Container class提供了方便的方法來創建具有特定屬性的widget:寬度、高度、背景顏色、填充、邊框等。簡單的動畫通常會隨著時間的改變而更改這些屬性。例如,您可能希望將背景顏色從灰色變為綠色以指示用戶已選擇項目。
通常有以下三步可以將container裡的屬性動畫化:
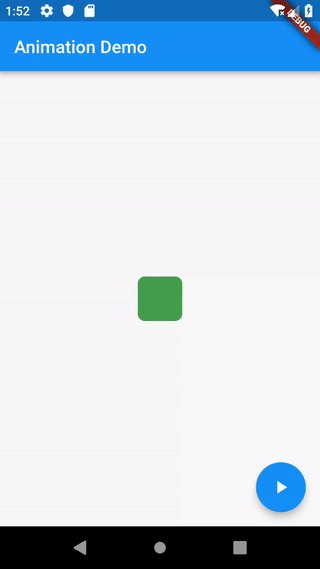
首先,創建 StatefulWidget 和 State class。使用自定義 State 類來定義隨時間變化的屬性。這個範例會使用寬度、高度、顏色和邊框半徑。
class AnimatedContainerApp extends StatefulWidget {
const AnimatedContainerApp({super.key});
@override
State<AnimatedContainerApp> createState() => _AnimatedContainerAppState();
}
class _AnimatedContainerAppState extends State<AnimatedContainerApp> {
// Define the various properties with default values. Update these properties
// when the user taps a FloatingActionButton.
double _width = 50;
double _height = 50;
Color _color = Colors.green;
BorderRadiusGeometry _borderRadius = BorderRadius.circular(8);
@override
Widget build(BuildContext context) {
// Fill this out in the next steps.
}
}
使用duration定義動畫執行的時間
AnimatedContainer(
// Use the properties stored in the State class.
width: _width,
height: _height,
decoration: BoxDecoration(
color: _color,
borderRadius: _borderRadius,
),
// Define how long the animation should take.
duration: const Duration(seconds: 1),
// Provide an optional curve to make the animation feel smoother.
curve: Curves.fastOutSlowIn,
)
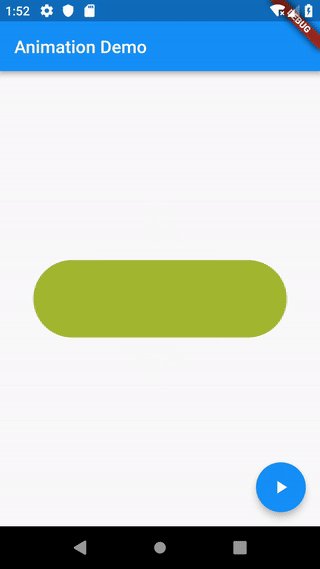
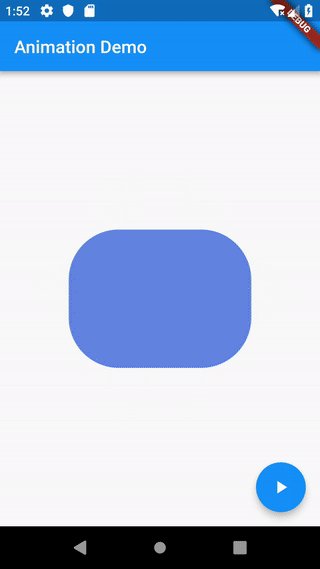
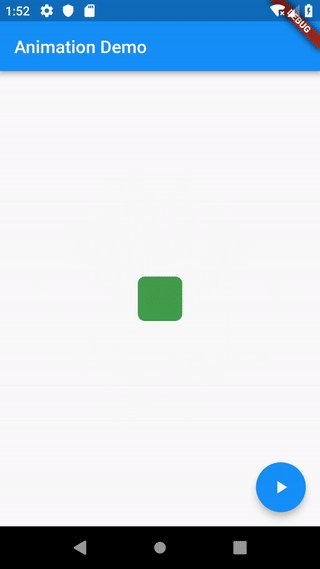
使用setState() 重建具有新屬性的AnimatedContainer。向App添加一個按鈕。當使用者點擊按鈕時,在 setState() 調用中使用新的寬度、高度、背景顏色和邊框半徑更新屬性。
FloatingActionButton(
// When the user taps the button
onPressed: () {
// Use setState to rebuild the widget with new values.
setState(() {
// Create a random number generator.
final random = Random();
// Generate a random width and height.
_width = random.nextInt(300).toDouble();
_height = random.nextInt(300).toDouble();
// Generate a random color.
_color = Color.fromRGBO(
random.nextInt(256),
random.nextInt(256),
random.nextInt(256),
1,
);
// Generate a random border radius.
_borderRadius =
BorderRadius.circular(random.nextInt(100).toDouble());
});
},
child: const Icon(Icons.play_arrow),
)

參考資料:
https://docs.flutter.dev/cookbook/animation/animated-container
