接續Day 21的儀表板初稿內容,今日我們將完成Power BI儀表板。這次筆者想要在儀表板上新增表列資料與圓餅圖。首先,我們回到「零售分析範例 PBIX.pbix」上,並以Power BI開啟。在標題頁上按下新增(橘黃色加號處),開啟新分頁。首先我們在右邊欄位處,點選「Sales」→「Avg$/ Unit TY」、「This Year Sales」→「Total Sales Variance %」與「Item」→「Category」。點擊完成後,Power BI會在畫布(空白報表)上出現一個表列資料。
我們也可依照自己所要的格式與圖表大小來做調整,讓資料變得比較好辨識。方法如下: 1. 先行點按表格,找到「格式化視覺效果」。2. 之後按「一般屬性」→「屬性」→「大小」→設定長度與寬度。3.到「格式化視覺效果」左邊的「視覺效果」處,調整背景顏色、字形。4. 點擊「插入」後,點選「文字方塊」,輸入標題文字。接著同樣把完成的表格,複製到昨日製作的儀表板初稿中。(見圖一)

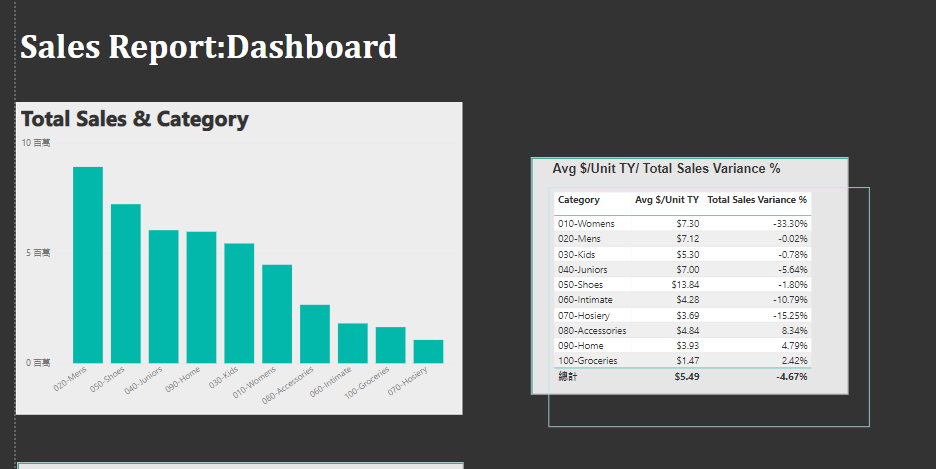
圖一: 將表格移致儀表板的效果。
如果在簡報時,想讓人看到更清晰的資料,可在圖表上按滑鼠右鍵,選擇「顯示資料表」後,Power BI便會單獨將圖表獨立出來到新的空白頁面上。(見圖二、圖三)
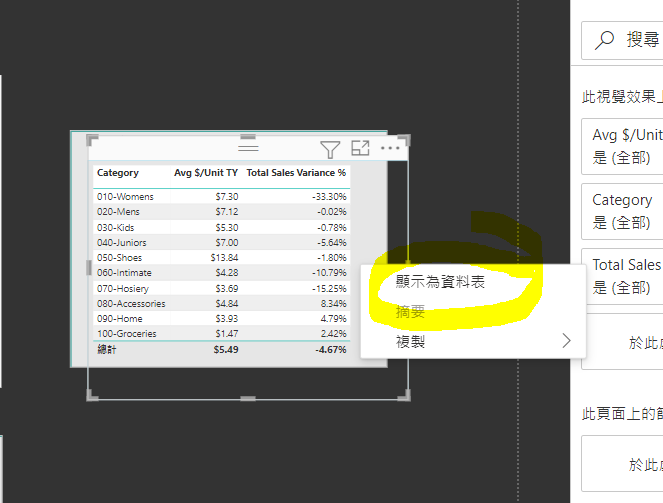
圖二: 點按「顯示為資料表」畫面。

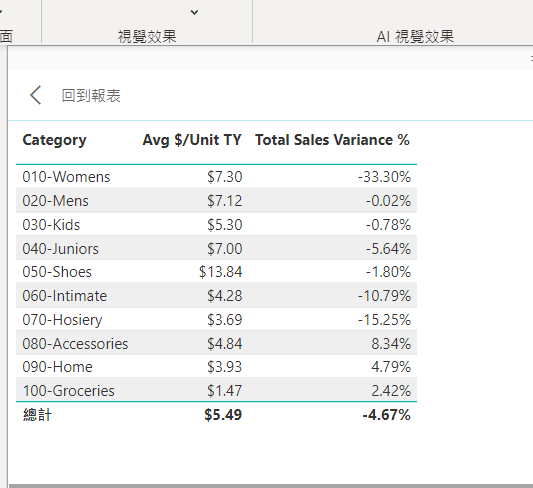
圖三: 點擊「顯示為資料表」畫面後,呈現清楚的表格內容。
點按回到報表後,又能繼續在儀表板上編輯。
接著我們要再畫一個圓餅圖。筆者想了解「Total Units」去年和今年的比較,因此在右邊「This Year Sales」點選「Total Units Last Year」和「Total Units This Year」。之後把繪製好的圓餅圖,同樣複製到儀表板上,並加上標題。之後,我們再重新調整一下線框後,簡單的儀表板便完成了。(見圖四)

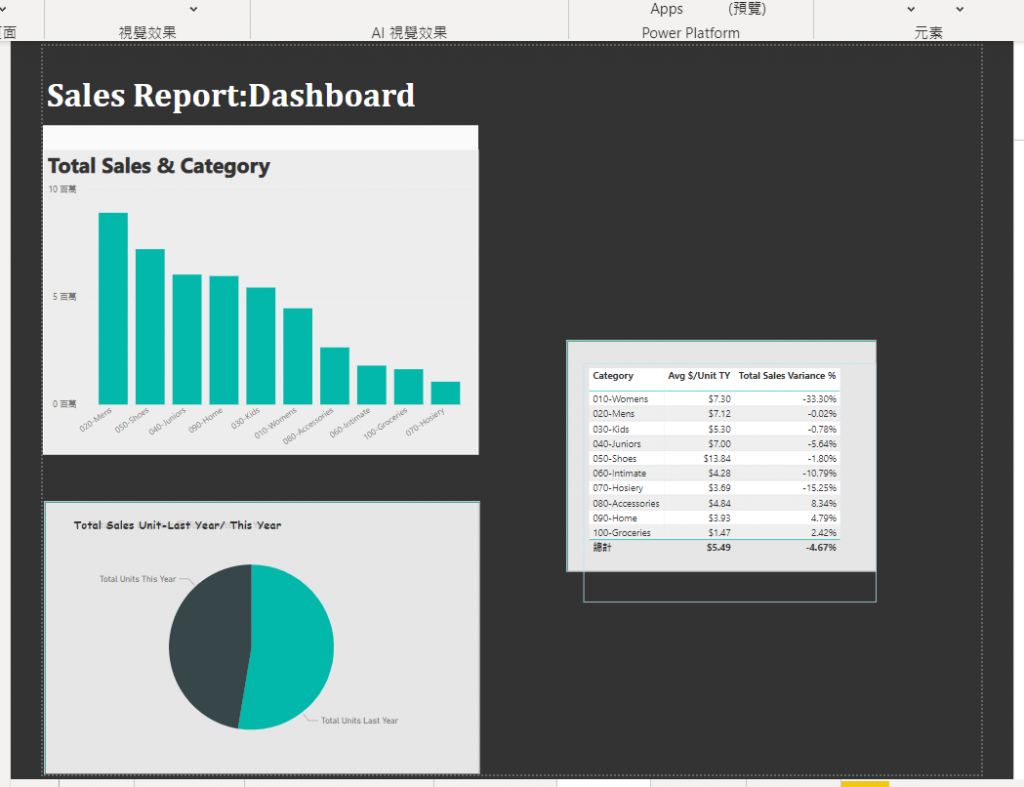
圖四: 應用Power BI製作的簡易儀表板內容。
