
今天是行前說明的最後一篇了,前面幾篇都是很架構面的知識,而今天要講的就是真的很貼近 UI 元件的分類系統了。
首先想先回答一個問題:「UI 元件為什麼要分類呢?」
分類的目的其實就是讓我們能有系統、有架構地去理解、紀錄以至於和他人溝通,而在 UI 元件這邊也不例外,想像一個 UI 元件庫完全沒有分類,就是把元件全部列出來的話,會多麼難去找到特定元件,上下元件應用的情境差太多也會增加理解的負擔。
而分類的方式沒有一定,有些是業界慣例、約定俗成會這樣去分,也有些則是各自依照使用情境來分,但大原則就是「有共通點」才會分在一起。
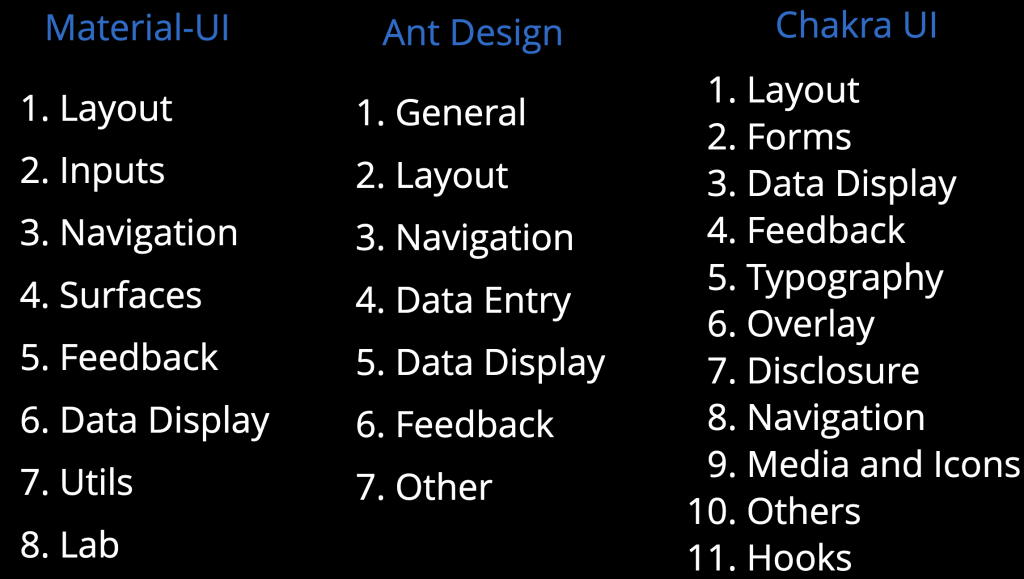
那以下我就先把 Material-UI、Ant Design 和 Chakra UI 這三個比較知名的元件庫分類都列出來,之後我再透過在首頁寫得比較完整的 Ant Design 來細部跟大家說明各個分類是什麼,以及與其他兩個元件庫的分類差異比較。

這樣列出來後大家有沒有看到什麼端倪了呢?
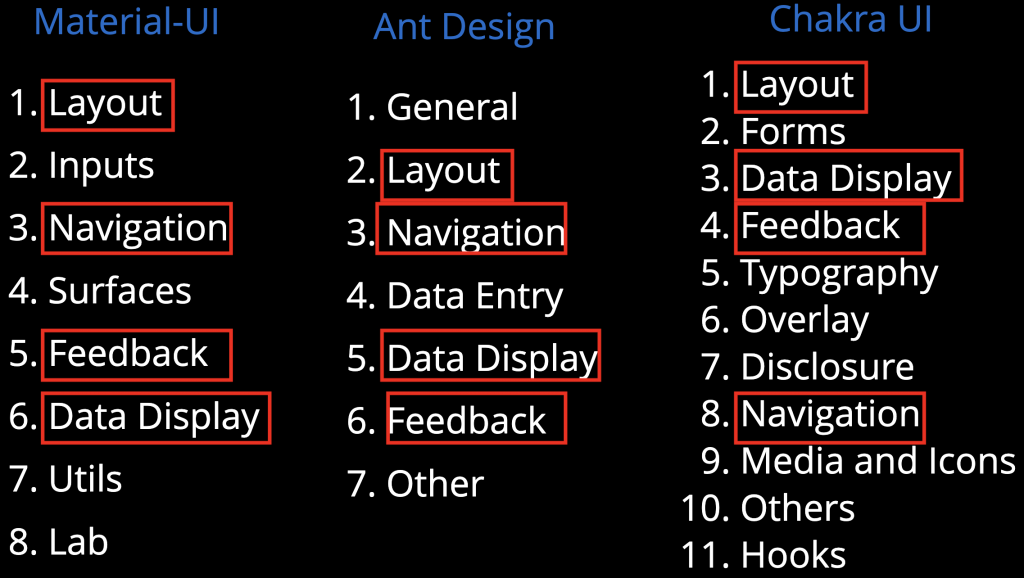
還沒看出來的話,我稍微幫大家畫個輔助線 ?
沒錯!端倪就是他們都有 Layout、Navigation、Data Display、Feedback 這幾個分類,算是一種約定俗成了,而剩下的雖然在不同的系統中會有不同的分類,但是代表的意義和涵蓋的元件其實差不多,像是跟表單相關的則是各自取成 Data Entry、Inputs、Forms 這三種不同的名字。
以下會一一介紹它們的概念,有些比較特殊的就不贅述,大家自己去看一下應該就能懂了。
其實 Ant Design 真的整理的不錯了,因此這裏會以它們的介紹為底,並與各家系統比較,提出一些其他可能的選擇、補充一下沒提到的 UI 元件。
Components Overview - Ant Design

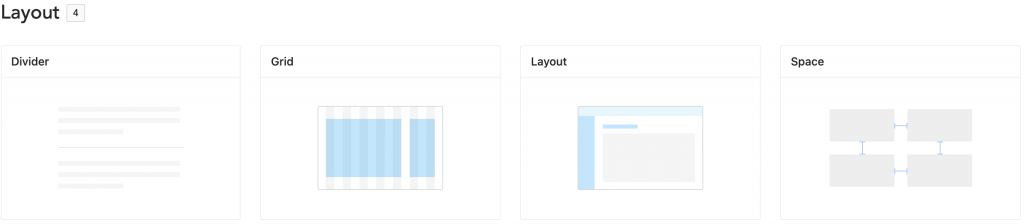
Layout 這類的元件是指與網站的排版佈局有關係的元件,主要是有些固定的排版方式其實是可以寫成一個 UI 元件讓各頁面來復用的。
而除了以上的 Grid、Divider、Layout、Space 的這四個元件之外,還可能會有 Box、Container、Flex 和 Wrap 等等。

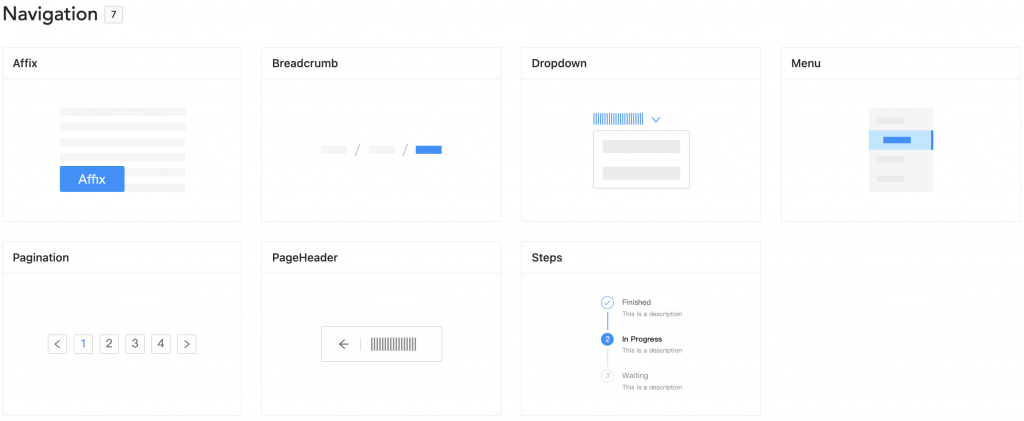
Navigation 是指跟導覽相關的元件,這些元件能提示使用者處於網站中的哪一個階段,與這些元件的互動通常會切換頁面。
除了上述之外,還有 Drawer、Links 等等元件。

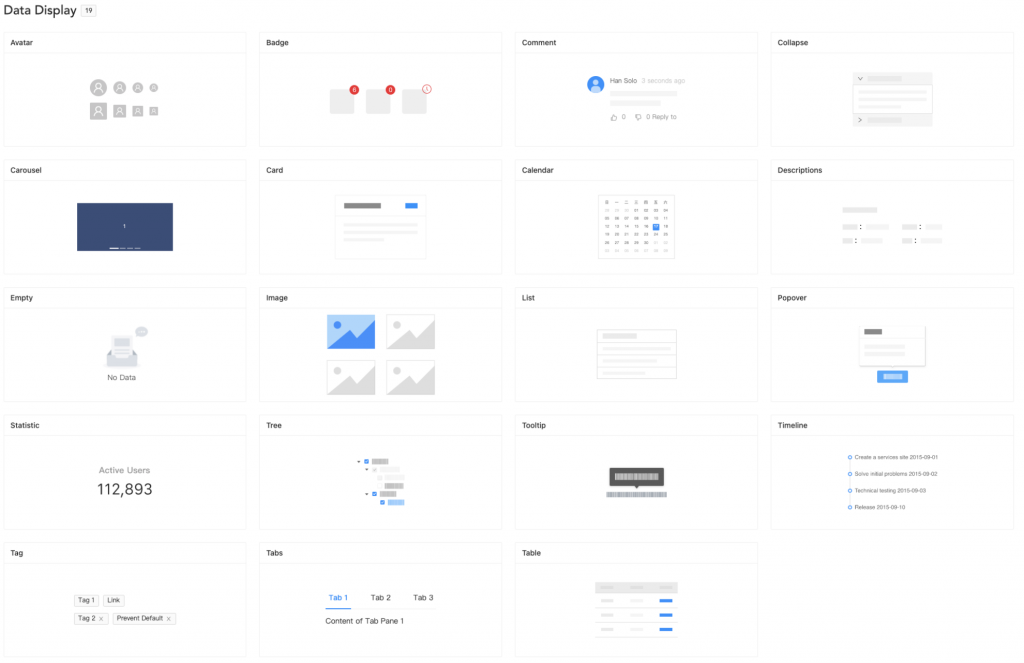
Data Display 是指呈現資料用的元件們,這些元件基本上是在接後端傳回來的資料,並提供各自適合的方式呈現,所以叫 Data Display (資料展示),但當然也可以是靜態的資料的!
舉例來說,列表類的資料就很適合透過 Table 呈現。
這邊我看 Ant Design 有講到的元件就差不多了,就不額外補充比較特別的了。

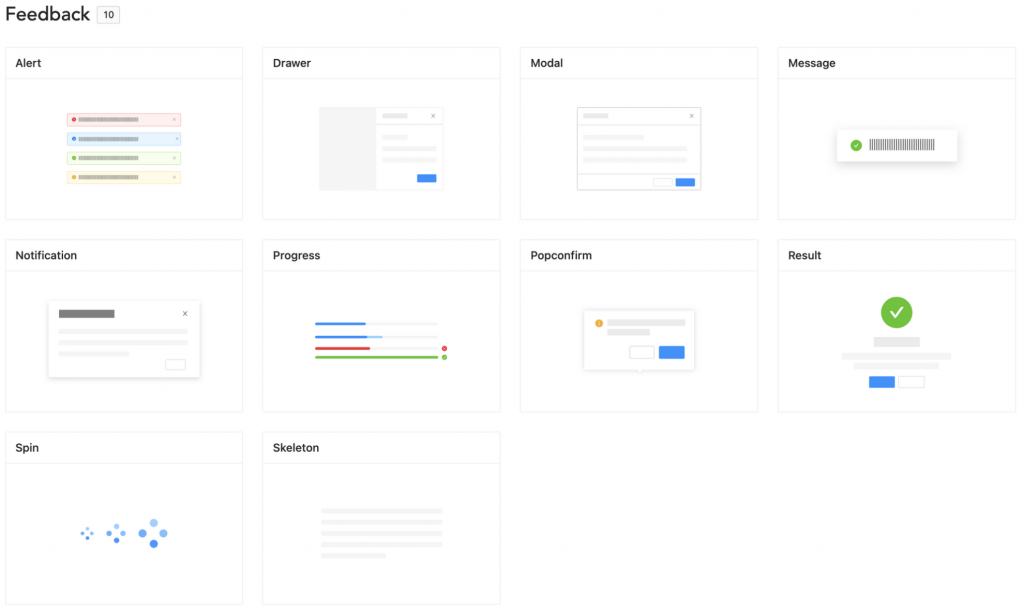
Feedback 是「回饋」,也就是使用者互動過後網頁給使用者的反應,讓使用者感受到網頁還有在運作,或是說網頁自動發出的推播、背景持續處理的請求之類的。
像是 Progress 是在讓使用者知道他請求或送出的資料目前的進度在哪、Alert 可能告訴使用者送出某個表單後的結果、Skeleton 是頁面還在載入時譨讓使用者知道網頁沒有當機等等的元件。

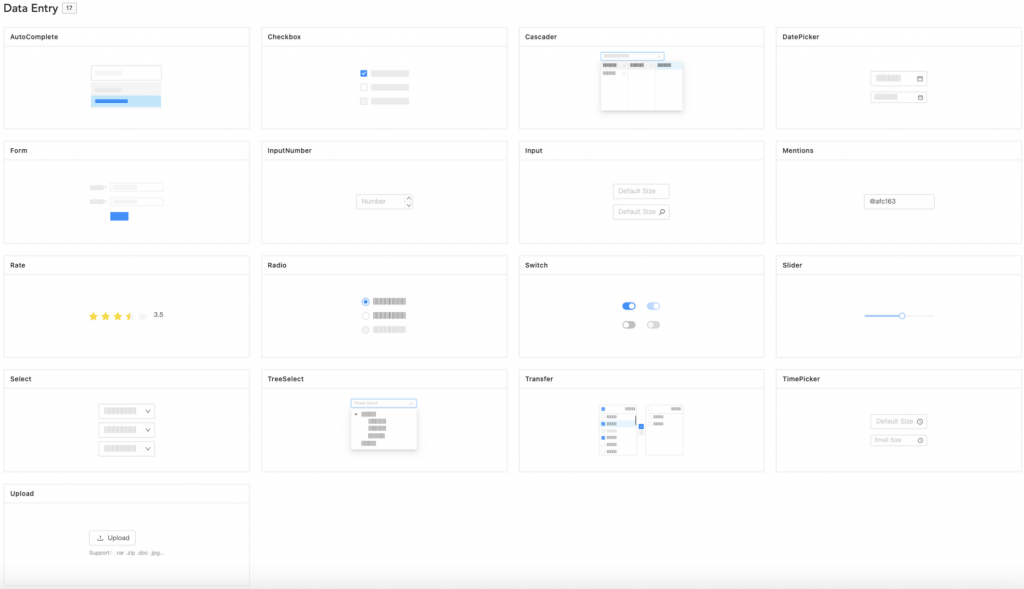
最後一個共通的分類,這三個名字的分類主要都是與表單相關的元件,彼此之間主要是命名的差異。
而我覺得 Ant Design 的名字也取得挺好的,因為表單元件大多需要使用者輸入或送出一些資料,所以叫 Data Entry(資料入口)。
常見的元件有 Input、TextArea、Checkbox、Radio 等等就如圖上所示。
這兩種分類則是會放一些功能性的元件,在 Chakra 則是有拆出更多的分類。
以 React 來說可能會是 Hooks,像 useBoolean、useClickAway 和 useMediaQuery 等等,也可能是像 Transitions 和 BackTop 這種與其他元件沒什麼共通點的元件。

General 是只有 Ant Design 有的分類,但我自己挺喜歡這樣分的,因為有把 Design System 的 Typography 和 Icon 都放進來,這兩個放在這裡其實很合理。
Material 雖把 Typography 放在 Data Display,但我認為 Typography 裡有些標題可能是固定的,放在 Data Display 稍有那麼點不合適,而 Chakra 則是有額外把 Typography 切成自己一類,對我來說會分得太細。
Button 的部分在 Material 和 Chakra 都被分類與表單元件同類,雖然按鈕很常被用作表單的送出按鈕或是其他跟 API 有關的操作,但其實 Button 也有很多跟表單沒關係的使用情境,但又是在網頁中最常見的元件之一,我自己會覺得被抽出來放到 General 的方式比較恰當。
那這只是我自己的想法,其實各個分類一定都有自己的考量和當時的情境,其實只要能自圓其說,怎麼分類都是合理的!
最後要注意的是一開始有提到分類方式沒有一定,就算是共通都有的分類,裡面的元件也不會全然相同,有些元件在不同的系統之中可能會被歸類到不同的分類,像是 Tabs 在 Material 是 Navigation、在 Ant Design 是 Data Display,而在 Chakara 則是被歸類到一個 Disclosure 去。
希望今天這樣介紹完元件的分類後,也能順便讓大家對網頁中有哪些元件大概有個概念,在 UML 篇章會再更細部地去介紹一個個元件。
明天開始就要進入本系列的第二個章節 — Design System 。
首先會介紹「為什麼需要 Design System?Design System 又是什麼?」再來從設計的角度去理解跟架構一個健全的網站,知道哪些東西應該是要在最前期定義好的後,再來用工程的角度看該如何去實作它,相信下個篇章講完後,不論是網站初期的打底還是日後跟 UIUX 合作上都能讓你受益良多!
那就明天見囉!
