最後一個 Plugin 就是我們經常會使用到的表單,因為樣式都被清除了,必須全部重寫,如果我們使用前面所講的 @apply 來設定成 Base,不是不行,只是又會把 CSS 養得肥肥的,所以 Tailwind 又幫我們把基礎寫好啦,直接取用就好,那我們來看看怎麼用吧。
npm install @tailwindcss/forms
tailwind.js.config 新增外掛。// tailwind.config.js
module.exports = {
theme: {
...
},
...
plugins: [
require('@tailwindcss/forms'),
...
],
}
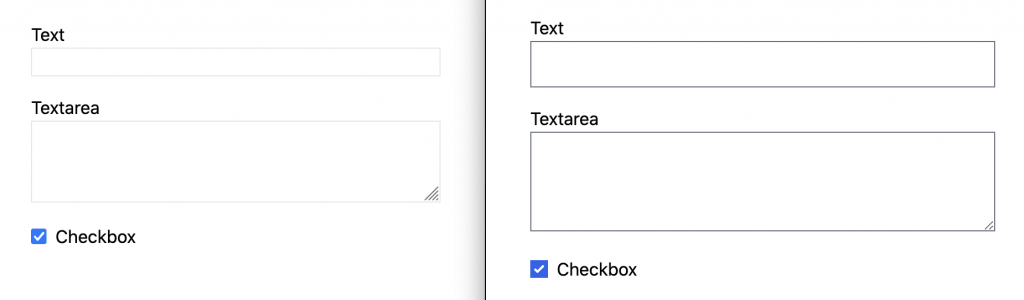
input[type='text']、input[type='password']、input[type='email']、textarea 等。威爾豬做一個對照圖給大家看,我們用一樣的原始碼當範例,如下:<label>
<span>Text</span>
<input type="text" class="w-full border">
</label>
<label>
<span>Textarea</span>
<textarea class="w-full border" rows="3"></textarea>
</label>
<label class="inline-flex items-center">
<input type="checkbox" checked>
<span class="ml-2">Checkbox</span>
</label>

噹噹~是不是簡單粗暴,當然你還是可以繼續使用各式各樣的 Tailwind Utilities 去修改成專案需要的樣式。
但是官方說這插件是屬於 暴力表單重置,而不是表單組件樣式的集合,所以有時候並不全部適用於開發中的專案,我們應該將表單樣式選擇性加入而不是全局應用,這時候我們就必須到 tailwind.config.js,去修改我們掛載的 Forms Plugin,範例如下:
// tailwind.config.js
module.exports = {
theme: {
...
},
...
plugins: [
require("@tailwindcss/forms")({
strategy : 'class',
}),
...
],
}
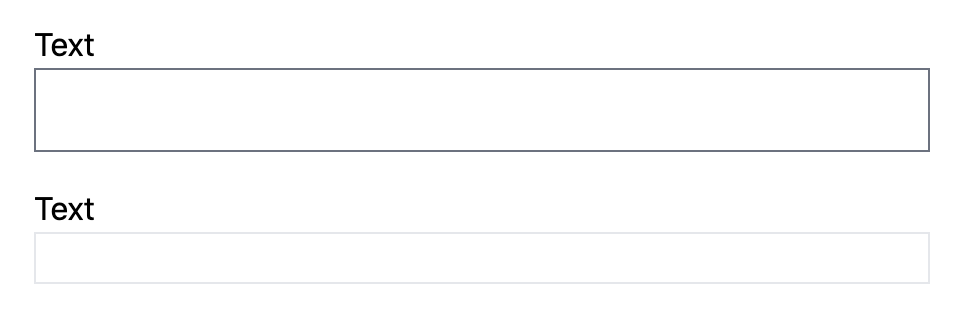
這時表單元素就會默認不接收任何重置樣式,如果要重置該元素,使用方式為:form-{表單項目},這樣 Tailwind 才會將該元素添加重置樣式,比較範例如下:
<label>
<span>Text</span>
<input type="text" class="form-input w-full border">
</label>
<label>
<span>Text</span>
<input type="text" class="w-full border">
</label>

這樣用個別引入重置的方式就不會破壞專案進行中的其他表單元素。
下表為 form-{表單項目} 完整表格以供看倌們參考:
| Base | Class |
|---|---|
| [type='text'] | form-input |
| [type='email'] | form-input |
| [type='url'] | form-input |
| [type='password'] | form-input |
| [type='number'] | form-input |
| [type='date'] | form-input |
| [type='datetime-local'] | form-input |
| [type='month'] | form-input |
| [type='search'] | form-input |
| [type='tel'] | form-input |
| [type='time'] | form-input |
| [type='week'] | form-input |
| textarea | form-textarea |
| select | form-select |
| select[multiple] | form-multiselect |
| [type='checkbox'] | form-checkbox |
| [type='radio'] | form-radio |
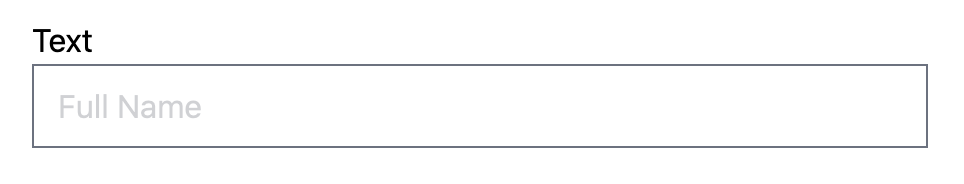
那既然講到表單,肯定會有 placeholder,而修改 placeholder 顏色,只要使用 placeholder-{color} 就可以了,如果覺得顏色太深,除了調整明度數值之外,還可以使用不透明度來調整,如:placeholder-opacity-{百分比},範例如下:
<label>
<span>Text</span>
<input type="text" class="w-full border placeholder-gray-900 placeholder-opacity-20" placeholder="Full Name">
</label>

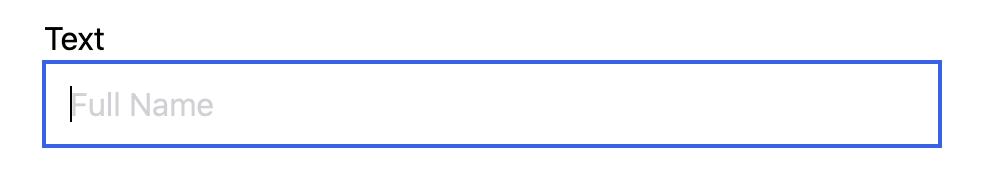
正常我們要填入表單時,都會有外框顏色變化,讓使用者知道我們目前輸入哪個欄位,Tailwind Forms Plugin 也會預設藍邊框,如下圖:

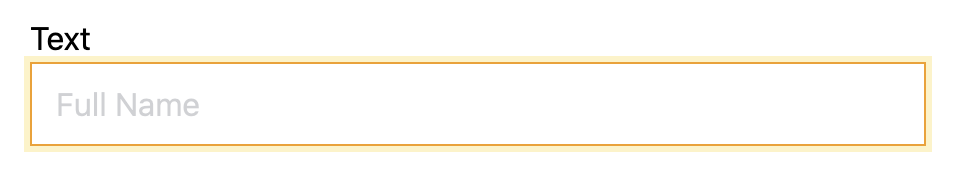
那我們該如何修改成我們需要的顏色,有看前面篇幅的你應該馬上就知道了,沒錯,我們必須修改 Border 和 Outline,威爾豬將它改成黃色,範例如下:
<label>
<span>Text</span>
<input type="text" class="w-full border placeholder-gray-900 placeholder-opacity-20 focus:border-yellow-500 focus:ring focus:ring-yellow-200/50" placeholder="Full Name">
</label>

以上是 Tailwind 的 4 種 Plugins,是不是簡單又實用。今天威爾豬介紹就到此就結束啦,看倌們有感覺解決了很多麻煩事嗎?咱們明天見。
