今天來到鐵人第11天~每天被鐵人賽追趕著,上班下班都飄來飄去,黑眼圈黑到不行,眼皮好像有強力膠
大概是像下面的圖
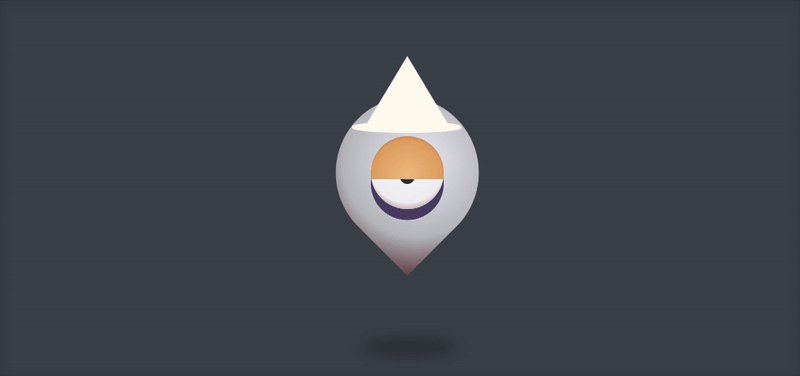
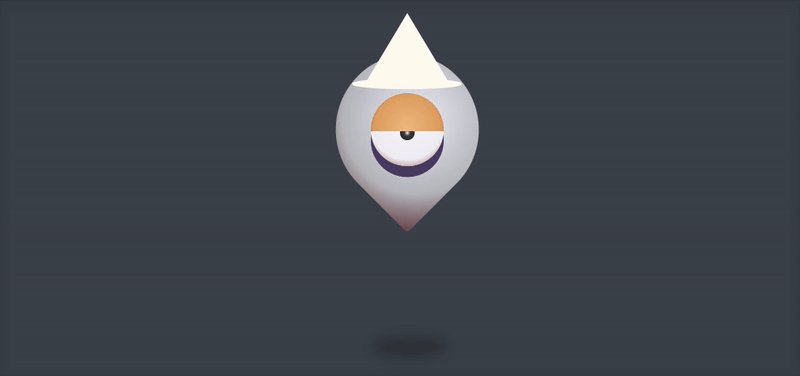
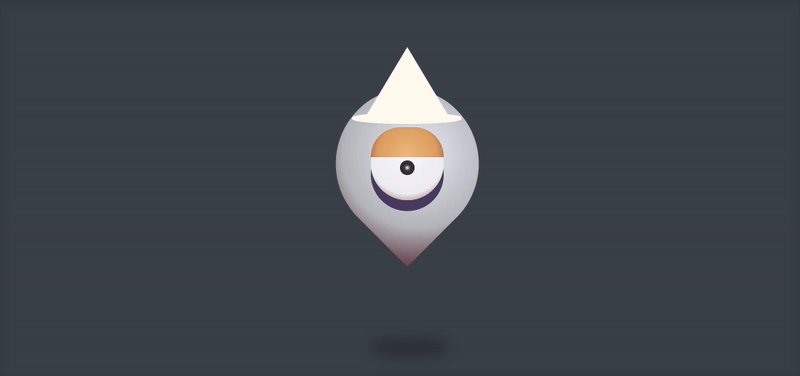
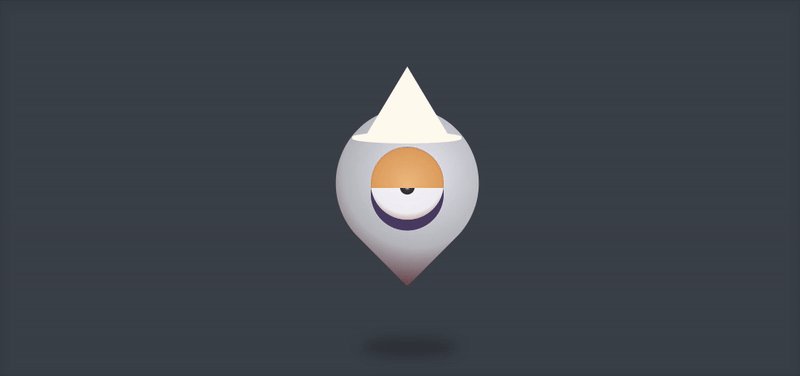
那今天就要來教大家做一個可愛的哀怨鬼動畫
順便慶祝下週的萬聖節吧!
今天會先教如何做出哀怨鬼的樣子,明天才會正式讓它『動』起來,遊來遊去飄來飄去~~~~~~
HTML
<body>
<div class="all">
<div class="ghost">
<div class="hat"></div>
<div class="body"></div>
<div class="eyeball">
<div class="eyelid"></div>
</div>
</div>
<div class="shadow"></div>
</div>
</body>
CSS
body { /* --- 背景顏色 --- */
background-color: #424850;
}
body .all {
position: relative;
top: 20%;
left: 50vw;
width: 100vw;
height: 100vh;
margin: 0 auto;
}
body .all .ghost { /* --- 可愛鬼本體 --- */
position: absolute;
}
body .all .ghost .hat { /* --- 帽子 --- */
position: absolute;
top: -30%;
left: 20%;
z-index: 100;
width: 0px;
height: 0px;
border-right: 60px solid transparent;
border-left: 60px solid transparent;
border-bottom: 100px solid #FFFAF0;
}
body .all .ghost .hat:after {
position: absolute;
bottom: -105px;
left: -75px;
content: "";
display: block;
width: 150px;
height: 15px;
border-radius: 100%;
background-color: #FFFAF0;
}
body .all .ghost .body { /* --- 身體 --- */
position: relative;
top: 50%;
width: 200px;
height: 200px;
background: radial-gradient(circle at 50% 40%, rgba(248, 248, 255, 0.95), rgba(239, 239, 241, 0.7) 66%, rgba(155, 80, 80, 0.5) 100%);
border-radius: 180px 100% 5px 100%;
transform: rotate(45deg);
}
body .all .ghost .eyeball { /* --- 眼球 --- */
position: absolute;
top: 25%;
left: 50px;
width: 100px;
height: 100px;
border-radius: 50%;
background: radial-gradient(circle at 50% 40%, ghostwhite, #efeff1 66%, #9b5050 100%);
box-shadow: 0 15px 0 #50436c;
}
body .all .ghost .eyeball:before { /* --- 眼珠 --- */
position: absolute;
top: 45%;
left: 40px;
border-radius: 50%;
content: "";
display: block;
width: 20px;
height: 20px;
background: radial-gradient(circle at 50% 50%, white 0%, #444444 30%, #202020 100%);
}
body .all .ghost .eyeball .eyelid { /* --- 非常沈重的眼皮 --- */
position: absolute;
top: 0;
left: 0;
display: block;
width: 100px;
background-color: #efc188;
background: radial-gradient(circle at 50% 90%, #efc188, #dea768 66%, #9b5050 100%);
}
body .all .shadow { /* --- 影子 --- */
position: absolute;
bottom: 35%;
left: 3%;
width: 100px;
height: 30px;
border-radius: 100%;
background: black;
opacity: .2;
filter: blur(7px);
}
完整CodePen連結全部做完才會放上來喔~
如果忘記了之前學的東西,沒關係來複習一下吧!
~不專業學習筆記,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://webdesign.tutsplus.com/articles/pure-css-animation-inspiration-on-codepen--cms-30875
[2]https://codepen.io/donovanh/pen/iBolr
