
今天來做表單的波浪效果,如圖中所示,當input框取得焦點時,表單的label就會有高低起伏的效果,這篇有很多重要的JS觀念,像是陣列的處理方法,所以打算分成(上)(下)兩篇來做說明,那原訂明天要做的「Sound Board 聲音操控版」就順延
| 知識點 | 使用說明 |
|---|---|
| pseudo classes | 在<input>和<a>上使用到:focus、:valid,:active |
| 2D transform | 使用scale( )縮放login按鈕 |
| transition | 利用cubic-bezier(p0,p1,p2,p3)控制轉場效果 |
| pointer-events | 可讓滑鼠穿牆,直接點選到下層的區塊 |
| 知識點 | 在project中的使用說明 |
|---|---|
| querySelectorAll() | 選取label標籤 |
| 陣列處理方法 | forEach(),map(),split(),join() |
| innerHTML | 選取 HTML 的 tag |
| innerText | 選取元素中的文字內容,簡單來說是"實際所見內容" |
<label>中的每個字母分別獨立放在<span>中,並利用transform和transition來完成 <div class="container">
<h1>Please Login</h1>
<form>
<div class="form-control">
<input type="email" name="email" required>
<label>Email</label>
</div>
<div class="form-control">
<input type="password" name="password" required>
<label>Password</label>
</div>
<button class="btn">Login</button>
<p class="text">Don't have an account? <a href="#">Register</a></p>
</form>
</div>
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
display: flex; /*讓內容在viewport的中間*/
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
background-color: steelblue;
color: white;
}
以上都設置好,會看到如下圖的呈現
外部容器和標題、連結
.container {
background-color: rgba(0, 0, 0, 0.4);
padding: 20px 70px;
border-radius: 5px;
}
.container h1 {
text-align: center;
margin-bottom: 30px;
}
.container a {
text-decoration: none;
color: lightblue;
}
表單主體
可以注意一下<input>,在w3school上說它預設的css為none,所以我們要調整寬、高的話,可以把display設為block
.form-control {
position: relative;
margin: 20px 0 40px;
width: 300px;
}
.form-control input {
background-color: transparent; /*繼承.container的背景顏色*/
border: 0; /*或none*/
border-bottom: 2px solid white;
display: block;
width: 100%;
padding: 15px 0;
font-size: 18px;
color: #fff;
}
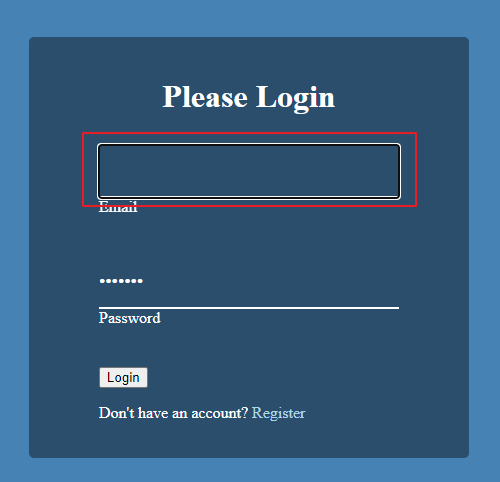
若以上都設置好,你會看到如下圖的呈現,當<input>取得焦點時和輸入欄位的內容為有效時:valid,會有一個醜醜的輪廓(outline)在外圍,所以我們把outline設為0,並加上 border-bottom-color 讓它取得焦點時邊界底部仍有一條線會出現
.form-control input:focus,
.form-control input:valid {
outline: 0;
border-bottom-color: lightblue;
}
label的最後一個pointer-events是一個針對滑鼠事件的屬性,CSS3才出現,擁有穿牆的神奇魔力XD 預設值為 auto,若值為 none,則可以穿越該元素,如果想看更詳細的介紹,可以點此連結
/* label */
.form-control label {
position: absolute;
top: 15px;
left: 0;
pointer-events: none;
}
/* 按鈕 */
.btn {
cursor: pointer;
display: block;
width: 100%;
background: lightblue;
padding: 15px;
font-size: 16px;
border: 0;
border-radius: 5px;
}
.btn:active {
transform: scale(0.98);
}
波浪字體,搭配javascript才會有效果
.form-control label span {
display: inline-block;
font-size: 18px;
min-width: 5px;
transition: 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.form-control input:focus + label span,
.form-control input:valid + label span {
color: lightblue;
transform: translateY(-30px);
}
可以拆成兩部分來講解
<label>中的每個字母分開獨立包在<span>中若轉換為程式碼,如下圖(這部分只是單純示意而已)
<!-- Before -->
<label>Email</label>
<!-- After -->
<label>
<span style="transition-delay: 0ms">E</span>
<span style="transition-delay: 50ms">m</span>
<span style="transition-delay: 100ms">a</span>
<span style="transition-delay: 150ms">i</span>
<span style="transition-delay: 200ms">l</span>
</label>
波浪字體的呈現
//選取label標籤
let labels = document.querySelectorAll(".form-control label");
labels.forEach((label) => {
label.innerHTML = label.innerText
.split("")
.map(
(letter, idx) =>
`<span style="transition-delay:${idx * 50}ms">${letter}</span>`
)
.join("");
});
附上codepen連結 https://codepen.io/hangineer/pen/NWMbNZL
這禮拜實在有點忙,加上文章沒有庫存,打得有些匆忙@@
這篇賽project看似程式碼不多,但卻隱含不少重要觀念,所以決定拆分成兩篇來講解,想多著墨一些
那明天會把重點放在波浪字體的呈現(javaScript的部分和與它配合的css)
50 Projects In 50 Days - HTML, CSS & JavaScript
CSS pointer-events
