接續昨日的設計原則與資料內容,今日筆者將學習製作Power BI儀表板。因為要製作儀表板,我們先在Power BI的標籤頁上,按下底部橘色按鈕「新增標籤」,開啟新分頁。接下來開始調整儀表板的畫布大小,長度與寬度部分,可依照自己想要的px來決定,這邊筆者想以橫式內容製作儀表板,因此將長度設為1200 px,寬度設為900 px。(記得在輸入長度與寬度前,要按下「畫布設定」→「自訂」)
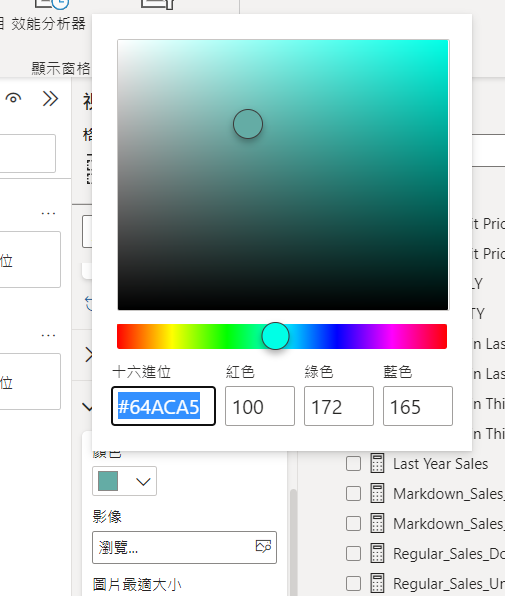
接著,在背景設定上,我們同樣使用Day 18的做法,在「桌布」上,選擇自己想要的顏色。如果想要更多的顏色,我們可以在「桌布」→「顏色」選擇「更多色彩」。點擊後,會看到「十六進位」、「紅色」、「綠色」、「藍色」的選項。(見圖一)

圖一: 更改Power BI儀表板背景顏色處。反顏色處為十六進位色碼編輯處。
在十六進位是寫網頁時常用的色碼,又名: HEX。主要組成為紅色、綠色和藍色。如果我們想更改十六進位的顏色,可上網查詢HEX color,或使用筆者很常用的此網站: https://htmlcolorcodes.com/, 便可找尋顏色代碼。
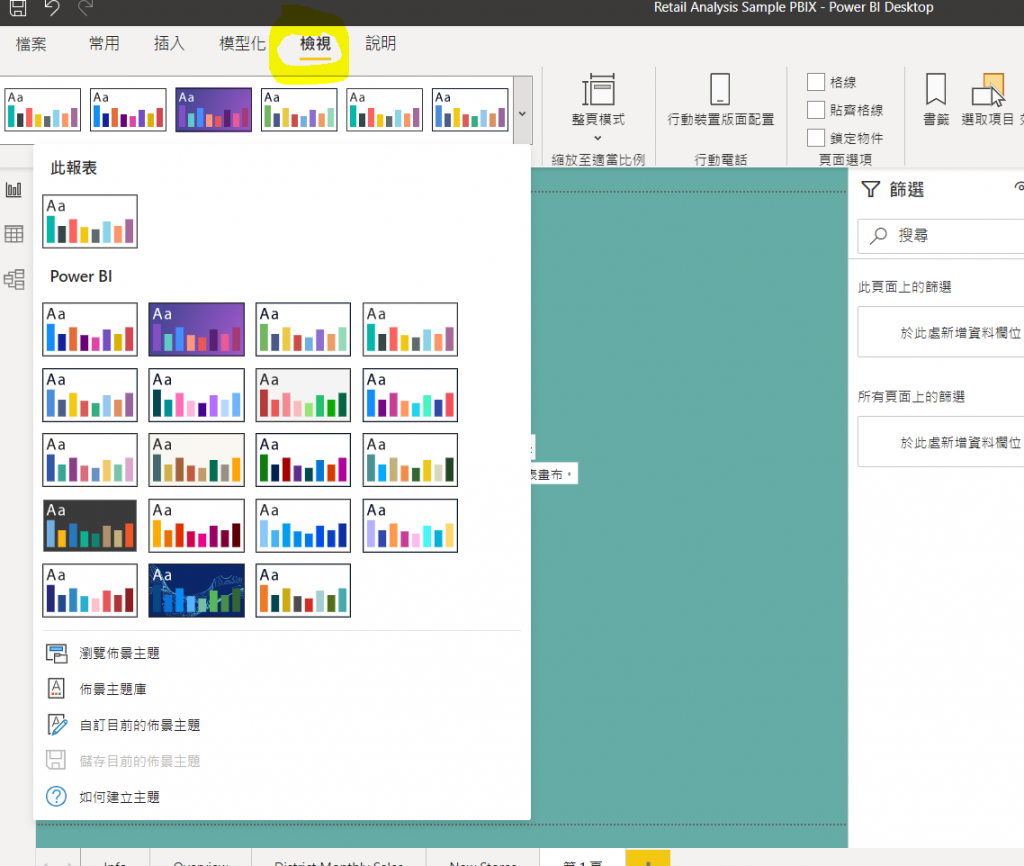
此外,如果要更改背景顏色,我們也可以使用「檢視」→「Power BI」來更改顏色。(見圖二)
圖二: 透過Power BI檢視功能完成背景顏色更改。黃色圈起處為Power BI的「檢視」功能。
接下來,我們要試著在Power BI畫出線框。這些線框的用途是讓整體資料視覺化的效果更加整齊。首先,我們點擊Power BI上方的「插入」→「圖案」,選擇矩形。之後,在Power BI畫布上拉出一個四邊形,並且調整顏色。Power BI的畫布上,有著與繪製Wireframe類似的功能,可以在邊拉圖形的同時,出現虛線讓我們瞭解所繪製的外框是否有對齊。(如果需要配色上的靈感,可參考筆者Day 20的筆記內容,或是以下網站: https://www.canva.com/colors/color-palettes/)
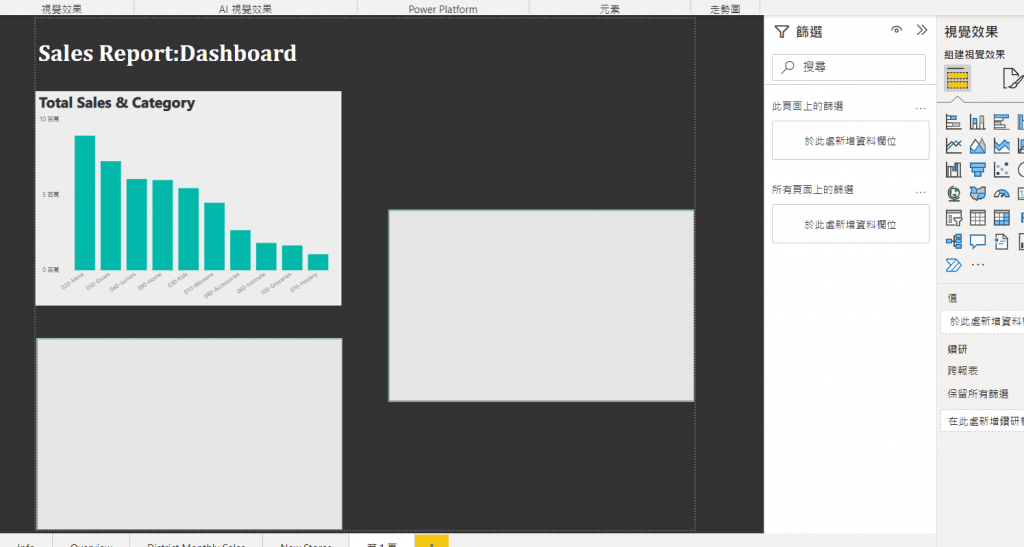
我們也需要給予儀表板標題。點擊「插入」→「文字方塊」後,在Power BI的畫布上輸入文字。接下來,把之前我們於Day 18做好的柱形圖,複製到現在編輯的區域中。挪移一下其他線框位置後,儀表板的初稿便完成。(見圖三)

圖三: Power BI儀表板初稿
明日我們將會將此儀表板完成。
