前言
小弟我在這邊會做出一個小型的火車購票系統框架,使用Spinner來進行選購需要的車票類型,因為這裡的主角是Spinner,所以小弟我會把Spinner常用的函式與它的監聽器方法,來給大家當參考做使用,因為這是一個小型專案,所以小弟我的功能會很楊春請大家見諒。
功能如下
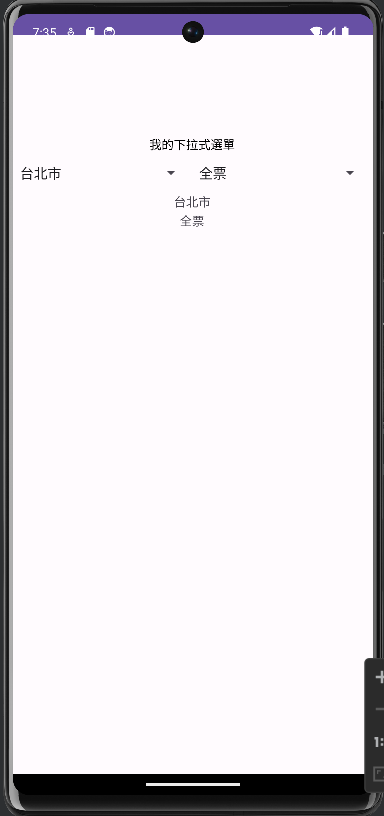
介紹:小弟我用二個Spinner(下拉式選單)和3個TextView來做使用,剛開啟使會有預選的功能,畫面會長的跟圖案一模一樣,當選擇後會即時變更票上的資訊。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="409dp"
android:layout_height="219dp"
android:layout_marginTop="96dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:text="我的下拉式選單"
android:textColor="@color/black"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="horizontal">
<Spinner
android:id="@+id/spinner"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<Spinner
android:id="@+id/spinner2"
android:layout_width="0dp"
android:entries="@array/ticket"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="TextView" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="TextView" />
<Space
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Java Code
package com.example.myapplicationspinner;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private Spinner city_spinner;
private Spinner ticket_shape_spinner;
private TextView ticket_shape_textview;
private TextView city_name_textview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ById();//綁定元件
setMySpinner();//set spinner item
ticket_spinnerListener(); //設定選票下拉式選單監聽者
City_spinnerListener(); //設定城市下式選單監聽者
}
//綁定元件
public void ById(){
city_spinner = findViewById(R.id.spinner);
ticket_shape_spinner = findViewById(R.id.spinner2);
ticket_shape_textview = findViewById(R.id.textView2);
city_name_textview = findViewById(R.id.textView);
}
//set spinner item
public void setMySpinner() {
String SpinnerItem[] = {"台北市","台中市","南投縣","台南市"};
ArrayAdapter adapter = new ArrayAdapter<>(this, android.R.layout.simple_spinner_item, SpinnerItem);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
city_spinner.setAdapter(adapter);
}
public void City_spinnerListener(){
city_spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// 在選項選擇時執行的程式碼
String city_selectedOption = (String) parent.getItemAtPosition(position);
city_name_textview.setText("城市:" + city_selectedOption); //設定TextView文字顯示在畫面上
// 執行你想要的功能,例如顯示選擇的選項
Toast.makeText(getApplicationContext(), "選擇了:" + city_selectedOption, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// 在未選擇任何選項時執行的程式碼
// 可以不實作這個方法,如果不需要處理未選擇事件
}
});
}
public void ticket_spinnerListener(){
ticket_shape_spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// 在選項選擇時執行的程式碼
String ticket_selectedOption = (String) parent.getItemAtPosition(position);
// 執行你想要的功能,例如顯示選擇的選項
ticket_shape_textview.setText("車票類型:" + ticket_selectedOption);
Toast.makeText(getApplicationContext(), "選擇了:" + ticket_selectedOption, Toast.LENGTH_SHORT).show();
// 在這裡可以添加其他的程式碼來處理選項選擇事件
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// 在未選擇任何選項時執行的程式碼
// 可以不實作這個方法,如果不需要處理未選擇事件
}
});
}
}
Spinner監聽器介紹
介紹函式如下:
1.onItemSelected(AdapterView<?> parent, View view, int position, long id)
ticket_shape_spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id){
//當被選擇完後做動作
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// 在未選擇任何選項時執行的程式碼
// 可以不實作這個方法,如果不需要處理未選擇事件
}
});
結言
Spinner本身是一個常用到的物件希望大家都有學到的使用方式,我這種方式是比較即時性的方法,當然你也可以用Button來做出最後的送出。那這次介紹就到這邊謝謝大家。
