
新章 突入!
終於進入到期待已久的第二章 Design System 啦!
那在講 Design System 之前想要先提到一個觀念:「前期規劃 > 實作」。
軟體工程師的本質其實跟建築師很接近,只是他們是建造房屋,我們是建造系統。
一個好的房子,它需要良好的架構設計,會需要規劃藍圖、理解整個建物的結構,在前期規劃設計上會花很多的時間。
而這概念對應到 網頁 來說,就是 Design System!
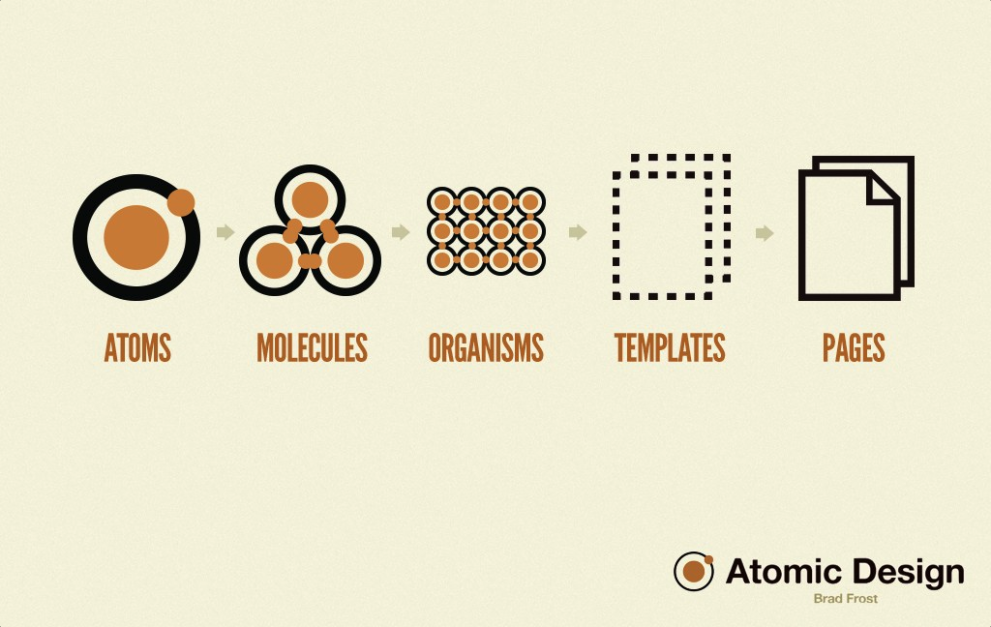
講 Design System 之前要先來講講 Atomic Design 這個概念。
畢竟整個網頁架構的設計的先驅可以是說由 2013年 Brad Forst 提出的 Atomic Design 開了第一槍。
後續 Google 才在 2014 年做了 Material Design,再到 2016 年由 Airbnb 進而提出了更完整的 Design System,更多細節可以參考 Karri Saarinen, Principle Designer at Airbnb 的演講。
那我們先來看看張圖:

簡單來說,就跟化學裡的原子概念一樣,原子組成分子,分成組成一個組織,只是最終組成的是一個個頁面。
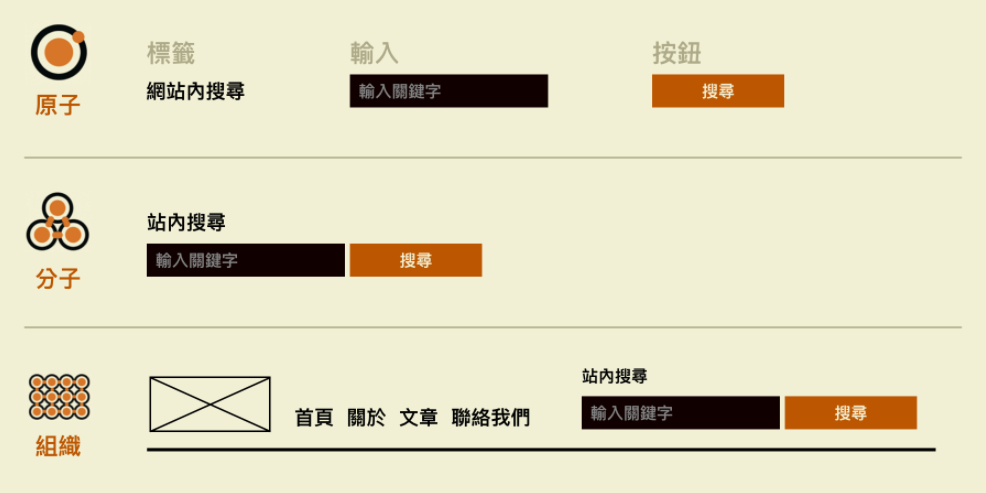
而原子、分子和組織與頁面中的元素對應如下:

前幾天一直賣關子的精華也就在這了,Input 或 Button 等 UI 元件都是一個原子,Input + Button 可以組成一個分子(InputSearch),InputSearch 再加上其他東西則可以形成一個組織(Header),再慢慢組上去變 Templates,然後再變成一個完整的頁面。
這就是在網頁中一個個的 UI 元件如何堆疊上去的一種設計理念 — Atomic Design。
還有興趣深入的讀者們可以再去看 UX四神湯 的 Atomic Design 介紹文。
它有很多種定義,但比較多人推崇的依然是 Airbnb 提出的:
“Set of shared and integrated patterns and principles that define the overall design of a product”
指出說 Design System 是由一組共享、整合的元素及原則來定義產品整體的設計。
這樣講應該還是有點抽象,讓我們從 Design System 解決了什麼問題開始切入:
就如同定義中所說的,建立一套原則來設計,區分與規範出許多設計中的單位,如顏色、字的層級、間距、尺寸大小等等的,接著依此設計出各個元件,以至於整個系統的風格。
而既然有規則,前端在開發時也可以把這些規則先寫好,後續元件和頁面的開發也都能按照這套寫好的規則,大量減少了重複的程式碼,而後續不論是在統一修正或是改寫上就也都能一次到位。
除此之外還會有以下優點:
Atomic Design 早先提出來,是在講述元件如何組裝成一個完整的頁面的設計理念。
而後續衍伸出的 Design System 則是在網頁中找到規則,把應用層面推到更廣,去思考元件、元件組裝上會遇到的共同需求,把這些需求拉出來到系統的層級,讓你能把整個網站的風格和設定都先定義出來,會用到它的地方可以小至一個元件,大至整個網頁。
當然有!但其實也不太能說是缺點啦,主要都是看使用情境、脈絡。
在軟體開發的一切都是取捨,原則、技術的演進跟應用主要都還是視情況而定,再怎麼完整的架構跟系統,都還是有其不適合的情境,於是在這邊就來提一下 Design System 使用上需要顧慮的一些情境:
Design System 其實是一個很大的主題,其實挺難在一篇文章中解釋清楚,而我也知道這篇文章都只有文字會有點難描述清楚,因此今天只是先提供給大家一個脈絡,理解前身的 Atomic Design、為什麼要有 Design System 和 Design System 這三個觀念而已。
但其實不管是 Design System 還是之前提到的 MVC、MVVM 等等都是人訂出來的一些專有名詞而已,而對於這些名詞的定義跟應用也都有很多種詮釋的方式,但他們的本質都是在定義一些原則和規範,希望能系統性地解決一些在開發上很常遇到的痛點,所以在學習這類觀念的時候,可以以當前遇到的問題出發、多方參考實作的方式,理解整個脈絡之後,再適當地應用到當前的情境哦!
明天我會搭配 Google Material UI Design 來介紹 Design System 在市面上運行的樣子,也會講到前端在架構網頁可以怎麼去應用 Design System 的概念讓我們開發得更加順暢!
Reference 老樣子來推薦一些很棒的參考文章:
