昨天介紹了
* 開啓一個 Blank App 專案
* 哪些檔案是要做什麼
* 開啓(執行)/ 關閉你的App
今天要做 AppBar應用程式列,準備好了嗎? ![]()
主要會修改到的檔案:
default.html (起始頁面)
學到的重點是:

AppBar (Application Bar)應用程式列,主要是用來提供一些命令的按鈕區塊,恩...我想像一下這種感覺要怎麼舉例,應用程式列裡面會一些 icon,各個 icon 都是一個功能的代表,就好像平常你在用 word 或是其他程式,當你點按右鍵的時候,也會有很多功能,像是複製,剪下,貼上,搜尋等等的功能。
當你開啓一個 App 的時候,AppBar 是不會主動打開的,怎麼開? 沒有觸控螢幕的人請按滑鼠右鍵,是觸控螢幕的人請在螢幕的上邊緣或是下邊緣撥動手指即可。
在前幾天的章節裡,我們有提到Appbar有分上面跟下面的,在這裡是介紹下面的AppBar。
接著請開啓你的 default.html,在與之間加入顯示 AppBar 的 html:
<div data-win-control="WinJS.UI.AppBar" data-win-options="">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'ComAdd',label : 'Add', icon:'add', section:'global', tooltip:'removeItem'}"></button>
<hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator', setcion:'global'}"/>
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'ComDelete',label:'Delete',icon:'delete', section:'global', tooltip:'deleteItem'}"></button>
</div>
首先,最外層的 div 有著 data-win-control 的屬性,使用了 WinJS.UI.AppBar , 用以顯示 AppBar 的結果。
接著裡面包著一些 button 標籤,每個標籤分別是一個功能,可以從 button 的 data-win-control 看出其屬性是 WinJS.UI.AppBarCommand,而且還附有 data-win-controls 屬性,該屬性的內容像是一個物件,給它相對應的 key 跟 value,比方說 id 是 ComDelete,label 是 Delete ,這些Key跟 Value,都是跟你的顯示面有關係。
包在 WinJS.UI.AppBar 裡面的標籤,如果要有 data-win-control 屬性,只能使用AppBarCommand。
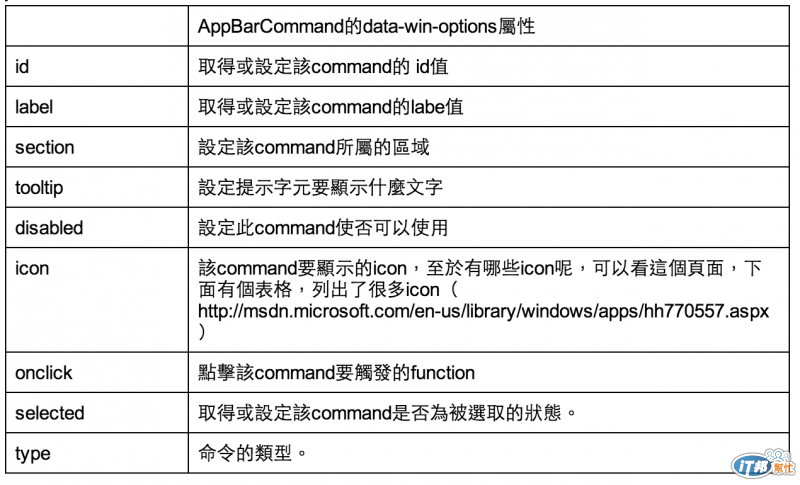
至於,到底 AppBarCommand 的 data-win-options 有哪些設定呢?以下舉幾個例子來說,
想要知道更多的話歡迎參考:http://msdn.microsoft.com/en-us/library/windows/apps/hh700497.aspx

接著我們試試看在本機run看看這個app:點選在本機電腦執行的icon

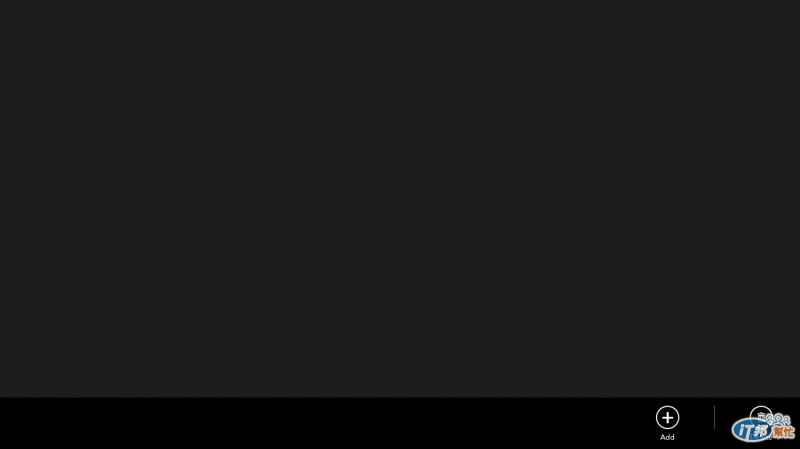
接著就會看到起始畫面,然後到主畫面,到了主畫面什麼都沒有,因為前面有提到 AppBar 不會自己出現,請點按滑鼠右鍵,他就會出現了,樣子如下圖:(全貌)

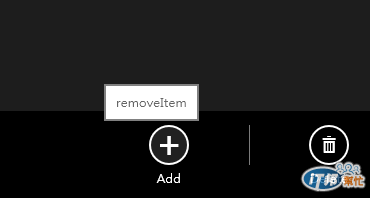
(局部)

浮出來的 removeItem 其實就是 button add 的 tooltip 屬性的值。
<button data-win-control="WinJS.UI.AppBarCommand"
data-win-options="{id:'ComAdd',label : 'Add', icon:'add', section:'global', tooltip:'removeItem'}"></button>
我們還可以發現 Add 跟 Delete 之間,還有一條分隔線,
那條分隔線就是<hr>這個標籤,
雖然hr沒有什麼功能,不過它屬於 WinJS.UI.AppBar 底下的元素,
所以也需要為他增加 data-win-control 與 data-win-options
(<hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator', setcion:'global'}"/>),
我有試過只單純留下<hr>,不過很慘的是,完全會被擋下,
data-win-control 與 data-win-options ,缺一不可。
可以試著改變 data-win-options 的值,看看有哪些差異,對了,icon可不是自己胡亂掰出來的,如果你打了 icon:’apple’,可不會有真的蘋果icon出現,除非 WinJS.UI.AppBar 本來就有提供,能不能自己客制呢?恩..我沒試過耶...,歡迎大家親自嘗試。不過icon有哪些可以用,就在這個表了:
http://msdn.microsoft.com/en-us/library/windows/apps/hh770557.aspx
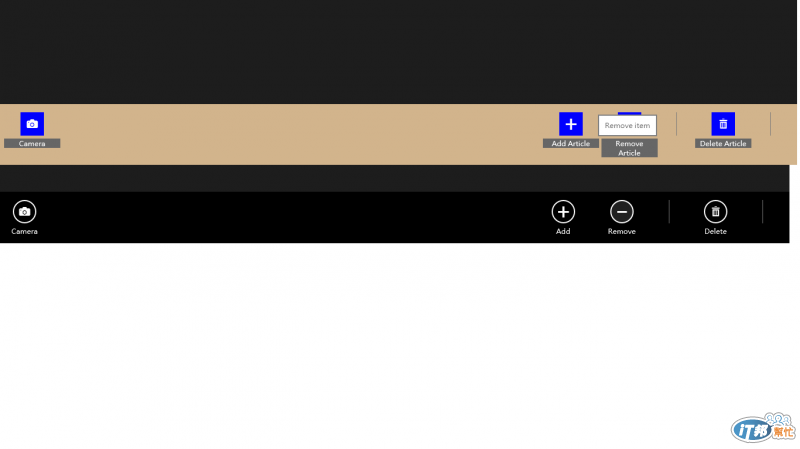
AppBar的CSS ,官方文件(http://msdn.microsoft.com/en-us/library/windows/apps/br229670.aspx)有提供這些class可以讓你做客制化的動作,我大概簡單隨意設定一下每個class的樣式,把background換掉,就變成這個樣子了:
(這張圖是兩張圖疊在一起,分別是有修改css跟沒修改css的樣子)

(恩..很醜,但是藉由這些顯示的結果,可以回推哪些 css class 對應到的部分是哪個地方)
下一篇我們會來做FlipView。
