前言
在看到別人的作品時,我們常常看到很多物件都會有邊框線,是不是隱隱約約都會發現物件都有邊框,但是自己的作品都沒有邊框,但是要怎麼做才有辦法讓物件出現邊框線勒,這就是我在Day2、Day3跟你們說的環境開發介紹中說的drawable,我們必須在drawable裡創建新的xml檔,他是用來存放圖片、邊框線、底線、虛線......等的資源地帶,
borderline.xml (drawable/borderline.xml)
<?xml version="1.0" encoding="utf-8"?>
<!-- 此 XML 代表了 Android 中的一個形狀可繪製物的定義。-->
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--
<corners/> 元素定義了形狀的圓角。
在這個情況下,沒有指定屬性,因此圓角不會被調整,這意味著角落不會變成圓角。
-->
<!--
<solid/> 元素定義了形狀的內部顏色。
在這個情況下,內部顏色被設定為白色 (#FFFFFF)。
-->
<solid android:color="#FFFFFF"/>
<!--
<stroke/> 元素定義了形狀的邊框。
android:width 指定了邊框的寬度,以密度無關的像素 (dp) 來表示。
android:color 指定了邊框的顏色,在這個情況下設定為黑色 (#000000)。
-->
<stroke android:width="2dp"
android:color="#000000"/>
</shape>
介紹borderline.xml:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="409dp"
android:layout_height="596dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" >
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:gravity="center"
android:textColor="@color/black"
android:textSize="20sp"
android:background="@drawable/borderline"
android:text="喜好調查表" />
<LinearLayout
android:background="@drawable/borderline"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<CheckBox
android:id="@+id/checkBox"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:textColor="@color/black"
android:textSize="20sp"
android:text="港式料理" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:textSize="20sp"
android:text="美式料理" />
</LinearLayout>
<LinearLayout
android:background="@drawable/borderline"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:textSize="20sp"
android:text="義式料理" />
<CheckBox
android:id="@+id/checkBox4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:textSize="20sp"
android:text="中式料理" />
</LinearLayout>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6.5"
android:background="@drawable/borderline"
android:gravity="center"
android:text="Context"
android:textSize="25sp" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/borderline"
android:text="送出" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
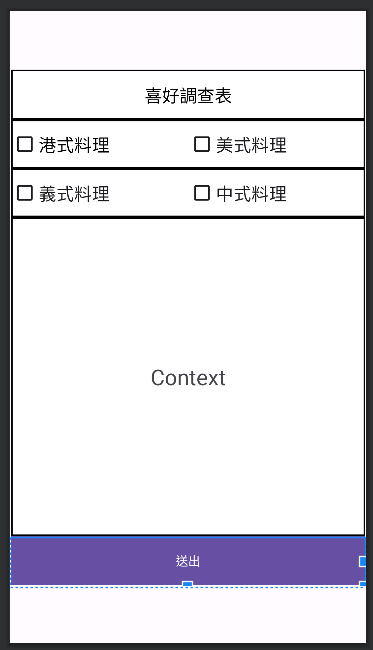
------結果圖-------