
如果說技術儲備是 FID 的其中一個任務,那麼技術儲備中的「技術」最能讓人感受到其 FID 價值的,就是「開箱即用」的特性。
過去這些方式都是我「自己」在做,但是我發現,我做的東西,很多人都會想要,但是很多人都不會做,所以我想,如果我把我做的東西,讓大家都可以用,那麼大家就不用再自己做了,這樣就可以節省很多時間,也可以讓大家更容易上手。
於是我便在還有沒有專案進來時,或者一些空檔的時候,會準備很多小東西,讓專案突然來的時候,不至於措手不及。
後來這些習慣,就漸漸的隨我帶入團隊。
就這樣微不足道的習慣,它曾經幫我了我什麼忙?
若不是平常有在準備一些「庫存」,這些事情都不可能在短時間內完成。
從前為了能在更短的時間內完成事情,我會想像成自己就是一個「工廠」,而我要做的事情,就是把「原料」轉換成「成品」。
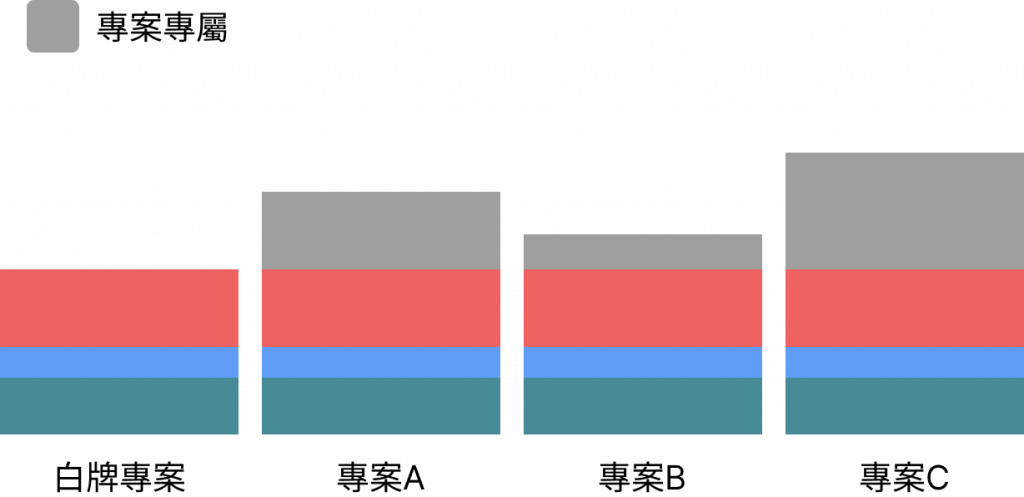
而學企業管理的我,對於一個名詞特別有印象,那就是「白牌」
白牌的意思是,你可以把你的品牌貼在別人的產品上,然後賣給別人。
換句話說,就是在還沒有「客人的時候」我們就有半成品了,只需要做一些小小的調整,就可以變成客人想要的產品。
就基於這個想法,我開始收集一些「半成品」,然後把它們放在一個地方,等待客人的到來,這大概是我在建立 FID 的前身。
在接外包的時候,接觸過的客戶不少於 100 人,成交的隨然不到 2 成,但是也讓我有機會接觸到各種各樣的客戶,也讓我有機會看到各種各樣的公司。
後來全職加入一家公司,也讓我有機會看到公司內部的運作,也讓我有機會看到公司的各種各樣的問題。
最後就得出我第一章的結論,大部分組織的專案類型,不管是業務和內容,都有著高度的相似性,而這些相似性,正非常適合用「開箱即用」的方式來解決。
在我每次進入一個組織,我不會說我們要來做「FID」因為沒有人聽得懂,或者會有人覺得你是「笑耶」(台語),但我通常都會背著大家偷偷做一件事,就是分析公司的專案類型,然後把它們分類,然後把最常用的專案類型,做成「開箱即用」的模板,把「可能」會遇到的問題,先研究一遍。
一個公司的問題很多,我不會什麼都去做,遇到不是我專長的,我會找專家幫忙,反正這些工作,就是 FID 的一部分,這部分我們後面會提到。
回到來重點,我們把這個模板做好之後,就結束了嗎?
市面上有很多的專案模板,你可以找到 react starter、vue boilerplate、next starter 之類的,但是這些東西,都是「技術」,而我們的目的是「開箱即用」,所以我們要做的,不只是技術,還有其他的東西。
這些東西包括公司才會有的,例如:
這樣就離真實專案更進一步了。
為了達到「快速開發」的目的,我們需要更多的東西,以 React 為例:
以上都是「工具」而且是經過多人驗證且穩定的工具,如果你要自己寫,那麼你就要花很多時間在這些工具上面,而且你的工具可能會有很多問題,所以我們會選擇使用這些工具。
以上全部工具都是為了解決特定問題而設計的,所以在選擇工具的時候,要先了解你的專案是什麼類型,然後再去選擇工具。
將以上的內容全部搭建起來,就差不多了,接下來我們寫一個 CLI
當你輸入
$ create-fid-app my-app
不要誤會,這個 CLI 並不存在,我們只是假設它存在(當然如果時間允許我們還是會將它實作出來),如果時間不夠,其實就複製貼上或者 clone 下來就好了。
技術選型只是一回事,就好像我們都用同一個麥當勞廚房,但是未必可以有條不紊的做出漢堡,因為大家都只在乎工具,沒有再設計「流程」,若少了「流程」也是發揮不了效果的,關於流程,我們改天再說。回來這個主題。
這個簡單的步驟,我們的目的是要做到「開箱即用」,除了快以外,這會對未來管理專案有很大的幫助,什麼幫助呢?
我們明天來聊。
