這一篇要來實作第一個side project,那在開始實作前,先把資料夾建立好~

資料夾結構如上圖↑,第一個side project我們要來做Expanding_Cards,所以就建立一個名為Expanding_Cards的資料夾,裡面主要會有三個檔案( index.html、style.css、script.js),第二個side project也會是一樣的結構
1.挑5張你喜歡的照片,如果想找網路上免費的圖庫可以點此,自己比較常用的是unsplash、pixels
2.記得把style.css和script.js引入index.html中
根據這個小project,會用到的屬性和方法以及分別做了什麼
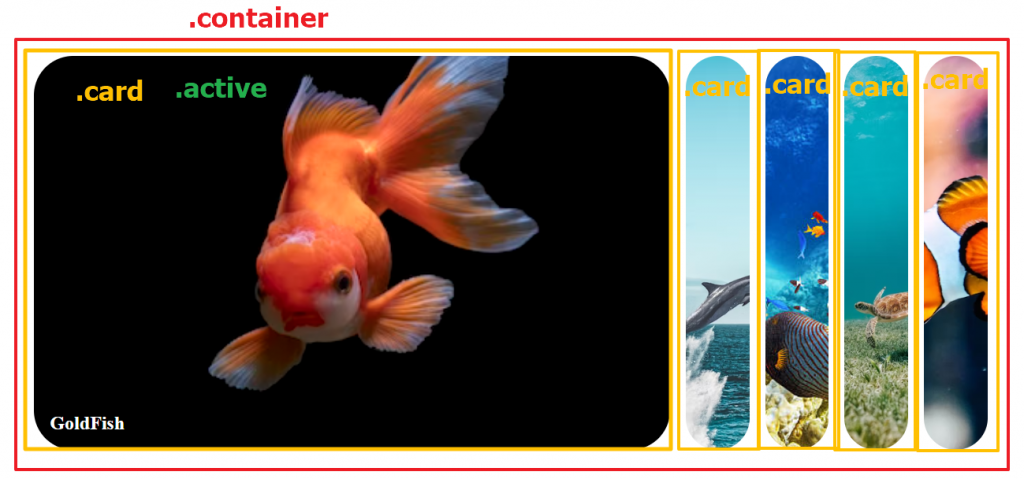
我們先來看看成品,用滑鼠點擊圖片時它就會被展開,而原本展開的圖片在點擊下一張圖後就會縮小
用一張截圖說明,可能會清楚一點,建立一個class為container的<div>,裡面再建立5個class="card"的子<div>和<h3>,並以inline的方式加入background-image,不不寫在外部css檔的原因,是為了讓圖片(background-image)與結構(background-size、background-position....)分離,因為結構都一樣,所以可以共用屬性。並在其中一個的<div>中多加入一個class="active",代表被展開的那張圖片
程式碼的部分
<div class="container">
<div class="card active" style="background-image: url('網址');">
//預設第一圖片會被展開,所以加入active在這
<h3></h3> //放入圖片的標題
</div>
<div class="card active" style="background-image: url('網址');">
<h3></h3>
</div>
<div class="card" style="background-image: url('網址');">
<h3></h3>
</div>
<div class="card" style="background-image: url('網址');">
<h3></h3>
</div>
<div class="card" style="background-image: url('網址');">
<h3></h3>
</div>
</div>
P.S通常設背景圖片,最好加上一個background-color以防圖片沒跑出來,有替代的選擇
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
display: flex; /*讓內容在viewport的中間*/
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
}
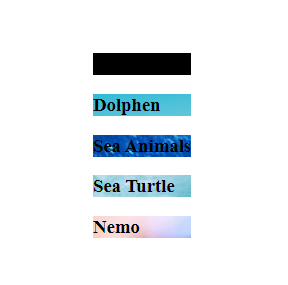
以上都設定好了,你會看到如下圖的呈現,背景會水平垂直置中顯示在viewport的正中央,接下來要來調整的會是背景圖的位子、大小和卡片要橫向排版
/*裝卡片的容器*/
div.container {
display: flex; /*讓圖片變成水平排列*/
width: 90vw; /*會隨著視窗調整寬度*/
}
/*卡片主體*/
div.card {
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 80vh;
border-radius: 50px;
cursor: pointer;
color: #ffffff;
font-weight: bold;
flex: 0.5; /*flex是<flex-grow> <flex-shrink> <flex-basis>的縮寫,只有一個值代表是flex-grow*/
margin: 10px;
position: relative; /*這樣設是因h3要依照絕對位子擺放*/
transition: flex 0.7s ease-in;
}
若沒給定flex-item高度,它會由content決定,這時候align-items預設為stretch(拉長;撐大),高度會撐開到跟flex- container一樣
/* 未被展開的圖片標題 */
div.card h3 {
font-size: 24px;
position: absolute;
bottom: 20px;
left: 20px;
margin: 0;
opacity: 0; /*透明度設為0讓它看不到*/
}
/* 展開的圖片 */
div.card.active {
flex: 5; /*flex是<flex-grow> <flex-shrink> <flex-basis>的縮寫,若只有一個值代表是flex-grow*/
}
/* 展開圖片的標題 */
div.card.active h3 {
opacity: 1;
transition: opacity 0.3s ease-in 0.5s; /*讓標題比圖片慢0.5秒進入*/
}
/* 小屏幕下只會有三張圖 */
@media screen and (max-width: 576px) {
.container {
width: 100vw; /*原本是90vw,為了在小屏幕下佔用更多空間所以設100vw*/
}
.card:nth-of-type(4),
.card:nth-of-type(5) {
display: none;
}
}
let cards = document.querySelectorAll(".card");
console.log(cards); //NodeList(5),五個區塊就五個節點
cards.forEach((card) => {
//箭頭函式中若只有一個參數,可以省略括號( )不寫
console.log(card); //每個子<div>
card.addEventListener("click", () => {
removeActiveClasses(); //把原本的active先移除
card.classList.add("active"); //再新增active到點擊的圖片上
});
});
function removeActiveClasses() {
cards.forEach((card) => {
card.classList.remove("active");
});
}
附上codepen連結 https://codepen.io/hangineer/pen/KKRprXo
你可以把卡片做成任何你想要的形式,不一定是要背景圖片配上標題,就像房子骨架鋪設好了,內部要做什麼裝潢可以自由決定^ ^ 那今天的練習就到這裡,明天見![]()
https://www.udemy.com/course/50-projects-50-days/
