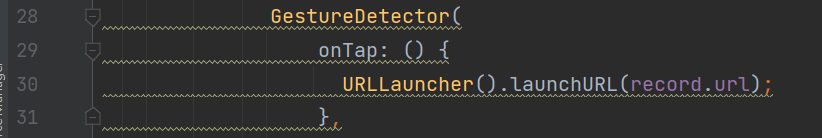
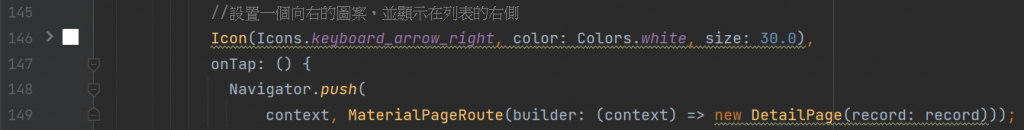
昨天我們做DetailPage的時候有寫到這段程式碼,也認識了新的元件GestureDetector,但是現在點擊畫面還不能打開指定的網頁,因為裡面的URLLauncher()還沒做好,所以今天要接著做完最後這一部份!
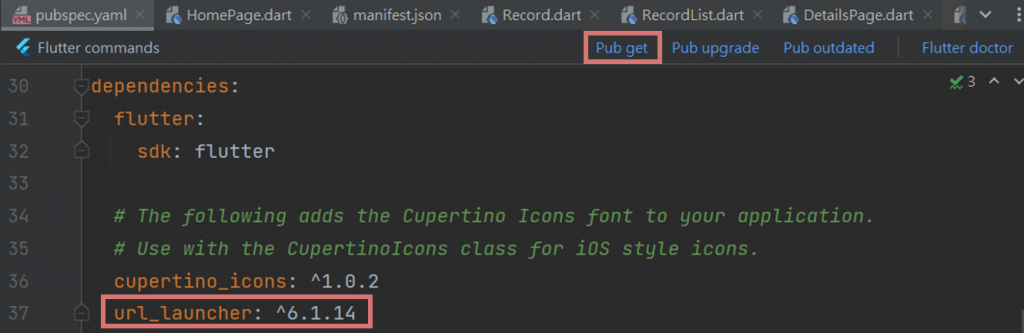
先到pubspec.yaml加入程式碼,再點擊Pub get,安裝可以用來幫助開啟URL的套件 url_launcher
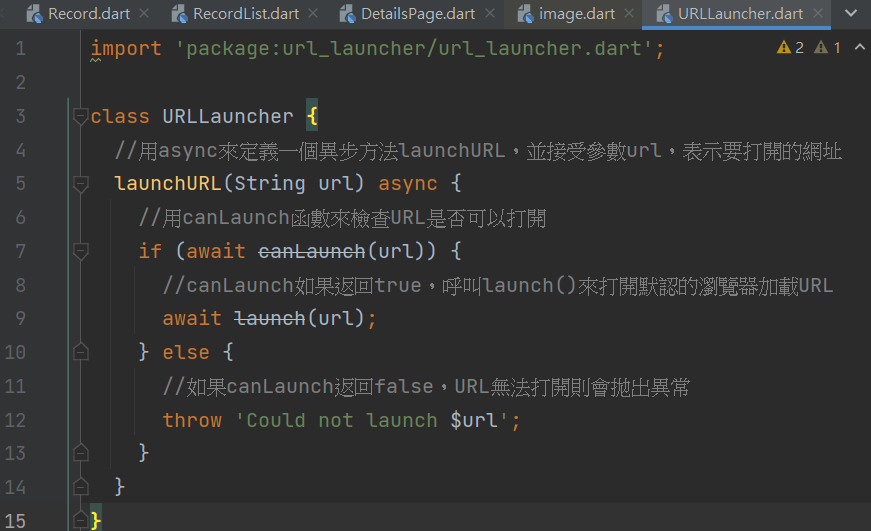
實作URLLauncher.dart


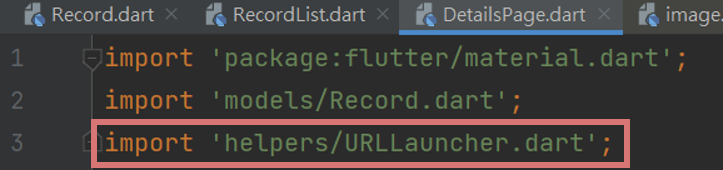
從HomePage導航至DetailsPage


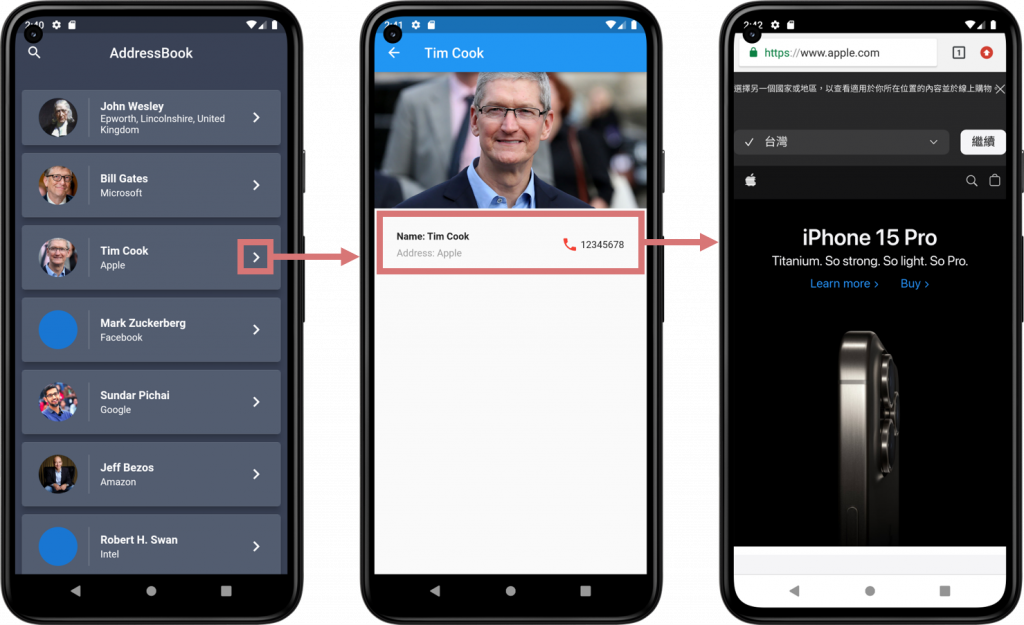
實作結果
到這裡這個通訊錄就大致完成了!今天學到的功能有切換不同的頁面和如何打開瀏覽器加載URL,也都是很重要的功能,之後會再重新了解、練習一下!
參考資料:
https://www.appcoda.com.tw/flutter-basics/
