
今天輕鬆一下,帶大家稍微深入了解一下框架,本來今天預定要讓大家實作真實手機的mobile app,不過我想先介紹框架,實作部分留到day8了。
第六天帶過大家安裝與設定android studio、jdk並設定前置作業,接著實作出第一個使用虛擬機的android的mobile app。
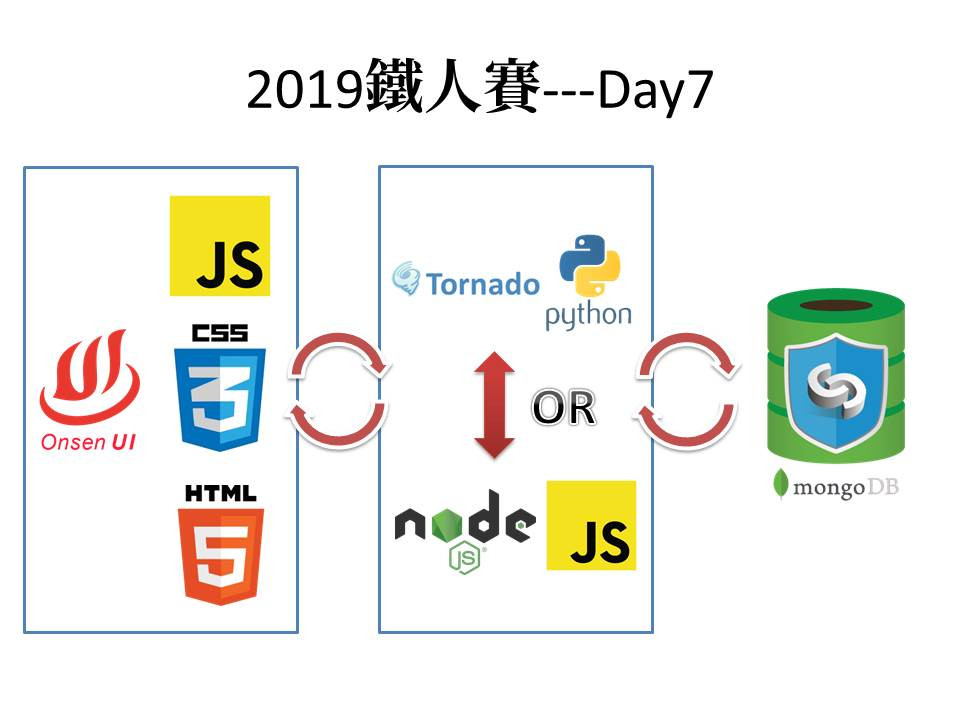
了解前端技術(html5+css3+javascript)、後端技術(tornado+python or node.js)、非關聯資料庫(mongoDB)
所謂「前端」,指的是展現給終端使用者的介面。與之對應的「後端」是在伺服器上面執行的程式碼(來源:wiki)
wiki一句話就說穿了黑修斯要說的內容!! 不過該說的還是要說,請繼續看下去。

從上圖的結構了解,最原始的網頁三劍客,基本上,所有的前端技術都是由這三者組合,由html負責網頁的架構,css負責網頁的美化,javascript負責網頁的互動。
用人的身體來打個比方:html構成了一個人,而css像是我們穿衣服或化妝,至於javascript決定了這個人的行動。
後續便延伸很多.js的套件,方便我們快速製作互動,例如:JQuery.js、Angular.js、vue.js或者是製作圖表的c3.js....等,各式各樣用途的.js套件,延伸成不只能在網頁上能使用的語言。
其在硬體上最知名的就是node.js,如本文day7中一開始的圖,在中間的後端中,有加入一個OR讓大家知道後端也是可使用node.js實現,而且可以更加便利,因為使用的是熟悉的JS語言,不需要而外學習python。
而css呢?有響應式框架的Bootstrap、本文使用的OnsenUI、w3c的w3_css、JQuery UI可以使用,不過使用最大宗的還是Bootstrap,因此後面的文章,也會帶大家穿插使用。
後端技術,其實就是伺服器端執行的程式碼,經由前端的請求,伺服器回應對應的資料。
而伺服器不是只有單純的回應資料,可能還需要跟資料庫請求資料、過濾資料、整理資料、處理資料再送出給前端的使用者。
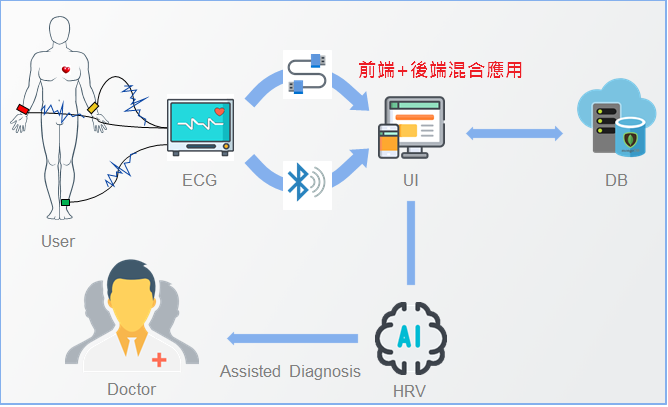
這邊放上黑修斯短期進修時,專題的架構圖,讓大家瞭解一下,加入一些物聯網處理與AI診斷,因此決定serve使用python來架設。
圖片支援:和黑修斯同組的allen提供,是一位年輕有為的青年,並再大陸征戰過的優秀PM。
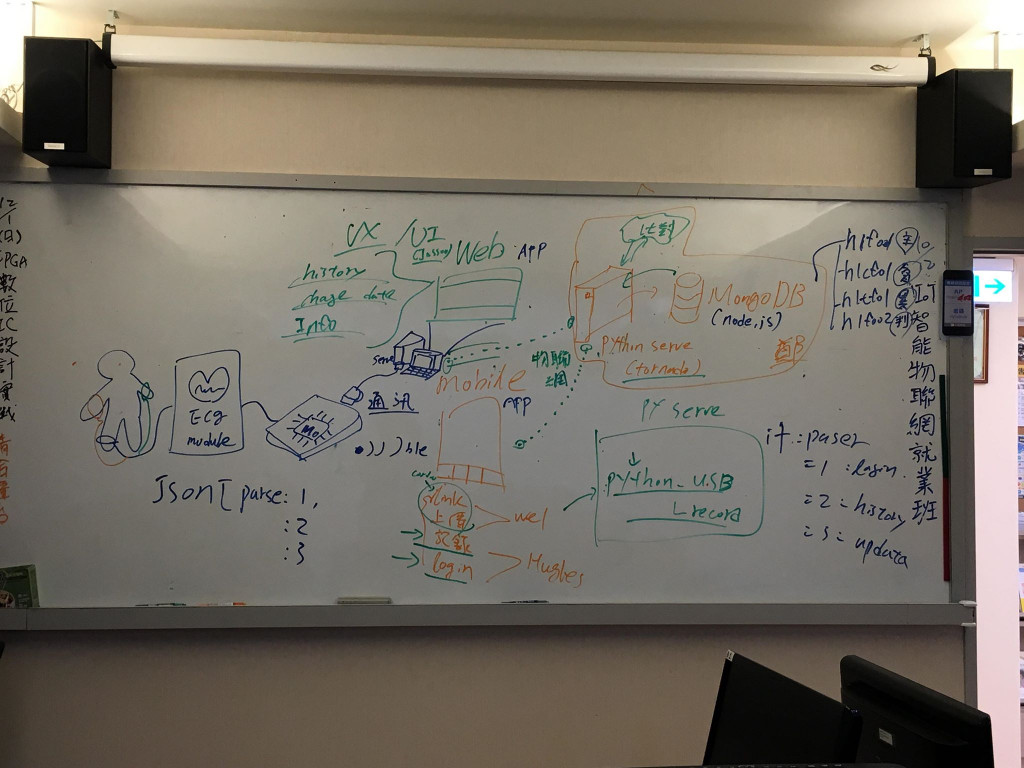
下面在放上黑修斯畫的白板架構圖:

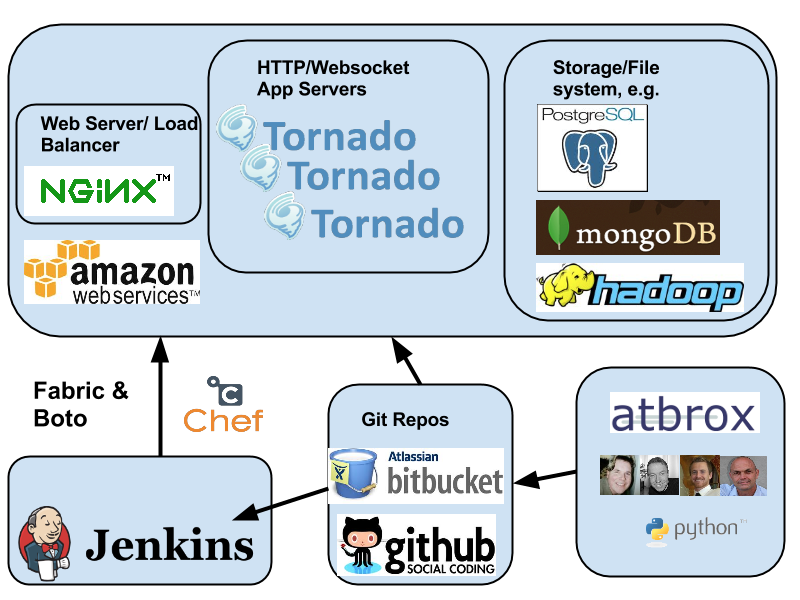
這邊就放上一張tornado python與整個框架的關係圖,只是我們選擇使用mongoDB。
黑修斯放上mongoDB的wiki連結,讓大家去查看,畢竟wiki的介紹非常詳細,而黑修斯著重在實務上的整合應用,在日後的文章中會陸續介紹。
希望大家對往後我們要介紹的東西有更深一層的了解。
最終,其實今天是自己想要輕鬆一下,因為正逢專題發表時間倒數,白天忙得昏頭轉向,請各位讀者多多海涵一下。
