不知不覺時間來到了第七天啦! 今天要來做的是 Landing Page (又叫「一頁式網站」或「著陸頁」),那什麼是Landing Page呢?「 單一特定目標 」是主要特色,只要訪客一進入網頁,第一個映入眼簾的特定頁面可以叫做Landing Page,也許是加入會員、活動促銷或訂閱電子報等,資訊不求多,目標是可以精準且有效傳達資訊給消費者。
Airbnb的網站是一個Landing page的經典例子
| 知識點 | 使用說明 |
|---|---|
| background | 設置左右兩邊背景圖片 |
| variables變數 | 設置全域變數存放背景色、寬度等 |
| white-space | 便免標題文字太長被截斷的情形 |
| position | 此賽project頻繁的用到絕對定位去設定位子 |
| 2D transform | 標題的位移 |
| transition | 設定轉場時間和效果 |
| 知識點 | 使用說明 |
|---|---|
| mouseenter / mouseleave | 設定監聽的滑鼠事件 |
| addEventListener( ) | 用來監聽"左邊區塊"以及"右邊區塊" |
| classList.remove( ) /.add( ) | 新增或移除class="hover-left" / "hover-right" |
<div>,裡面裝了代表左右兩邊的子<div>
<div class="container">
<div class="split left">
<h1>The Lions Foundation</h1>
<a class="btn" href="https://www.thelionsfoundation.com/">About Us</a>
</div>
<div class="split right">
<h1>The Lions Foundation</h1>
<a class="btn" href="https://www.thelionsfoundation.com/donate/">Donate Us</a>
</div>
</div>
大局排版
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
height: 100vh;
overflow: hidden;
}
全域變數
最後三個變數是要配合js才會看到效果,這裡特別設置變數是為了增加易讀性,方便學習上理解
:root {
--left-bg-color: rgba(28, 28, 44, 0.7);
--right-btn-hover: rgba(28, 28, 44, 0.8);
--left-btn-hover: rgba(118, 118, 134, 0.6);
--right-bg-color: rgba(118, 118, 134, 0.5);
--hover-side-width: 75%;
--other-side-width: 25%;
--speed: 1.2s;
}
外部容器
.container {
background-color: rgb(226, 226, 255);
position: relative;
width: 100%;
height: 100%;
}
左區塊
.split.left {
left: 0;
background: url("...") no-repeat left top / cover; /*url內也可以寫存放在本地端的圖片*/
}
.split.left::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: var(--left-bg-color);
}
右區塊
.split.right {
right: 0;
background: url("...") no-repeat left top / cover;
}
.split.right::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: var(--right-bg-color);
}
background是有關背景圖片的各個屬性集合,關於background的順序並沒有一個很明確的標準,可以參考stackoverflow上的這篇文章
background-position和background-size之間會用『/』去區隔彼此
::before是CSS Selector中的pseudo classes(偽元素)之一,我們這裡使用它是要再左右兩邊的圖上加上淡淡的背景色,單純做效果用
左右兩邊區塊
h1 {
color: white;
font-size: 4rem; /*預設1rem=16px 4rem=64px */
position: absolute;
left: 50%;
top: 20%;
transform: translateX(-50%);
/* white-space: nowrap; */ /*這個屬性可選用,是避免文字被截斷*/
}
.split.right,
.split.left,
.split.right::before,
.split.left::before {
transition: all var(--speed) ease;
}
按鈕部分
a.btn {
position: absolute;
display: flex;
align-items: center;
justify-content: center;
left: 50%;
top: 60%;
transform: translateX(-50%);
text-decoration: none;
color: white;
border: 2px solid white;
font-size: 1rem;
font-weight: bold;
width: 15rem;
padding: 1.5rem;
}
.split.left a.btn:hover {
background-color: var(--left-btn-hover);
border-color: var(--left-btn-hover);
}
.split.right a.btn:hover {
background-color: var(--right-btn-hover);
border-color: var(--left-btn-hover);
}
先寫好預設的狀態,要配合javaScript才看的到效果
.hover-left .left {
width: var(--hover-side-width); /*75%*/
}
.hover-left .right {
width: var(--other-side-width); /*25%*/
}
.hover-right .right {
width: var(--hover-side-width);
}
.hover-right .left {
width: var(--other-side-width);
}
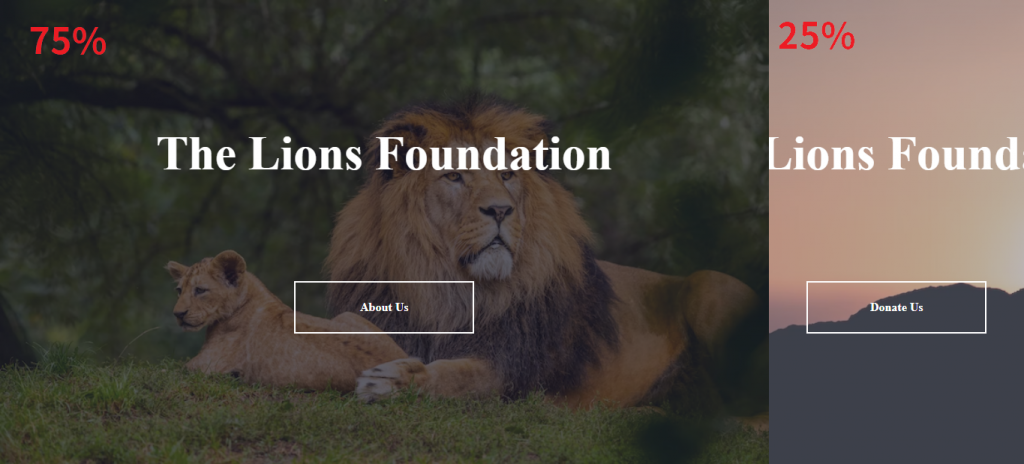
可以試著把 hover-left 這個class加入<div class="container">中看看效果,應該會看到如下圖的呈現。
它會是靜態的,要透過javaScript才可以看到最一開始的完成圖那樣~ 當滑鼠進入各區塊時,就會帶動寬度改變成75%和25%的配置,這裡我們只是先寫好它的初始狀態
RWD
@media screen and (max-width: 800px) {
h1 {
font-size: 2rem;
}
.btn {
padding: 1.2rem;
width: 12rem;
}
}
獲取HTML元素
let left = document.querySelector(".left");
let right = document.querySelector(".right");
let container = document.querySelector(".container"); //抓取容器,是因為我們要在容器中做新增和刪除
事件監聽-滑鼠事件的加入
// 左區塊
left.addEventListener("mouseenter", () =>
container.classList.add("hover-left")
);
left.addEventListener("mouseleave", () =>
container.classList.remove("hover-left")
);
// 右區塊
right.addEventListener("mouseenter", () =>
container.classList.add("hover-right")
);
right.addEventListener("mouseleave", () =>
container.classList.remove("hover-right")
);
可以注意一下,箭頭函式(arrow function)的大括號內若只有一個expression要被執行,可以不用寫大括號{ }
附上codepen連結 https://codepen.io/hangineer/pen/oNdzqeo
今天這篇打得有點趕(ノへ ̄、),若有解說不夠詳盡或是錯誤歡迎指教,感激不盡!那明天見囉
預告一下明天要來做 【Form Wave 表單波浪字體】
50 Projects In 50 Days - HTML, CSS & JavaScript
工作玩樂實驗室-Landing Page
Great Examples of Landing Page Design

[更正,有漏打的部分]
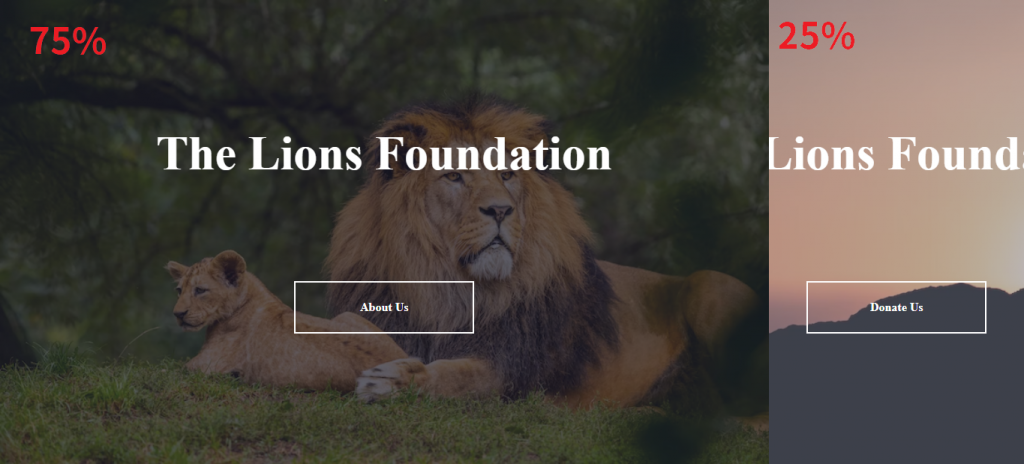
可以試著把 hover-left 這個class再加入<div class="container">中看看效果,應該會看到如下圖的呈現。
它會是靜態的,要透過javaScript才可以看到最一開始的完成圖那樣~ 當滑鼠進入各區塊時,就會帶動寬度改變成75%和25%的配置,這裡我們只是先寫好它的初始狀態