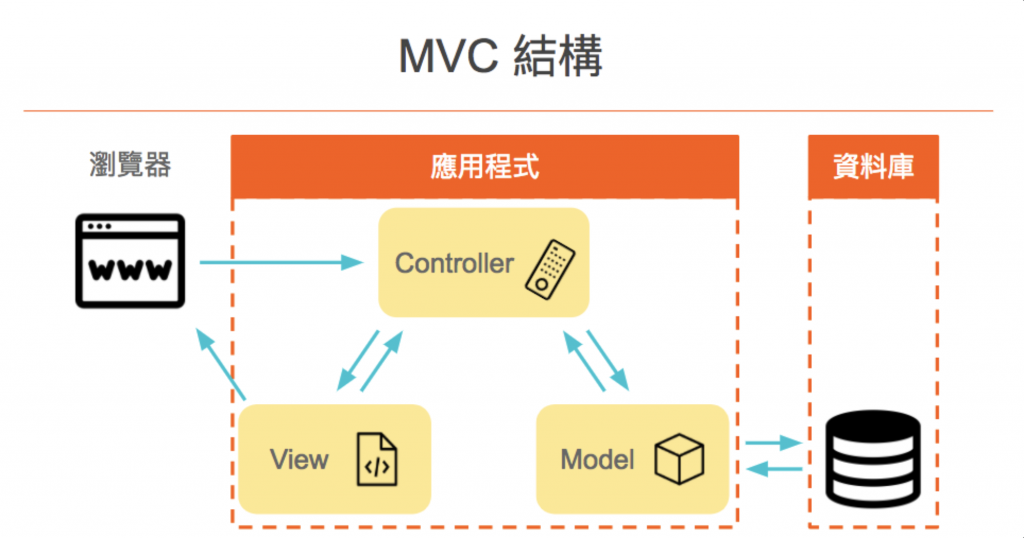
在 MVC 架構之中,把我們的程式碼依照其功能區分成三個角色
舉例來說,假設你現在在填一份表單,表單當中有送出的按鈕。
按照 MVC 架構來看,這個按鈕就是 View ,而你點擊按鈕的的這個事件會透過 Controller 來定義,並更新頁面的狀態(跳轉到首頁或是清空表單等等),同時也會送出這份表單(通知 Modal 更新資料)。
雖然把 Data 跟 UI 拆開並定義溝通方式後架構會清楚很多,但 MVC 比較為人詬病的地方在於 Controller 要處理的事情太多了,像是 事件綁定、動畫、畫面顯示隱藏 和 拉 API 等等,因此會變得非常肥,最後很難管理。

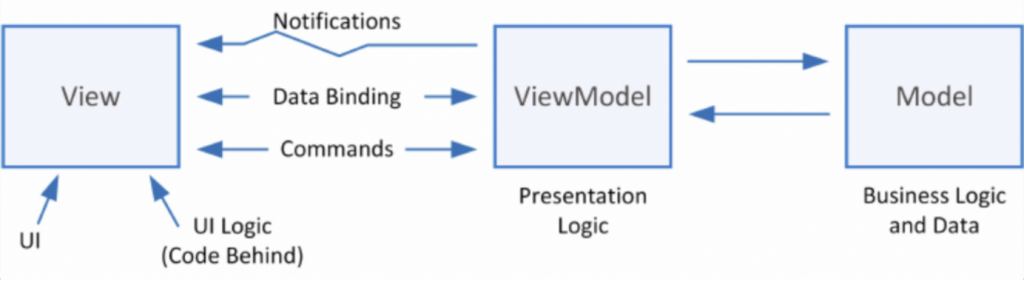
在 MVVM 架構之中,Modal 和 View 保持原樣,但將 Controller 拆成 View Controller 和 View Modal 兩個角色。
大致介紹完 MVC 和 MVVM 之後,我們來看看 UI 元件在各自的定位:
最後來分享一下我自己學習軟體架構的三個階段:
今天雖然介紹了兩大軟體架構模式,但其實實作方式還是因人而異,對各個角色的定義彼此也會有些微的不同,實務應用上還是會有很多種情境,或是單純就團隊習慣怎麼去變化這些基本觀念而有不同的架構方式,切勿迷失在一些專有名詞之中,架構被創造出來不是要讓事情變複雜的!
對較大維度的軟體架構有個概念之後,明天要介紹的是僅佔軟體系統中的一部分的元件,談談前端的元件化開發、它的一些技術脈絡和重要性,最後再提一下元件的開發流程。
Referecnes
(因為真的講得很淺,大家想深入推薦底下幾篇文章可以去看)
